01.什么是 Node.js
目标
什么是 Node.js,有什么用,为何能独立执行 JS 代码,演示安装和执行 JS 文件内代码
讲解
-
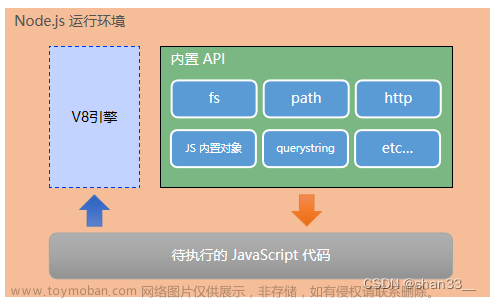
Node.js 是一个独立的 JavaScript 运行环境,能独立执行 JS 代码,因为这个特点,它可以用来编写服务器后端的应用程序
-
Node.js 作用除了编写后端应用程序,也可以对前端代码进行压缩,转译,整合等等,提高前端开发和运行效率
-
Node.js 基于Chrome V8 引擎封装,独立执行 JS 代码,但是语法和浏览器环境的 V8 有所不同,没有 document 和 window 但是都支持 ECMAScript 标准的代码语法
-
想要得到 Node.js 需要把这个软件安装到电脑,下载安装程序默认下一步安装即可
-
Node.js 没有图形化界面,需要使用 cmd 终端命令行(利用一些命令来操控电脑执行某些程序软件)输入,node -v 检查是否安装成功
node -v -
需求:新建 index.js 文件,编写打印代码和 for 循环打印 3 个 6
/** * 目标:编写 js 代码,用 node 命令执行 * 终端作用:敲击命令,调用对应程序执行 * 终端打开:目标文件->右键->在集成终端中打开 * 命令:node xxx.js (注意路径) */ console.log('Hello, World') for (let i = 0; i < 3; i++) { console.log(6) } -
Node.js 执行目标 JS 文件,需要使用 node xxx.js 命令来执行(我们可以借助 VSCode 集成终端使用,好处:可以快速切换到目标 JS 文件所在终端目录,利用相对路径找到要执行的目标 JS 文件

02.fs模块-读写文件
目标
了解模块概念,使用 fs 模块封装的方法读写文件内容
讲解
-
模块:类似插件,封装了方法和属性供我们使用
-
fs 模块:封装了与本机文件系统进行交互的,方法和属性
-
fs 模块使用语法如下:
-
加载 fs 模块,得到 fs 对象
const fs = require('fs') -
写入文件内容语法:
fs.writeFile('文件路径', '写入内容', err => { // 写入后的回调函数 }) -
读取文件内容的语法:
fs.readFile('文件路径', (err, data) => { // 读取后的回调函数 // data 是文件内容的 Buffer 数据流 })
-
-
需求:向 test.txt 文件写入内容并读取打印
/** * 目标:使用 fs 模块,读写文件内容 * 语法: * 1. 引入 fs 模块 * 2. 调用 writeFile 写入内容 * 3. 调用 readFile 读取内容 */ // 1. 引入 fs 模块 const fs = require('fs') // 2. 调用 writeFile 写入内容 // 注意:建议写入字符串内容,会覆盖目标文件所有内容 fs.writeFile('./text.txt', '欢迎使用 fs 模块读写文件内容', err => { if (err) console.log(err) else console.log('写入成功') }) // 3. 调用 readFile 读取内容 fs.readFile('./text.txt', (err, data) => { if (err) console.log(err) else console.log(data.toString()) // 把 Buffer 数据流转成字符串类型 })
03.path模块-路径处理
目标
使用 path 模块来得到绝对路径
讲解
-
为什么在 Node.js 待执行的 JS 代码中要用绝对路径:
Node.js 执行 JS 代码时,代码中的路径都是以终端所在文件夹出发查找相对路径,而不是以我们认为的从代码本身出发,会遇到问题,所以在 Node.js 要执行的代码中,访问其他文件,建议使用绝对路径
-
新建 03 文件夹编写待执行的 JS 代码,访问外层相对路径下的文件,然后在最外层终端路径来执行目标文件,造成问题


-
问题原因:就是从代码文件夹出发,使用
../text.txt解析路径,找不到目标文件,报错了! -
解决方案:使用模块内置变量
__dirname配合 path.join() 来得到绝对路径使用const fs = require('fs') console.log(__dirname) // D:\备课代码\2_node_3天\Node_代码\Day01_Node.js入门\代码\03 // 1. 加载 path 模块 const path = require('path') // 2. 使用 path.join() 来拼接路径 const pathStr = path.join(__dirname, '..', 'text.txt') console.log(pathStr) fs.readFile(pathStr, (err, data) => { if (err) console.log(err) else console.log(data.toString()) }) -
再次执行查看问题就被修复了!以后在 Node.js 要执行的 JS 代码中访问其他文件的路径,都建议使用绝度路径
04.案例-压缩前端html
目标
