目录
一.分析
1.1.了解它的思路
1.2.了解它的概念
1.3.了解它的好处
二.优化pagebean
三.制定分页自定义jsp标签
3.1 创建PageTag类
3.2 创建配置文件(tld)文件
3.3BookList
3.4BookServlet
3.5过滤器
最后通过分页的详解(前端)就到这里,祝大家在敲代码的路上一路通畅!
感谢大家的观看 !!!!!!
一.分析
1.1.了解它的思路
在前端开发中,分页功能是一个常见的需求。它允许用户通过页面切换来浏览和导航大量数据,提供更好的用户体验。下面是一个通用的分页详解前端思路:
获取数据:首先,你需要通过接口或其他途径获取到需要分页展示的数据。可以使用Ajax或其他数据获取方式来异步请求数据。
数据处理:获取到数据后,你需要对数据进行处理,以便在前端进行分页。根据你的需求,你可以对数据进行排序、筛选等操作。
分页计算:根据每页显示的数据量和总数据量,计算出总页数。一般情况下,你可以使用以下公式来计算总页数:
totalPages = Math.ceil(totalCount / pageSize)分页显示:在页面上展示分页导航栏和数据列表。可以使用HTML和CSS来构建分页导航栏,通常包括上一页、下一页、首页和尾页等按钮。
分页逻辑:实现分页按钮的点击事件和相应的逻辑。当用户点击上一页或下一页按钮时,根据当前页数和总页数来计算并显示对应的数据。
数据渲染:根据当前页数和每页显示的数据量,从总数据中截取当前页需要展示的数据,并将其渲染到页面上。
可选功能:根据实际需求,你可以添加一些额外的功能,比如跳转到指定页、显示当前页数等。
需要注意的是,上述思路提供了一个通用的分页实现思路,具体的实现方式还取决于你使用的前端框架或库。不同的框架或库可能有自己的分页组件或方法,可以根据具体情况来选择使用。
1.2.了解它的概念
在前端开发中,通用分页是一种常见的功能,能够将大量数据分成多个页面进行展示,提供更好的用户体验。以下是一些与通用分页相关的前端理论概念:
数据源(Data Source):指提供分页数据的来源,可以是后端接口返回的数据,也可以是本地数据、缓存数据等。数据源是整个分页功能的基础。
总记录数(Total Count):表示数据源中的总记录数,也就是分页数据的总数量。总记录数用于计算总页数,同时在分页导航栏中展示给用户。
当前页数(Current Page):表示当前展示的页数,用户可以通过切换当前页数来查看不同的数据页。当前页数通常从1开始,直到总页数。
总页数(Total Pages):根据总记录数和每页显示的记录数计算得出的总页数。总页数用于确定分页导航栏中的页码数量,以及判断是否需要显示上一页和下一页按钮。
每页记录数(Page Size):指定每页需要展示的记录数量。通过设定每页记录数,可以控制每个分页页面所展示的数据数量。
分页导航栏(Pagination Navigation):通常以一组链接或按钮的形式展示在页面上,用于帮助用户导航到不同的数据页。分页导航栏可以包括上一页、下一页、首页、尾页等操作按钮,以及显示当前页码和总页数的信息。
分页逻辑(Pagination Logic):根据用户的操作,比如点击上一页、下一页按钮,计算出对应的页码,从数据源中获取相应的数据,并进行渲染展示的逻辑。
数据渲染(Data Rendering):在前端页面中将获取到的分页数据进行展示的过程。可以使用HTML、CSS等技术来构建数据展示的模板,并将分页数据填充到模板中。
以上概念是实现通用分页功能时常用的理论基础,了解这些概念可以帮助你更好地理解和实现前端分页功能。具体的实现方式会根据使用的前端框架或库而有所不同。
1.3.了解它的好处
通用分页在前端开发中有很多好处,以下是一些主要的好处:
提供更好的用户体验:通用分页功能能够将大量数据进行分页展示,用户可以更方便地浏览和导航数据,提升用户的使用体验。
加快页面加载速度:当数据量较大时,将所有数据一次性加载到前端页面可能导致页面加载缓慢甚至崩溃。而通过分页加载数据,可以减少每次加载的数据量,提升页面加载速度。
节省网络带宽:分页加载数据可以降低网络传输的数据量,减少对网络带宽的消耗,特别是在移动端网络环境不稳定的情况下尤为重要。
简化数据处理逻辑:通过分页展示数据,可以将复杂的数据操作逻辑分散到各个分页中,使前端代码更加清晰和易于维护。
提高系统性能:将数据分页展示可以减轻后端服务器的负担,降低数据查询和传输的压力,从而提高系统的性能和响应速度。
可定制化和灵活性:通用分页功能通常具有可定制化的特点,可以根据实际需求调整每页显示的数据量、分页导航栏的样式和布局等,以适应不同项目的要求。
总而言之,通用分页功能能够提升用户体验、减少数据传输负担、提高系统性能,是一项在前端开发中非常有用的功能。通过合理地使用分页功能,可以更好地管理和展示大量数据,提升用户对应用程序的满意度。
二.优化pagebean
优化PageBean主要有以下几个原因:
提高性能:当数据量较大时,PageBean对象可能包含大量的数据,而在某些场景中,并不需要将所有数据都加载到PageBean中。通过优化PageBean,可以减少内存占用和数据加载的时间,从而提高系统性能。
减少网络传输:从后端获取PageBean对象需要进行网络传输,而网络传输是相对较慢的操作。通过优化PageBean,可以减少传输的数据量,降低带宽占用,缩短数据传输时间。
精简数据结构:有时候PageBean可能包含了一些不必要的字段或冗余数据,这些字段可能对前端展示或业务逻辑没有实际的用途。通过优化PageBean,可以精简数据结构,只保留需要的字段,提高代码的可读性和可维护性。
提高代码可重用性:如果PageBean的设计合理,可以使其在不同的场景中被多次复用。通过优化PageBean,可以增加其可重用性,减少重复代码的编写,提高开发效率。
增加扩展性:通过优化PageBean,可以考虑增加一些扩展字段或方法,以便应对未来可能的需求变更或功能扩展。这样可以降低后续的开发和维护成本。
精确控制数据加载:通过优化PageBean,可以实现精确的数据加载策略,例如按需加载、懒加载等。这样可以避免一次性加载过多数据导致性能下降或卡顿的问题。
总之,优化PageBean可以提高系统的性能和可维护性,减少网络传输和内存占用,同时提供更灵活和精确的数据加载策略。通过合理的设计和优化,可以使PageBean更加适应实际的业务需求和开发场景。
优化之前代码如下:
package com.junlinyi.util;
/**
* 分页工具类
*
*/
public class PageBean {
private int page = 1;// 页码
private int rows = 10;// 页大小
private int total = 0;// 总记录数
