简介(下载地址)
Ba-FloatWinWeb 是一款支持自定义任意界面的悬浮窗插件。采用webview方式,同时支持本地、网络地址;自带几种界面,可直接使用。
- 支持显示、更新、隐藏
- 支持记录显示位置
- 支持拖动
- 支持监听点击事件
- 支持自动申请、判断悬浮窗权限
- 支持手动申请、判断悬浮窗权限
- 支持同时设置多个悬浮窗,并且可以不同样式
- 自带几种界面,可直接使用(见效果图)
uniapp 常用原生插件大全
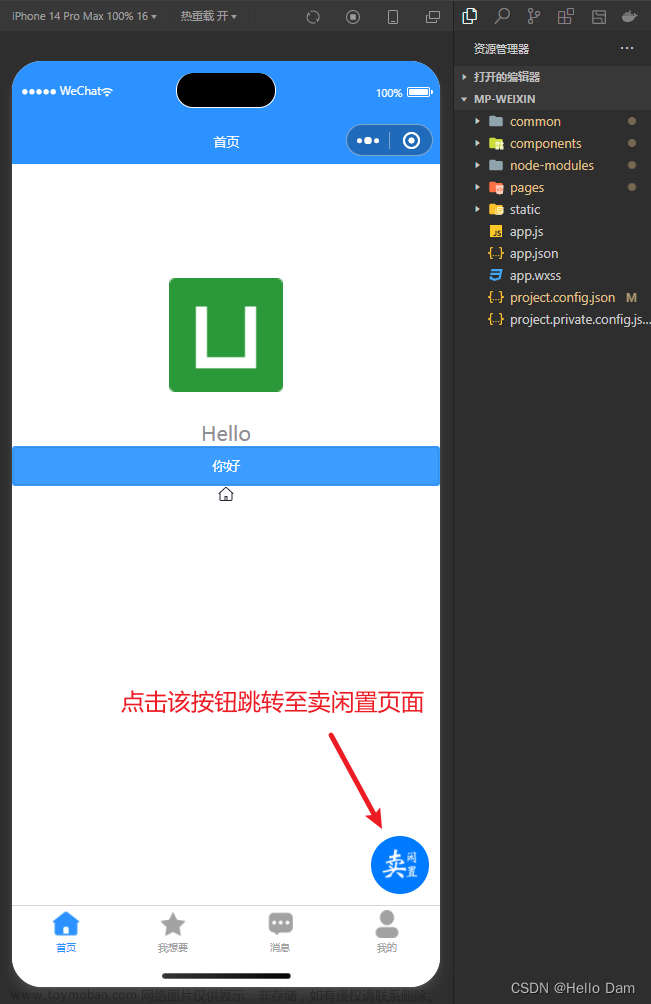
截图展示

使用方法
在 script 中引入组件
const floatWin = uni.requireNativePlugin('Ba-FloatWinWeb')
在 script 中调用(示例参考,可根据自己业务和调用方法自行修改)
methods: {
showFW(tag) { //显示
let params = {
//isToast: true,
//tag: tag,//悬浮窗标识,用于区分多个悬浮窗,可以不传
webUrl: "file:///android_asset/testFloatWin.html",//网页地址
width:128,//宽度 px
height: 128,//高度 px
xRatio: 0.8,//x轴偏移量(屏幕宽度比例)
yRatio: 0.7,//y轴偏移量(屏幕高度比例)
//moveType: 1,//拖动方式:1:不可拖动 2:任意拖动、3:贴边拖动。默认2
//isRememberXY: false,//是否记住上次的位置。默认true
//isPermission: false,//是否申请悬浮窗权限。默认true
//widthRatio:1,//宽度(屏幕宽度比例),width有值时无效
//heightRatio: 0.3,//高度(屏幕高度比例),height有值时无效
//webviewBgColor:"#FFFFFF"//webview背景色,默认透明
}
floatWin.show(params,
(res) => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
updateFW(tag) { //更新数据
let webUrl ="file:///android_asset/testFloatWin.html?num1=66&num2=21"
floatWin.update({
webUrl: webUrl,
//tag: tag
},
(res) => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
hideFW(tag) { //隐藏
floatWin.hide({
tag: tag
},
(res) => {
console.log(res);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
}
点击事件监听
在应用生命周期app.vue的onLaunch事件中设置监听:
onLaunch: function() {
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('baFloatWinWeb', function(e) {
console.log('baFloatWinWeb:' + JSON.stringify(e));
//处理点击事件
});
},
onShow: function() {
},
onHide: function() {
}
点击事件参数
| 属性名 | 说明 |
|---|---|
| action | 事件类型,如:onClick |
| tag | 悬浮窗标识,用于区分多个悬浮窗,可以不传 |
| json | 附加参数,可在html网页中自定义添加 |
示例:
{"action":"onClick","json":{"msg":"点击了item1"},"tag":"menu"}
网页配置
同时支持在线网页和本地网页。
如果用在线网页,直接传地址即可;
如果用本地网页,文件放在项目根目录,“nativeplugins/Ba-FloatWinWeb/android/assets/”目录下,没有就新建,配置如下(demo):文章来源:https://www.toymoban.com/news/detail-727705.html
├── nativeplugins
├── Ba-FloatWinWeb
├── android
├── assets
├── static
├── ba_float_win_icon.png
├── ba_float_win_logo.png
├── testFloatWin.html
├── testFloatWin2.html
├── testFloatWin3.html
├── testFloatWin4.html
webUrl参数,传入地址的格式为:“file:///android_asset/”+html文件名称文章来源地址https://www.toymoban.com/news/detail-727705.html
html网页示例(testFloatWin.html)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>webview</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function() {
