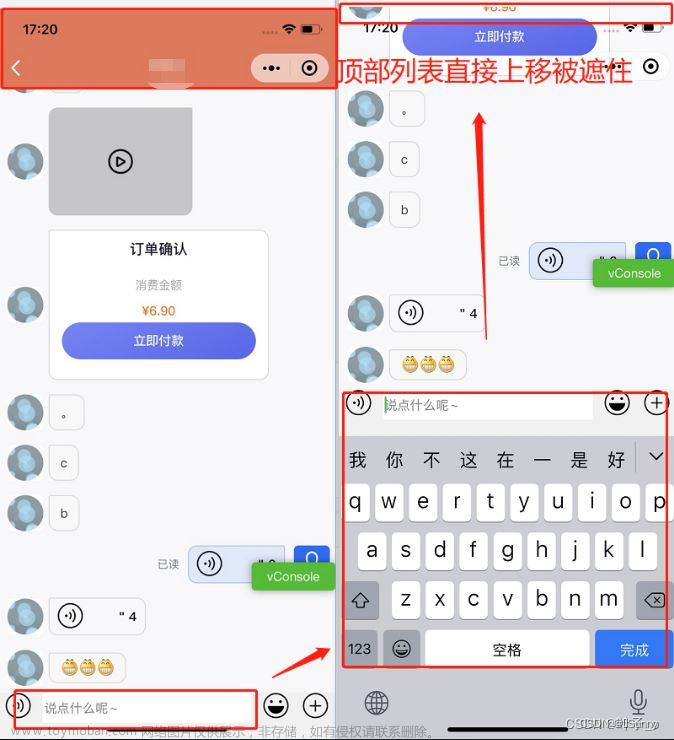
说下基本的问题,就是点击选择门店,会从下面弹出一个弹框,出现门店列表,然后列表上方会有一个搜索框,搜索门店,当点击搜索框时会弹起键盘,导致整个弹框上移,可能会导致搜索框跳出整个界面,如下图所示,如果字体或整个界面过大,搜索框就会跳出可视区域


具体解决方法,如果是App环境的话直接可以在uniapp中的pages.js页面配置界面设置一个属性即可如下图所示,但是我这个是H5环境是直接挂在企业微信上面的,这个属性就不管用。

所以只能另辟蹊径,找了其他方法,就是当键盘弹起时,设置这个弹框的位置向下移动,移动的高度为键盘的高度即可
在初始化时获取整个界面的可视区域,我这是在初始化查询的时候设置的高度,将这个值存起来,下面要用

然后获取键盘弹出时的高度,也存入一个值,这个方法可在mounted中调用,键盘弹起时这个方法会自动调用

然后再监听键盘的高度,用最开始的获取的可视高度-键盘弹起时的可视高度,就获取到了键盘的高度,

将最后获取到的值赋给键盘设置样式即可,这样子键盘弹起和收起时高度也不会变化了

下面看最后的演示文章来源:https://www.toymoban.com/news/detail-727021.html
键盘弹起时界面不变形文章来源地址https://www.toymoban.com/news/detail-727021.html
到了这里,关于H5界面键盘弹起,整个界面上移的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![uniapp - [微信小程序平台] 实现输入支付密码键盘弹框,uniapp小程序端底部弹起密码输入键盘组件效果,类似电商平台支付密码、弹出支付密码输入框、交易密码(详细示例源码,一键复制开箱即用!)](https://imgs.yssmx.com/Uploads/2024/02/770184-1.png)