private boolean pagination = true;// 是否分页
public PageBean() {
super();
}
public int getPage() {
return page;
}
public void setPage(int page) {
this.page = page;
}
public int getRows() {
return rows;
}
public void setRows(int rows) {
this.rows = rows;
}
public int getTotal() {
return total;
}
public void setTotal(int total) {
this.total = total;
}
public void setTotal(String total) {
this.total = Integer.parseInt(total);
}
public boolean isPagination() {
return pagination;
}
public void setPagination(boolean pagination) {
this.pagination = pagination;
}
/**
* 获得起始记录的下标
*
* @return
*/
public int getStartIndex() {
return (this.page - 1) * this.rows;
}
@Override
public String toString() {
return "PageBean [page=" + page + ", rows=" + rows + ", total=" + total + ", pagination=" + pagination + "]";
}
}优化之后代码如下:
package com.junlinyi.utils;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
/**
* 分页工具类
*增加一个属性url,保留上一次发送的请求地址
* 增加一个属性paramMap,保留上一次发送的请求携带的参数
* req.getParameterMap();
* 增加一个最大页的方法
* 增加一个下一页的方法
* 增加一个上一页的方法
* 初始化pegebean的方法
*/
public class PageBean {
private int page = 1;// 页码
private int rows = 10;// 页大小
private int total = 0;// 总记录数
// 上一次查询的url
private String url;
// 上一次查询所携带的查询条件
private Map<String, String[]> parameterMap = new HashMap<String, String[]>();
// 对pagebean进行初始化
public void setRequest(HttpServletRequest req) {
// 初始化jsp页面传递过来的当前页
this.setPage(req.getParameter("page"));
// 初始化jsp页面传递过来的页大小
this.setRows(req.getParameter("rows"));
// 初始化jsp页面传递过来是否分页
this.setPagination(req.getParameter("pagination"));
// 保留上一次的查询请求
this.setUrl(req.getRequestURL().toString());
// 保留上一次的查询条件
this.setParameterMap(req.getParameterMap());
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public Map<String, String[]> getParameterMap() {
return parameterMap;
}
public void setParameterMap(Map<String, String[]> parameterMap) {
this.parameterMap = parameterMap;
}
private void setPagination(String pagination) {
// 只有填写了false字符串,才代表不分页
this.setPagination(!"false".equals(pagination));
}
private void setRows(String rows) {
if (StringUtils.isNotBlank(rows))
this.setRows(Integer.valueOf(rows));
}
private void setPage(String page) {
if (StringUtils.isNotBlank(page))
this.setPage(Integer.valueOf(page));
}
private boolean pagination = true;// 是否分页
public PageBean() {
super();
}
public int getPage() {
return page;
}
public void setPage(int page) {
this.page = page;
}
public int getRows() {
return rows;
}
public void setRows(int rows) {
this.rows = rows;
}
public int getTotal() {
return total;
}
public void setTotal(int total) {
this.total = total;
}
public void setTotal(String total) {
this.total = Integer.parseInt(total);
}
public boolean isPagination() {
return pagination;
}
public void setPagination(boolean pagination) {
this.pagination = pagination;
}
/**
* 获得起始记录的下标
*
* @return
*/
public int getStartIndex() {
return (this.page - 1) * this.rows;
}
@Override
public String toString() {
