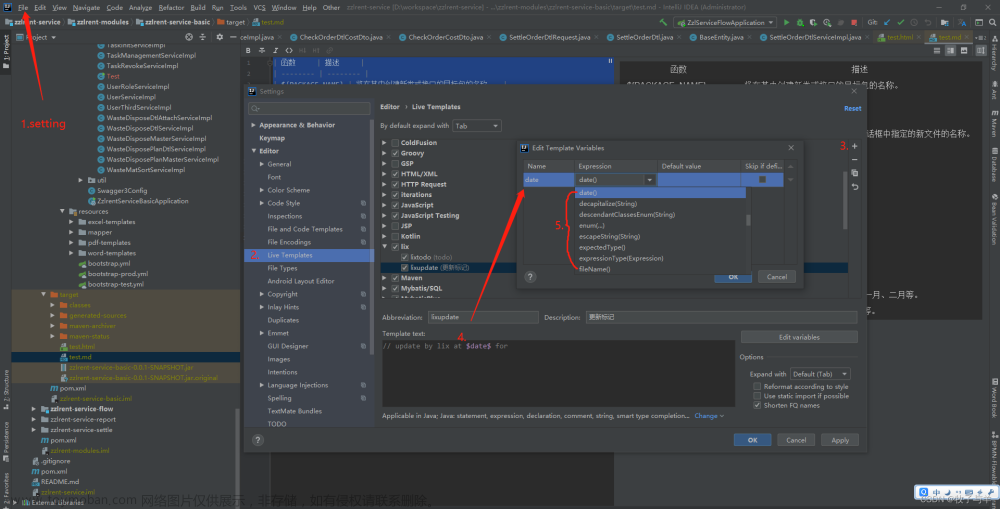
代码模板:文章来源:https://www.toymoban.com/news/detail-728280.html
<!--
*@${COMPONENT_NAME}
*@author niemengshi
*@date ${DATE} ${TIME}
-->
<template>
#[[$END$]]#
</template>
<script>
export default {
name: "${COMPONENT_NAME}",
props: {
},
components: {},
mounted: {},
data() {
return {
}
},
methods: {
},
}
</script>
<style scoped>
</style> 文章来源地址https://www.toymoban.com/news/detail-728280.html
到了这里,关于IDEA添加Vue文件模板的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!