在 Vue 项目中使用 WangEditor 编辑器的详细教程
WangEditor 是一个基于 JavaScript 的富文本编辑器,提供了丰富的编辑功能和灵活的定制能力。以下是 WangEditor 的一些优点:
-
易于集成和使用:WangEditor 提供了清晰的 API 和文档,易于集成到各种前端项目中,无论是基于 Vue、React 还是其他框架。
-
功能丰富:WangEditor 提供了丰富的编辑功能,包括文字字号、加粗、斜体、下划线、插入图片、表格、链接等。同时,还支持自定义扩展功能和插件,满足特定业务需求。
-
支持多种浏览器:WangEditor 在多种主流浏览器上保持良好兼容性,包括 Chrome、Firefox、Safari、Edge 等。
-
响应式设计:WangEditor 支持在不同设备和屏幕尺寸上展示适应的编辑器界面,方便在各种设备上进行编辑。
-
易于定制和扩展:WangEditor 提供了灵活的配置选项和自定义样式的能力,可以根据项目需求进行定制和扩展,满足个性化的编辑器要求。
-
活跃的社区和文档支持:WangEditor 拥有活跃的开源社区和完善的文档支持,开发者可以快速获得技术支持、查找解决方案和参与讨论。
安装和集成
- 使用 npm 安装 WangEditor:
npm install wangeditor --save - 在 Vue 项目中引入 WangEditor 的样式和脚本
- 创建一个 Vue 组件用于承载编辑器
<template>
<div>
<editor ref="editor" />
</div>
</template>
<script>
import Editor from 'wangeditor';
export default {
mounted() {
// 初始化编辑器
const editor = new Editor(this.$refs.editor);
// 将编辑器实例绑定到 Vue 组件中的数据模型上
this.editor = editor;
},
destroyed() {
// 销毁编辑器实例
this.editor.destroy();
},
};
</script>
自定义编辑器样式和配置
在富文本编辑器中,你可以通过自定义样式和配置来定制编辑器的外观和行为。以下是一个示例,展示了如何自定义编辑器的样式和配置:
<template>
<div>
<editor ref="editor" />
</div>
</template>
<script>
import Editor from 'wangeditor';
export default {
mounted() {
const editor = new Editor(this.$refs.editor);
this.editor = editor;
// 自定义编辑器的样式
editor.config.height = 400;
editor.config.zIndex = 100;
editor.config.fontSizes = ['12px', '14px', '16px', '18px'];
// 配置编辑器的相关选项
editor.config.uploadImgServer = '/api/upload';
editor.config.uploadImgMaxLength = 5;
editor.config.uploadImgParams = {
token: 'xxxxxxxxxxxx',
};
// 初始化编辑器
editor.create();
},
destroyed() {
this.editor.destroy();
},
};
</script>
在上述示例中,我们通过自定义编辑器的样式和配置选项来定制编辑器的外观和行为。例如,设置编辑器的高度、层级、字体大小等。
另外,在配置选项中,可以设置图片上传的服务器接口、图片上传的最大数量以及上传参数等。
你可以根据具体的需求和样式设计来自定义编辑器的样式和配置,以满足项目的要求和用户的期望。
处理编辑器的内容和事件
处理编辑器的内容和事件是富文本编辑器中的核心部分。以下是一个示例,展示了如何处理编辑器的内容变化和执行编辑器的命令:
<template>
<div>
<editor ref="editor" @change="handleEditorChange" />
<button @click="insertText">插入文本</button>
</div>
</template>
<script>
import Editor from 'wangeditor';
export default {
mounted() {
const editor = new Editor(this.$refs.editor);
this.editor = editor;
// 初始化编辑器
editor.create();
},
destroyed() {
this.editor.destroy();
},
methods: {
handleEditorChange() {
// 编辑器内容变化时的处理逻辑
console.log(this.editor.txt.html());
},
insertText() {
// 执行编辑器的命令,插入文本
this.editor.cmd.do('insertHTML', 'Hello World!');
},
},
};
</script>
在上述示例中,我们添加了一个按钮,当按钮被点击时,执行 insertText 方法来插入文本到编辑器中。
在 handleEditorChange 方法中,我们处理编辑器内容变化的事件,当编辑器内容变化时,将其输出到控制台上。
你可以根据具体的需求,处理编辑器的内容变化事件,并在适当的时候执行编辑器的命令,例如插入文本、设置样式、插入图片等。
自定义扩展功能
自定义扩展功能是富文本编辑器的一个重要部分,通过自定义插件、扩展工具栏按钮和菜单项等,可以为编辑器增加特定的功能。下面是一个示例,演示了如何在富文本编辑器中添加自定义扩展功能:
<template>
<div>