return "PageBean [page=" + page + ", rows=" + rows + ", total=" + total + ", pagination=" + pagination + "]";
}
// 上一页
public int getPrevPage() {
return this.page > 1 ? this.page - 1 : this.page;
}
// 下一页
public int getNextPage() {
return this.page < this.getMaxPage() ? this.page + 1 : this.page;
}
// 最大页
public int getMaxPage() {
return this.total % this.rows == 0 ? this.total / this.rows : (this.total / this.rows) + 1;
}
}
三.制定分页自定义jsp标签
3.1 创建PageTag类
package com.junlinyi.tag;
import java.io.IOException;
import java.util.Map;
import java.util.Set;
import javax.servlet.jsp.JspException;
import javax.servlet.jsp.JspWriter;
import javax.servlet.jsp.tagext.BodyTagSupport;
import com.junlinyi.utils.PageBean;
/**
* @author 君临沂
*
*/
public class PageTage extends BodyTagSupport {
private PageBean pageBean;
public PageBean getPageBean() {
return pageBean;
}
public void setPageBean(PageBean pageBean) {
this.pageBean = pageBean;
}
@Override
public int doStartTag() throws JspException {
JspWriter out = pageContext.getOut();
try {
out.print(toHTML());
} catch (IOException e) {
e.printStackTrace();
}
return SKIP_BODY;
}
private String toHTML() {
StringBuilder sb = new StringBuilder();
// 这里拼接的是一个上一次发送的请求以及携带的参数,唯一改变的就是页码
sb.append("<form id='pageBeanForm' action='"+pageBean.getUrl()+"' method='post'>");
sb.append("<input type='hidden' name='methodName' value='list'>");
sb.append("<input type='hidden' name='page'>");
// 重要设置拼接操作,将上一次请求参数携带到下一次
Map<String, String[]> paMap = pageBean.getParameterMap();
if(paMap !=null && paMap.size()>0){
Set<Map.Entry<String, String[]>> entrySet = paMap.entrySet();
for (Map.Entry<String, String[]> entry : entrySet) {
for (String val : entry.getValue()) {
if(!"page".equals(entry.getKey())){
sb.append("<input type='hidden' name='"+entry.getKey()+"' value='"+val+"'>");
}
}
}
}
sb.append("</form>");
int page = pageBean.getPage();
int max = pageBean.getMaxPage();
int before = page > 4 ? 4 : page-1;
int after = 10 - 1 - before;
after = page+after > max ? max-page : after;
// disabled
boolean startFlag = page == 1;
boolean endFlag = max == page;
// 拼接分页条
sb.append("<ul class='pagination'>");
sb.append("<li class='page-item "+(startFlag ? "disabled" : "")+"'><a class='page-link' href='javascript:gotoPage(1)'>首页</a></li>");
sb.append("<li class='page-item "+(startFlag ? "disabled" : "")+"'><a class='page-link' href='javascript:gotoPage("+pageBean.getPrevPage()+")'><</a></li>");
// 代表了当前页的前4页
for (int i = before; i > 0 ; i--) {
sb.append("<li class='page-item'><a class='page-link' href='javascript:gotoPage("+(page-i)+")'>"+(page-i)+"</a></li>");
}
sb.append("<li class='page-item active'><a class='page-link' href='javascript:gotoPage("+pageBean.getPage()+")'>"+pageBean.getPage()+"</a></li>");
// 代表了当前页的后5页
for (int i = 1; i <= after; i++) {
sb.append("<li class='page-item'><a class='page-link' href='javascript:gotoPage("+(page+i)+")'>"+(page+i)+"</a></li>");
}
