好 各位 经过我们上文 WEB3 solidity 带着大家编写测试代码 操作订单 创建/取消/填充操作 我们自己写了一个测试订单业务的脚本 没想到运行的还挺好的
那么 今天开始 我们就可以开始操作我们前端 Dapp 的一个操作了
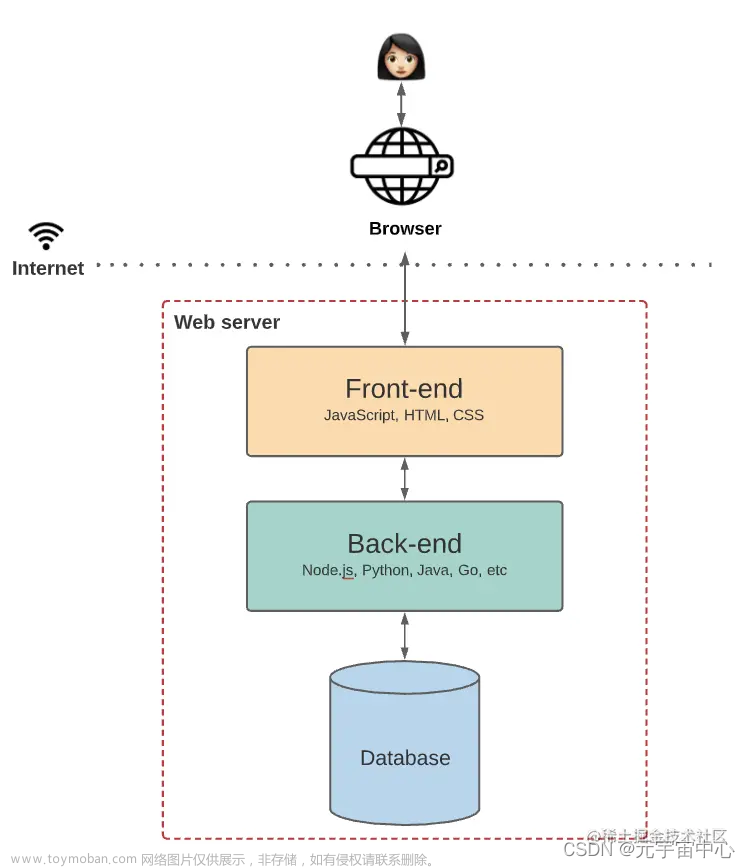
在整个过程中 确实是没有我们后端的操作 或者说 我们自己就是后端 solidity 就是服务端
虽然我个人并不是很开好 WEB3的前景 我觉得很可能无法推广 但是 如果之后WEB3真的起来了 那么 可能会延伸成 前端开发Dapp工程师 和 新的 solidity 开发工程师 而我们这种从一开始就一直在做学习的 也很可能成为这一领域的 全栈开发工程师
我们还是先将 ganache 的环境起起来
然后 部署一下我们的合约
然后呢 这年头 我们写前端 不用个框架 都会让人笑话 所以 我们用目前大家用的比较多的 React
可能这种很多人会觉得vue会更平易近人 或者是 可能很多人不太了解React 但WEB3在国外比较火 所以做这块基本都是React的 我要是用vue写给你们 搞不好你们拿出去会被别人笑话啊
正好我这也有很多React的文章 大家也可以补补基础
我们在本地创建一个文件夹 作为项目目录
然后 我们终端执行
create-react-app webdapp
前提你电脑要安装了 React
创建一个 叫 webdapp的react项目
项目可能要创建有点久

创建好之后 我们用编辑器打开这个项目
然后 我们尝试在终端输入
npm start
能够运行起这个React 项目的欢迎界面 我们就算成功了
然后 这里 因为 我们是 前端和solidity一起写 我们完全可以做一个框架的整合
这里 我们知道 每次部署合约 json都会有一定变化,而这个Abi是前端链接合约的途径
那么 我们开发过程中 总不想重新部署一次合约 前端就要重新复制一次
其实我们完全可以将这些东西搬到前端项目中
然后 我们来到智能合约项目的所在目录下
然后 将除了 node_modules 依赖包 package-lock.json 如果你的项目中有package.json 则也不要
其他的文件都复制过来
然后扔掉 我们react项目的根目录下
但是 之前我们也说了 没有带一切有关依赖的工具和文件
那么 我们此时 合约项目是没有依赖 执行不起来的
我们可以在react项目 终端下执行
npm i openzeppelin-solidity
引入 openzeppelin-solidity 这是 一个开源的 solidity 库
好 安装好之后 为了证明这是没问题的 我们在react项目下执行
truffle migrate --reset
尝试部署智能合约
但这里显然报错了 他说 我们之前用的这个 
找不到 我们终端输入
npm install @openzeppelin/contracts
安装一下依赖
然后 再次部署合约
这样 我们的合约就部署成功了
然后 我们将 scripts 目录下的 test.js 测试文件代码更改如下
//指定以token grtoken合约
const GrToken = artifacts.require("grToken.sol")
//交易所合约
const Exchange = artifacts.require("Exchange.sol")
//定义E代理地址
const ETHER_ADDRESS = '0x0000000000000000000000000000000000000000';
const fromWei = (bn) => {
return web3.utils.fromWei(bn, "ether");
}
const toWei = (bn) => {
return web3.utils.toWei(bn.toString(), "ether");
}
module.exports = async function(callback) {
const grTokenDai = await GrToken.deployed();
const exchage = await Exchange.deployed();
//获取用户列表
const accounts = await web3.eth.getAccounts();
//第一个账户 调用transfer 发送100000 grtoken给第二个用户 accounts[1]
await grTokenDai.transfer(accounts[1],toWei(100000),{
from: accounts[0]
})
//通过 exchage 交易所提供的 depositEther 函数 accounts[0] 第一个用户往交易所存入 100 E
await exchage.depositEther({
from: accounts[0],
value: toWei(100)
})
//给第一个用户 accounts[0] 交易所 授权 100000 GRTOKEN 就是我自己定义的token
await grTokenDai.approve(exchage.address,toWei(100000),{
from: accounts[0]
})
//第一个用户 accounts[0] 通过交易所提供的 depositToken函数 存入100000 grToken
await exchage.depositToken(grTokenDai.address,toWei(100000),{
from: accounts[0]
})
//通过 exchage 交易所提供的 depositEther 函数 accounts[1] 第二个用户往交易所存入 50 E
