认识 node.js
Node.js 是一个独立的 JavaScript 运行环境,能独立执行 JS 代码,可以用来编写服务器后端的应用程序。基于Chrome V8 引擎封装,但是没有 DOM 和 BOM。Node.js 没有图形化界面。node -v 检查是否安装成功。node index.js 执行该文件夹下的 index.js 文件。
modules 模块化
commonJS 写法
// a.js
const Upper = (str) => {
return str.substring(0,1).toUpperCase() + str.substring(1)
}
const fn = () => {
console.log("this is a")
}
// 接口暴露方法一:
// module.exports = {
// upper: Upper,
// fn
// }
// 接口暴露方法二:
exports.upper = Upper
exports.fn = fn
// index.js
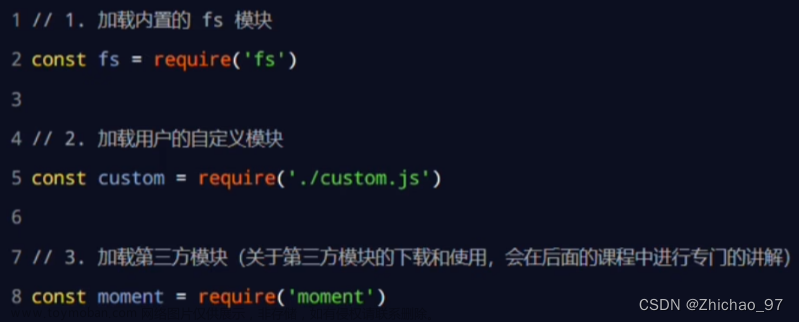
const A = require('./modules/a')
A.fn() // this is a
console.log(A.upper('hello')) // Hello
ES 写法文章来源:https://www.toymoban.com/news/detail-727137.html
需要先 npm install 安装依赖,生成 node_modules 文件夹,然后在 package.json 中配置 "type": "module",,之后才可以使用这种写法。文章来源地址https://www.toymoban.com/news/detail-727137.html
// a.js
const Upper = (str) => {
return str.substring(0,1).toUpperCase() + str.substring(1)
}
const fn = () => {
console.log("this is a")
}
// 接口暴露方法一:
// module.exports = {
// Upper,
// fn
// }
// 接口暴露方法二:
// exports.upper = Upper
// exports.fn = fn
// 接口暴露方法三:
export {
Upper,
fn
}
// index.js
// const fnn = require('./modules/a')
// 注意:此时导入a.js 文件必须加上 js 后缀
import { Upper } from './modules/a.js'
console.log(Upper('hello')) // Hello
到了这里,关于【Node.js】module 模块化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!