<editor ref="editor" />
</div>
</template>
<script>
import Editor from 'wangeditor';
export default {
mounted() {
const editor = new Editor(this.$refs.editor);
this.editor = editor;
editor.config.menus = [
'bold',
'italic',
'underline',
'head',
'link',
'custom-plugin', // 添加自定义插件
];
// 添加自定义插件
editor.menus.extend('custom-plugin', function (editor) {
const $menuItem = $('<div class="w-e-menu-item">Custom Plugin</div>');
const plugin = {
$menuItem,
onClick: function () {
// 执行自定义插件的逻辑
alert('Custom Plugin Clicked!');
},
};
// 在点击自定义插件项时执行自定义插件的 onClick 逻辑
this.bindEvent(plugin.$menuItem, 'click', () => {
plugin.onClick && plugin.onClick();
});
// 返回自定义插件对象
return plugin;
});
// 初始化编辑器
editor.create();
},
destroyed() {
this.editor.destroy();
},
};
</script>
在上述示例中,我们通过自定义插件的方式添加了一个名为 “Custom Plugin” 的自定义插件。这个自定义插件在点击时会弹出一个提示框。
通过自定义插件,你可以根据项目需求添加额外的功能,如代码块插入、表情插入、特殊样式的插入等。定制化的插件可以增强富文本编辑器的功能,并满足特定的业务需求。
根据实际需求和具体项目,你可以按照示例中的方式自定义扩展功能,并根据具体的功能逻辑和交互需求编写功能代码。
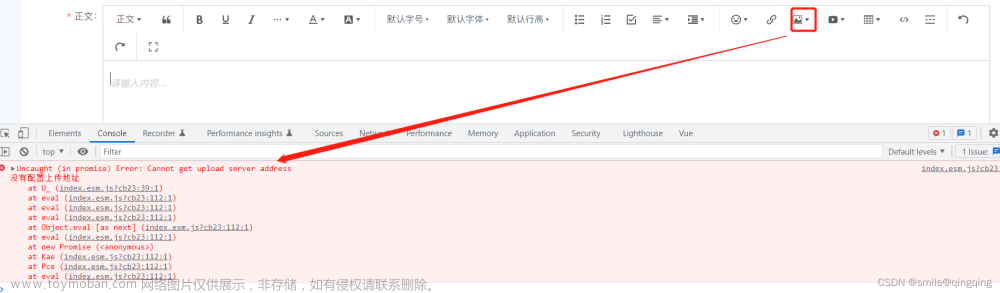
图片上传和文件管理
<template>
<div>
<editor ref="editor" @change="handleEditorChange" />
</div>
</template>
<script>
import Editor from 'wangeditor';
export default {
mounted() {
const editor = new Editor(this.$refs.editor);
this.editor = editor;
// 配置图片上传的服务器接口
editor.config.uploadImgServer = '/api/upload';
// 自定义图片上传的样式和行为
editor.config.uploadImgHeaders = {
'Authorization': 'Bearer xxxxxxx', // 设置请求头,如 token
};
// 监听图片上传的回调事件,可自定义处理
editor.config.customAlert = (info) => {
// 处理上传成功后的回调,可在此处更新图片地址或其他操作
console.log(info);
};
// 初始化编辑器
editor.create();
},
destroyed() {
this.editor.destroy();
},
methods: {
handleEditorChange() {
// 编辑器内容变化时的处理逻辑
console.log(this.editor.txt.html());
},
},
};
</script>
富文本编辑器的性能和优化
以下是一个富文本编辑器性能优化的代码示例:
<template>
<div>
<editor ref="editor" @change="handleEditorChange" />
</div>
</template>
<script>
import Editor from 'wangeditor';
export default {
mounted() {
const editor = new Editor(this.$refs.editor);
this.editor = editor;
// 用户输入间隔时间防抖,减少频繁更新
let timer;
editor.txt.eventHooks.changeEvents.push(() => {
clearTimeout(timer);
timer = setTimeout(() => {
this.handleEditorChange();
}, 500); // 自定义设置的时间间隔
});
// 初始化编辑器
editor.create();
},
destroyed() {
this.editor.destroy();
},
methods: {
handleEditorChange() {
// 编辑器内容变化时的处理逻辑
console.log(this.editor.txt.html());
},
},
};
</script>
在上述示例中,我们使用了防抖函数来减少频繁的内容变化更新。通过设置定时器延迟处理编辑器内容的变化,以达到减少处理次数的目的。文章来源:https://www.toymoban.com/news/detail-728205.html
你可以根据具体的需求和性能测试结果来调整定时器的时间间隔,以提供更好的性能和用户体验。文章来源地址https://www.toymoban.com/news/detail-728205.html
到了这里,关于Vue中使用 WangEditor 编辑器的详细教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!