虽然我们已经要求项目使用eslint了,但是不能保证组员提交代码之前都将eslint中的问题解决掉了:
-
也就是我们希望保证代码仓库中的代码都是符合eslint规范的;
-
那么我们需要在组员执行
git commit命令的时候对其进行校验,如果不符合eslint规范,那么自动通过规范进行修复;
那么如何做到这一点呢?可以通过Husky工具:
-
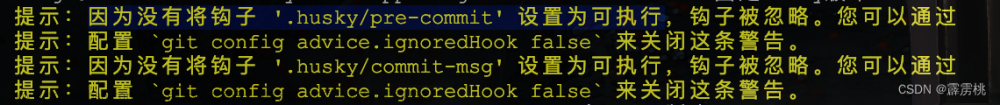
husky是一个git hook工具,可以帮助我们触发git提交的各个阶段:pre-commit、commit-msg、pre-push
如何使用husky呢?
这里我们可以使用自动配置命令:
npx husky-init && npm install(在bash环境下执行)
1.使用自动配置命令配置

2. 在生成的.husky文件下修改文件内容
将npm test 修改为 npm run lint

文章来源地址https://www.toymoban.com/news/detail-727578.html
文章来源:https://www.toymoban.com/news/detail-727578.html
到了这里,关于git Husky的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[Android]使用Git将项目提交到GitHub](https://imgs.yssmx.com/Uploads/2024/02/756364-1.png)