await exchage.depositEther({
from: accounts[1],
value: toWei(50)
})
//给第二个用户 accounts[1] 交易所 授权 50000 GRTOKEN 就是我自己定义的token
await grTokenDai.approve(exchage.address,toWei(50000),{
from: accounts[1]
})
//第二个用户 accounts[1] 通过交易所提供的 depositToken函数 存入50000 grToken
await exchage.depositToken(grTokenDai.address,toWei(50000),{
from: accounts[1]
})
//存储订单id
let orderId = 0;
//存储创建订单返回结果
let res ;
//调用交易所创建订单 两千 gr 对 0.2E 由第一个用户发布
res = await exchage.makeOrder(grTokenDai.address,toWei(2000), ETHER_ADDRESS ,toWei(0.2),{
from: accounts[0]
});
//接收创建完成的订单id
orderId = res.logs[0].args.id
//告诉我们订单创建好了
console.log("创建成功"+res.logs[0].args.id)
//通过id取消订单
await exchage.cancelorder(orderId,{
from: accounts[0]
})
console.log(orderId,"取消订单成功")
//调用交易所创建订单 一千 gr 对 0.1E 由第一个用户发布
res = await exchage.makeOrder(grTokenDai.address,toWei(1000), ETHER_ADDRESS ,toWei(0.1),{
from: accounts[0]
});
//接收创建完成的订单id
orderId = res.logs[0].args.id
//告诉我们订单创建好了
console.log("创建成功"+res.logs[0].args.id)
//利用用户 accounts[1] 来完成这个订单
await exchage.fillorder(orderId,{from: accounts[1]})
console.log("完成订单")
// 获取第一个用户在交易所中的E数值
let res1 = await exchage.tokens(ETHER_ADDRESS,accounts[0])
console.log(fromWei(res1)+":E");
//获取第一个用户 在交易所中 grtoken的数量
let res2 = await exchage.tokens(grTokenDai.address,accounts[0])
console.log(fromWei(res2)+":grtoken");
// 获取第二个用户在交易所中的E数值
let res3 = await exchage.tokens(ETHER_ADDRESS,accounts[1])
console.log(fromWei(res3)+":第二个用户 E");
// 获取第二个用户的 grtoken 并输出
let res4 = await exchage.tokens(grTokenDai.address,accounts[1])
console.log(fromWei(res4)+":第二个用户 grtoken");
callback()
}
然后我们终端执行
truffle exec .\scripts\test.js
尝试运行测试文件
运行上也是没有任何问题 那就OK了呗
但是 这不代表完全成功 大家可以尝试一下 你用react组件尝试导入 src目录外的文件 是会报错的
所以 我们还得想办法将 build/contracts 内的json拿到src里面来
但是 这里 我们不能手动移 因为之后你重新部署 他还是在那个位置
我们如果还要每次发不完手动将文件夹放到src里面 那还不如不要给他们合在一起 每次去复制 abi 就好了
这里 我们需要研究一个问题 合约json的生成位置是谁配置的?
其实这些内容 我们都是可以在 truffle-config.js 中配置的
我们加一个字段
"contracts_build_directory" : "./src/build"

指定他将编译好的json 放到 当前目录下的 src下的 build 目录下面
然后 我们重写终端执行
truffle migrate --reset
部署智能合约
此时 可以看到 我们的目录就成功的生成出来了 里面的json也没什么问题
那么 我们就可以将原来最外面的这个
build 直接给它干掉了 已经没用了文章来源:https://www.toymoban.com/news/detail-728200.html
然后 我们用 App.js 引入一个json合约 并控制台输出一下内容试试
然后 我们再次运行项目 打开控制台 你就会发现 这个json 内容就被成功输出在控制台了 文章来源地址https://www.toymoban.com/news/detail-728200.html
文章来源地址https://www.toymoban.com/news/detail-728200.html
到了这里,关于WEB3 创建React前端Dapp环境并整合solidity项目,融合项目结构便捷前端拿取合约 Abi的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!