onLoad()
});
function onLoad() {
let num1 = GetUrlParam("num1")
let num2 = GetUrlParam("num2")
let num3 = GetUrlParam("num3")
let num4 = GetUrlParam("num4")
if (num1)
$("#num1").text(num1)
if (num2)
$("#num2").text(num2)
if (num3)
$("#num3").text(num3)
if (num4)
$("#num4").text(num4)
}
function onClickFW(json) { //点击事件
Android.onClickFW(json);
}
//获取url参数
function GetUrlParam(paramName) {
let url = decodeURI(window.location.href);
console.log(url)
var arrObj = url.split("?");
if (arrObj.length > 1) {
var arrPara = arrObj[1].split("&");
var arr;
for (var i = 0; i < arrPara.length; i++) {
arr = arrPara[i].split("=");
if (arr != null && arr[0] == paramName) {
return arr[1];
}
}
return "";
} else {
return "";
}
}
</script>
<style>
body,
html {
height: 128px;
width: 128px;
margin: 0;
padding: 0;
overflow: hidden;
}
.container {
display: flex;
flex-direction: column;
border-radius: 12px;
width: 128px;
height: 128px;
background: rgba(0, 0, 50, 0.6);
//box-shadow: 0px 0px 32px 0px rgba(0, 0, 0, 0.2);
border-radius: 12px 12px 12px 12px;
opacity: 1;
}
.row {
display: flex;
flex-direction: row;
margin: 6px 6px 0px 6px;
}
.item {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 55px;
height: 55px;
background: rgba(255, 255, 255, 0.1);
border-radius: 8px 8px 8px 8px;
opacity: 1;
}
.name {
text-align: center;
width: 34px;
height: 17px;
font-size: 13px;
font-weight: 500;
color: rgba(255, 255, 255, 0.6);
}
.num {
text-align: center;
margin-top: 6px;
width: 21px;
height: 18px;
font-size: 14px;
font-weight: bold;
color: #FFFFFF;
}
</style>
</head>
<body style=" overflow:hidden" scroll="no">
<div class="container">
<div class="row">
<div class="item" onclick="onClickFW('item1')">
<div class="name">
采购
</div>
<div id="num1" class="num">
50
</div>
</div>
<div class="item" onclick="onClickFW('item2')" style="margin-left: 6px;">
<div class="name">
售出
</div>
<div id="num2" class="num">
20
</div>
</div>
</div>
<div class="row">
<div class="item" onclick="onClickFW('item3')">
<div class="name">
折损
</div>
<div id="num3" class="num">
3
</div>
</div>
<div class="item" onclick="onClickFW('item4')" style="margin-left: 6px;">
<div class="name">
过期
</div>
<div id="num4" class="num">
0
</div>
</div>
</div>
</div>
</body>
</html>
api 列表
| 方法名 | 说明 |
|---|---|
| show | 显示 |
| update | 更新数据 |
| hide | 隐藏 |
到了这里,关于uniapp 悬浮窗-任意界面 Ba-FloatWinWeb的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!