sb.append("<li class='page-item "+(endFlag ? "disabled" : "")+"'><a class='page-link' href='javascript:gotoPage("+pageBean.getNextPage()+")'>></a></li>");
sb.append("<li class='page-item "+(endFlag ? "disabled" : "")+"'><a class='page-link' href='javascript:gotoPage("+pageBean.getMaxPage()+")'>尾页</a></li>");
sb.append("<li class='page-item go-input'><b>到第</b><input class='page-link' type='text' id='skipPage' name='' /><b>页</b></li>");
sb.append("<li class='page-item go'><a class='page-link' href='javascript:skipPage()'>确定</a></li>");
sb.append("<li class='page-item'><b>共"+pageBean.getTotal()+"条</b></li>");
sb.append("</ul>");
// 拼接分页的js代码
sb.append("<script type='text/javascript'>");
sb.append("function gotoPage(page) {");
sb.append("document.getElementById('pageBeanForm').page.value = page;");
sb.append("document.getElementById('pageBeanForm').submit();");
sb.append("}");
sb.append("function skipPage() {");
sb.append("var page = document.getElementById('skipPage').value;");
sb.append("if (!page || isNaN(page) || parseInt(page) < 1 || parseInt(page) > "+max+") {");
sb.append("alert('请输入1~N的数字');");
sb.append("return;");
sb.append("}");
sb.append("gotoPage(page);");
sb.append("}");
sb.append("</script>");
return sb.toString();
}
}
3.2 创建配置文件(tld)文件
<!DOCTYPE taglib
PUBLIC "-//Sun Microsystems, Inc.//DTD JSP Tag Library 1.2//EN"
"http://java.sun.com/dtd/web-jsptaglibrary_1_2.dtd">
<!-- 标签库描述符 -->
<taglib xmlns="http://java.sun.com/JSP/TagLibraryDescriptor">
<tlib-version>1.0</tlib-version>
<jsp-version>1.2</jsp-version>
<short-name>Simple Tags</short-name>
<uri>http://www/JunLinYi/com</uri>
<tag>
<name>page</name>
<tag-class>com.junlinyi.tag.PageTage</tag-class>
<body-content>JSP</body-content>
<attribute>
<name>pageBean</name>
<required>true</required>
<rtexprvalue>true</rtexprvalue>
</attribute>
</tag>
</taglib>3.3BookList
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://www/JunLinYi/com" prefix="z"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link
href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.css"
rel="stylesheet">
<script
src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.js"></script>
<title>书籍列表</title>
<style type="text/css">
.page-item input {
padding: 0;
width: 40px;
height: 100%;
text-align: center;
margin: 0 6px;
}
.page-item input, .page-item b {
line-height: 38px;
float: left;
font-weight: 400;
}
.page-item.go-input {
margin: 0 10px;
}
</style>
</head>
<body>
${pageBean }
<form class="form-inline"
action="${pageContext.request.contextPath }/book.action" method="post">
<div class="form-group mb-2">
<input type="text" class="form-control-plaintext" name="bname"
placeholder="请输入书籍名称">
</div>
<button type="submit" class="btn btn-primary mb-2">查询</button>
</form>
<table class="table table-striped bg-success">
<thead>
<tr>
<th scope="col">书籍ID</th>
<th scope="col">书籍名</th>
<th scope="col">价格</th>
</tr>
</thead>
<tbody>