压缩前端代码,体验前端工程化的例子
讲解
-
前端工程化:前端代码压缩,整合,转译,测试,自动部署等等工具的集成统称,为了提高前端开发项目的效率
-
需求:把准备好的 html 文件里的回车符(\r)和换行符(\n)去掉进行压缩,写入到新 html 中
-
步骤:文章来源:https://www.toymoban.com/news/detail-727126.html
- 读取源 html 文件内容
- 正则替换字符串
- 写入到新的 html 文件中,并运行查看是否能正常打开网页
-
代码如下:文章来源地址https://www.toymoban.com/news/detail-727126.html
/** * 目标一:压缩 html 里代码 * 需求:把 public/index.html 里的,回车/换行符去掉,写入到 dist/index.html 中 * 1.1 读取 public/index.html 内容 * 1.2 使用正则替换内容字符串里的,回车符\r 换行符\n * 1.3 确认后,写入到 dist/index.html 内 */ const fs = require('fs') const path = require('path') // 1.1 读取 public/index.html 内容 fs.readFile(path.join(__dirname, 'public', 'index.html'), (err, data) => { const htmlStr = data.toString() // 1.2 使用正则替换内容字符串里的,回车符\r 换行符\n const resultStr = htmlStr.replace(/[\r\n]/g, '') // 1.3 确认后,写入到 dist/index.html 内 fs.writeFile(path.join(__dirname, 'dist', 'index.html'), resultStr, err => { if (err) console.log(err) else console.log('压缩成功') }) })
05.案例-压缩前端JS
目标
体验前端工程化,压缩,转译,整合代码
讲解
-
需求:把准备好的 JS 文件代码的回车符,换行符,打印语句去掉,并插入到之前 html 内容之后
-
步骤:
- 读取 js 文件内容
- 正则表达式替换回车符,换行符,打印语句为空字符串
- 拼接 html 代码和 js 代码,写入到新的 html 文件中
-
代码如下:
/** * 目标二:压缩 js 里代码,并整合到 html 中一起运行 * 2.1 读取 public/index.js 内容 * 2.2 使用正则替换内容字符串里的,回车符\r 换行符\n 打印语句console.log('xxx'); * 2.3 确认后,拼接 html 内容写入到 dist/index.html 内 */ const fs = require('fs') const path = require('path') fs.readFile(path.join(__dirname, 'public', 'index.html'), (err, data) => { const htmlStr = data.toString() const resultStr = htmlStr.replace(/[\r\n]/g, '') // 2.1 读取 public/index.js 内容 fs.readFile(path.join(__dirname, 'public', 'index.js'), (err, data) => { const jsStr = data.toString() // 2.2 使用正则替换内容字符串里的,回车符\r 换行符\n 打印语句console.log('xxx'); const jsResultStr = jsStr.replace(/[\r\n]/g, '').replace(/console.log\('.+?'\);/g, '') const result = `<script>${jsResultStr}</script>` console.log(result) // 2.3 确认后,拼接 html 内容写入到 dist/index.html 内 fs.writeFile(path.join(__dirname, 'dist', 'index.html'), resultStr + result, err => { if (err) console.log(err) else console.log('压缩成功') }) }) })
06.认识URL中的端口号
目标
认识 URL 中端口号的作用,以及 Web 服务的作用
讲解
- URL 是统一资源定位符,简称网址,用于访问网络上的资源
- 端口号的作用:标记服务器里对应的服务程序,值为(0-65535 之间的任意整数)
- 注意:http 协议,默认访问的是 80 端口
- Web服务:一个程序,用于提供网上信息浏览功能
- 注意:0-1023 和一些特定的端口号被占用,我们自己编写服务程序请避开使用
07.http模块-创建Web服务
目标
基于 Node.js 环境,使用内置 http 模块,创建 Web 服务程序
讲解
-
需求:引入 http 模块,使用相关语法,创建 Web 服务程序,响应返回给请求方一句提示 ‘hello,world’
-
步骤:
