<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>加载效果</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<!-- 弹跳加载动画 -->
<div class="bouncing-loader">
<div class="bouncing-loader-item"></div>
<div class="bouncing-loader-item"></div>
<div class="bouncing-loader-item"></div>
</div>
<!-- 旋转加载动画 -->
<div class="spin-loading">
<div class="loading"></div>
</div>
<!-- 点点点加载动画 -->
<span class="dot">正在加载中<span class="dotted"></span></span>
</body>
</html>
/* style.css */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,
body {
display: flex;
}
/* 弹跳加载效果 */
.bouncing-loader,
.spin-loading,
.dot {
display: flex;
justify-content: center;
align-items: center;
width: 150px;
border: 1px solid #efefef;
margin: 3rem;
}
.bouncing-loader-item {
width: 16px;
height: 16px;
margin: 3rem 0.2rem;
background-color: #0b16f1;
border-radius: 50%;
animation: bouncingLoader 0.6s infinite alternate;
}
.bouncing-loader-item:nth-child(2) {
animation-delay: 0.2s;
}
.bouncing-loader-item:nth-child(3) {
animation-delay: 0.4s;
}
@keyframes bouncingLoader {
to {
opacity: 0.1;
transform: translate3d(0, -10px, 0);
}
}
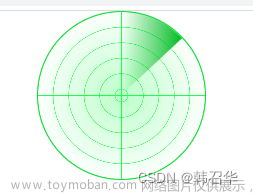
/* 旋转动画效果 */
.spin-loading .loading {
width: 100%;
aspect-ratio: 1;
border-radius: 100%;
/* 锥形渐变 */
background-image: conic-gradient(#0b16f1, 30%, #fff);
/* 使用蒙版将中间变为透明 */
-webkit-mask-image: radial-gradient(closest-side, transparent 80%, black 80%);
/* 开启动画 */
animation: spin 1s linear infinite reverse;
}
@keyframes spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
/* ...动画效果 */
.dotted {
display: inline-block;
width: 20px;
}
.dotted::after {
content: '';
animation: dotted 2s infinite;
}
@keyframes dotted {
0% {
content: '...';
}
25% {
content: '';
}
50% {
content: '.';
}
75% {
content: '..';
}
100% {
content: '...';
}
}
 文章来源地址https://www.toymoban.com/news/detail-727471.html
文章来源地址https://www.toymoban.com/news/detail-727471.html
文章来源:https://www.toymoban.com/news/detail-727471.html
到了这里,关于CSS3实现动画加载效果的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!