<c:forEach items="${book }" var="b">
<tr>
<td>${b.bid }</td>
<td>${b.bname }</td>
<td>${b.price }</td>
</tr>
</c:forEach>
</tbody>
</table>
<z:page pageBean="${pageBean }"></z:page>
</body>
</html>3.4BookServlet
package com.junlinyi.servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.junlinyi.dao.BookDao;
import com.junlinyi.entity.Book;
import com.junlinyi.utils.PageBean;
/**
*
* @author: 君临沂
*
*/
@WebServlet("/book.action")
public class BookServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
@SuppressWarnings("unused")
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// String bname = req.getParameter("bname");
map包含了浏览器传递到后台的所有参数键值对
// Map<String, String[]> map = req.getParameterMap();
浏览器请求的地址
// String url = req.getRequestURL().toString();
PageBean pb=new PageBean();
pb.setRequest(req);
BookDao bd=new BookDao();
Book bk=new Book();
bk.setBname(req.getParameter("bname"));
try {
List<Book> book = bd.list2(bk, pb);
req.setAttribute("book",book);
} catch (Exception e) {
e.printStackTrace();
}
req.setAttribute("pageBean",pb);
req.getRequestDispatcher("bookList.jsp").forward(req, resp);
}
}
3.5过滤器
在进行页面输出或搜索书籍的时候,我们会发现可能出现乱码问题,这时候我们只需要加上一个过滤器就行了
package com.junlinyi.utils;
import java.io.IOException;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 过滤器
* 中文乱码处理
*
*/
@WebFilter("*.action")
public class EncodingFiter implements Filter {
private String encoding = "UTF-8";// 默认字符集
public EncodingFiter() {
super();
}
public void destroy() {
}
public void doFilter(ServletRequest request, ServletResponse response,
FilterChain chain) throws IOException, ServletException {
HttpServletRequest req = (HttpServletRequest) request;
HttpServletResponse res = (HttpServletResponse) response;
// 中文处理必须放到 chain.doFilter(request, response)方法前面
res.setContentType("text/html;charset=" + this.encoding);
if (req.getMethod().equalsIgnoreCase("post")) {
req.setCharacterEncoding(this.encoding);
} else {
Map map = req.getParameterMap();// 保存所有参数名=参数值(数组)的Map集合
Set set = map.keySet();// 取出所有参数名
Iterator it = set.iterator();
while (it.hasNext()) {
String name = (String) it.next();
String[] values = (String[]) map.get(name);// 取出参数值[注:参数值为一个数组]
for (int i = 0; i < values.length; i++) {
values[i] = new String(values[i].getBytes("ISO-8859-1"),
this.encoding);
}
}
}
chain.doFilter(request, response);
}
public void init(FilterConfig filterConfig) throws ServletException {
String s = filterConfig.getInitParameter("encoding");// 读取web.xml文件中配置的字符集
if (null != s && !s.trim().equals("")) {
this.encoding = s.trim();
}
}
}
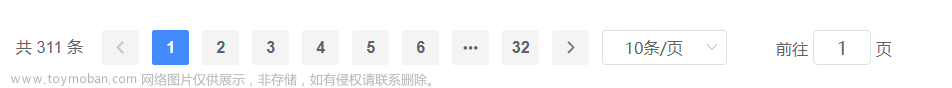
展示图 :
 文章来源:https://www.toymoban.com/news/detail-727491.html
文章来源:https://www.toymoban.com/news/detail-727491.html
最后通过分页的详解(前端)就到这里,祝大家在敲代码的路上一路通畅!
感谢大家的观看 !!!!!!
 文章来源地址https://www.toymoban.com/news/detail-727491.html
文章来源地址https://www.toymoban.com/news/detail-727491.html
到了这里,关于通用分页详解(前端)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!