- 引入 http 模块,创建 Web 服务对象
- 监听 request 请求事件,对本次请求,做一些响应处理
- 启动 Web 服务监听对应端口号
- 运行本服务在终端进程中,用浏览器发起请求
-
注意:本机的域名叫做 localhost
-
代码如下:
/** * 目标:使用 http 模块,创建 Web 服务 * Web服务:一个程序,用于提供网上信息浏览服务 * 步骤: * 1. 引入 http 模块,创建 Web 服务对象 * 2. 监听 request 事件,对本次请求,做一些响应处理 * 3. 启动 Web 服务监听对应端口号 * 4. 运行本服务在终端,用浏览器访问 http://localhost:3000/ 发起请求(localhost 是本机域名) * 注意:终端里启动了服务,如果想要终止按 ctrl c 停止即可 */ // 1. 引入 http 模块,创建 Web 服务对象 const http = require('http') const server = http.createServer() // 2. 监听 request 事件,对本次请求,做一些响应处理 server.on('request', (req, res) => { res.end('hello, world') // 一次请求只能对应一次响应 }) // 3. 启动 Web 服务监听对应端口号 server.listen(3000, () => { console.log('Web 服务启动了') })
08.Web服务-支持中文字符
目标
让 Web 服务,返回中文字符,浏览器正确解析加载
讲解
-
需求:让 Web 服务返回中文字符,浏览器能正确加载解析
-
步骤:给 Web 服务程序添加响应头,设置内容类型和正确的编码格式,重启 Web 服务测试访问即可
res.setHeader('Content-Type', 'text/html;charset=utf-8') -
编码:编码是信息从一种形式或格式转换为另一种形式的过程,指的把文字在计算机里的二进制数据,用什么形式展示出来
-
utf-8编码:是一种关系映射表,也叫 utf-8 编码表,可以把中文,英文等等很多字符准确的展示出来
09.案例-省份列表接口
目标
基于 Web 服务,编写代码,把省份列表数据响应给请求方
讲解
-
需求:基于 Web 服务,开发提供省份列表数据的接口,了解下后端的代码工作过程

-
步骤:
- 基于 http 模块,创建 Web 服务
- 使用 req.url 获取请求资源路径,并读取 province.json 理论省份数据返回给请求方
- 其他路径,暂时返回不存在的提示
- 运行 Web 服务,用浏览器发起请求测试,看是否可以获取到省份列表数据
-
代码如下:
/** * 目标:基于 Web 服务,开发-省份列表数据接口 * 步骤: * 1. 创建 Web 服务 * 2. 使用 req.url 获取请求的资源路径,读取 json 文件数据返回 * 3. 其他请求的路径,暂时返回不存在的提示 * 4. 运行 Web 服务,用浏览器请求地址查看效果 */ const fs = require('fs') const path = require('path') // 1. 创建 Web 服务 const http = require('http') const server = http.createServer() server.on('request', (req, res) => { // 2. 使用 req.url 获取请求的资源路径,读取 json 文件数据返回 if (req.url === '/api/province') { fs.readFile(path.join(__dirname, 'data/province.json'), (err, data) => { res.setHeader('Content-Type', 'application/json;charset=utf-8') res.end(data.toString()) }) } else { // 3. 其他请求的路径,暂时返回不存在的提示 res.setHeader('Content-Type', 'text/html;charset=utf-8') res.end('你要访问的资源路径不存在') } }) server.listen(3000, () => { console.log('Web 服务启动了') })
10.案例-城市列表接口
目标
体验城市列表接口开发效果,以及查询参数如何传递给后端,后端是如何找到对应的数据
讲解
-
需求:基于刚刚的 Web 服务,开发提供城市列表数据的接口,了解下后端代码的工作过程

-
步骤:
- 判断 req.url 资源路径+查询字符串,路径前缀匹配 /api/city
- 借助 querystring 模块的方法,格式化查询字符串
- 读取 city.json 城市数据,匹配省份名字下属城市列表
- 返回城市列表,启动 Web 服务测试
-
代码如下:
