1.Tomcat下载
Apache Tomcat® - Apache Tomcat 9 Software Downloadshttps://tomcat.apache.org/download-90.cgi
Tomcat的主要特点和功能包括:
①Servlet和JSP容器:Tomcat作为一个Web服务器,可以解释执行Java Servlet和JSP代码,处理HTTP请求和响应,生成动态的Web页面。
②独立性和易用性:Tomcat是一个独立的服务器,可以独立运行,也可以与其他HTTP服务器(如Apache HTTP Server)结合使用。它提供了一个简单易用的管理界面,方便配置和管理Web应用。
③轻量级和高性能:Tomcat设计精简,占用资源较少,启动和部署速度快。它具有良好的并发处理能力和高吞吐量,适用于处理大量请求的场景。
④安全性:Tomcat提供了多种安全机制,包括基于角色的访问控制、SSL/TLS加密、身份验证和授权等,以保护Web应用的安全性。
⑤扩展性:Tomcat支持使用插件扩展其功能,例如添加额外的连接器、使用自定义的认证机制、添加额外的数据源等。
⑥连接器和协议支持:Tomcat支持多种连接器和协议,包括HTTP、HTTPS、AJP(Apache JServ Protocol)等,可以与不同的前端服务器和后端应用程序进行集成。
Tomcat 的文件夹目录结构如下:
①bin 目录:包含了 Tomcat 的可执行文件,如启动和关闭脚本。
②conf 目录:包含了 Tomcat 的配置文件,如服务器配置、Web 应用配置、日志配置等。重要的文件包括 server.xml(服务器配置)、web.xml(Web 应用配置)等。
③lib 目录:包含了 Tomcat 运行所需的 Java 类库文件(JAR 文件),以及一些扩展的类库。其中,catalina.jar 是 Tomcat 的核心类库。
④logs 目录:包含了 Tomcat 的日志文件,如访问日志、错误日志等。
⑤webapps 目录:是存放 Web 应用的位置。当将一个 Web 应用部署到 Tomcat 时,通常会将该应用的 WAR 文件放置到这个目录下,Tomcat 会自动将其解压并部署。
⑥work 目录:是 Tomcat 的工作目录,用于存放临时文件和编译后的 Servlet 类文件。
⑦temp 目录:是 Tomcat 的临时文件目录,用于存放临时生成的文件。
⑧conf/Catalina 目录:包含了特定的 Web 应用配置文件。在这个目录下,每个部署在 Tomcat 上的 Web 应用都有一个对应的子目录,目录名为该应用的主机名。
⑨conf/Catalina/localhost 目录:用于存放针对特定 Web 应用的上下文配置文件(如 context.xml)。每个部署在 Tomcat 上的 Web 应用都有一个对应的 XML 文件。
1.1本例选择了Tomcat 9 下载安装


1.2解压后启动出现闪退,估计是JAVA_HOME没有配置好,如下JAVA_HOME环境变量设置:


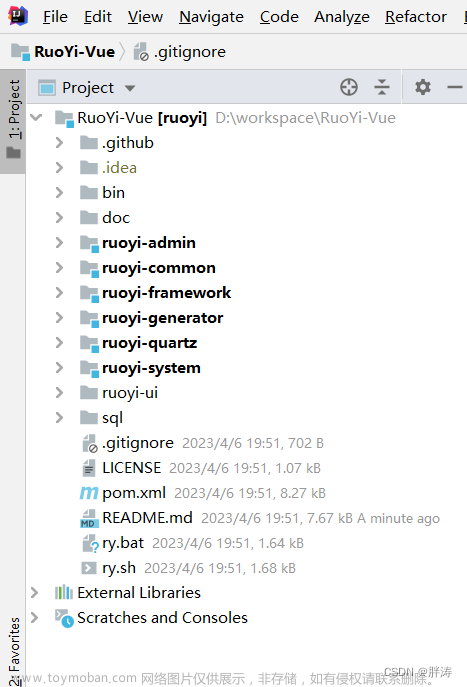
2.RuoYi前后端分离版git下载
RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本https://gitee.com/y_project/RuoYi-Vue.git

3.前端Vue项目处理

3.1运行命令:npm install
3.2运行命令:npm run dev,项目能够正常运行,不报错

3.2并且自动弹出前端登录叶面,报系统接口500异常

3.4文件'.env.production'做如下处理

3.5文件'vue.config.js'做如下设置:设置前端端口,后端IP及端口,访问路径

3.6ruter文件夹内的'index.js'文件,访问路径

4.前端打包:运行命令npm run build:prod

4.1根目录下生成文件'app'

4.2以上app文件整体移入'tomcat'内的'webapps'文件内

4.3app文件内补充配置:新建文件夹'WEB-INF',此文件夹内增加文件'web.xml'

<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1" metadata-complete="true">
<display-name>Router for Tomcat</display-name>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>5.后端处理
5.1'ruoyi-admin'模块内修改'application.yml'配置文件:可修改文件上传路径,对应前端访问的端口号

5.2 'ruoyi-admin'模块内修改'application-druid.yml'配置文件:修改数据库连接参数
5.3 整体项目的pom.xml文件配置修改:将jar修改为war,进行war包打包
5.4web容器部署启动类保证存在

6.后端打包:ruoyi(root)下的package 进行打包

7.找到war包准备迁移


迁移至'Tomcat'的'webapps'内

8.启动项目

启动效果:

 文章来源:https://www.toymoban.com/news/detail-727876.html
文章来源:https://www.toymoban.com/news/detail-727876.html
 文章来源地址https://www.toymoban.com/news/detail-727876.html
文章来源地址https://www.toymoban.com/news/detail-727876.html
自此若依框架的前后端分离项目打war包,在Tomcat部署完成!
到了这里,关于[ RuoYi ] 若依前后端分离 RuoYi-Vue 项目 war 包 Tomcat 项目部署的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!