/** * 目标:基于 Web 服务,开发-城市列表数据接口 * 步骤: * 1. 判断 req.url 资源路径+查询字符串,路径前缀匹配/api/city * 2. 借助 querystring 模块的方法,格式化查询参数字符串 * 3. 读取 city.json 城市数据,匹配省份名字下属城市列表 * 4. 返回城市列表,启动 Web 服务测试 */ const qs = require('querystring') const fs = require('fs') const path = require('path') const http = require('http') const server = http.createServer() server.on('request', (req, res) => { // 省份列表接口 if (req.url === '/api/province') { fs.readFile(path.join(__dirname, 'data/province.json'), (err, data) => { res.setHeader('Content-Type', 'application/json;charset=utf-8') res.end(data.toString()) }) // 1. 判断 req.url 资源路径+查询字符串,路径前缀匹配/api/city } else if (req.url.startsWith('/api/city')) { // 城市列表接口 // 2. 借助 querystring 模块的方法,格式化查询参数字符串 // req.url: '/api/city?pname=辽宁省' // 以?分隔符分割,拿到'pname=辽宁省'查询参数字符串 const str = req.url.split('?')[1] // 把查询参数字符串 转成 JS 对象结构 const query = qs.parse(str) // 获取前端发来的省份名字 const pname = query.pname // 3. 读取 city.json 城市数据,匹配省份名字下属城市列表 fs.readFile(path.join(__dirname, 'data/city.json'), (err, data) => { // 把 JSON 文件内对象格式字符串,转成对象结构 const obj = JSON.parse(data.toString()) // 省份名字作为 key,去obj对象里取到对应城市列表 value 值 const cityList = obj[pname] // 4. 返回城市列表,启动 Web 服务测试 // 响应的是 JSON 字符串内容 res.setHeader('Content-Type', 'application/json;charset=utf-8') res.end(JSON.stringify(cityList)) }) } else { res.setHeader('Content-Type', 'text/html;charset=utf-8') res.end('你要访问的资源路径不存在') } }) server.listen(3000, () => { console.log('Web 服务启动了') })
11.案例-浏览时钟
目标
体验 Web 服务除了接口数据以外,还能返回网页资源等
讲解
-
需求:基于 Web 服务,开发提供网页资源的功能,了解下后端的代码工作过程

-
步骤:
- 基于 http 模块,创建 Web 服务
- 使用 req.url 获取请求资源路径为 /index.html 的时候,读取 index.html 文件内容字符串返回给请求方
- 其他路径,暂时返回不存在的提示
- 运行 Web 服务,用浏览器发起请求
-
代码如下:
/** * 目标:编写 web 服务,监听请求的是 /index.html 路径的时候,返回 dist/index.html 时钟案例页面内容 * 步骤: * 1. 基于 http 模块,创建 Web 服务 * 2. 使用 req.url 获取请求资源路径,并读取 index.html 里字符串内容返回给请求方 * 3. 其他路径,暂时返回不存在提示 * 4. 运行 Web 服务,用浏览器发起请求 */ const fs = require('fs') const path = require('path') // 1. 基于 http 模块,创建 Web 服务 const http = require('http') const server = http.createServer() server.on('request', (req, res) => { // 2. 使用 req.url 获取请求资源路径,并读取 index.html 里字符串内容返回给请求方 if (req.url === '/index.html') { fs.readFile(path.join(__dirname, 'dist/index.html'), (err, data) => { res.setHeader('Content-Type', 'text/html;charset=utf-8') res.end(data.toString()) }) } else { // 3. 其他路径,暂时返回不存在提示 res.setHeader('Content-Type', 'text/html;charset=utf-8') res.end('你要访问的资源路径不存在') } }) server.listen(8080, () => { console.log('Web 服务启动了') })
到了这里,关于10-Node.js入门的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!