Python开发IDE的比较:PyCharm vs. VS Code vs. Jupyter
Python开发社区中已经存在了相当长时间的持续争论:PyCharm vs. VS Code vs. Jupyter。
PyCharm:专业人士的选择
让我们从PyCharm开始。它是一个功能强大的集成开发环境(IDE),通常被认为是专业Python开发的首选工具。
凭借其强大的功能集,PyCharm满足了那些需要高效、高性能和全面调试工具的开发人员的需求。
# PyCharm的智能代码补全
def greet(name):
return f"Hello, {name}!"
PyCharm提供的智能代码补全和自动建议可以极大地加速您的编码过程。它内置的调试器在消除代码中的那些讨厌的错误时是一个救命稻草。
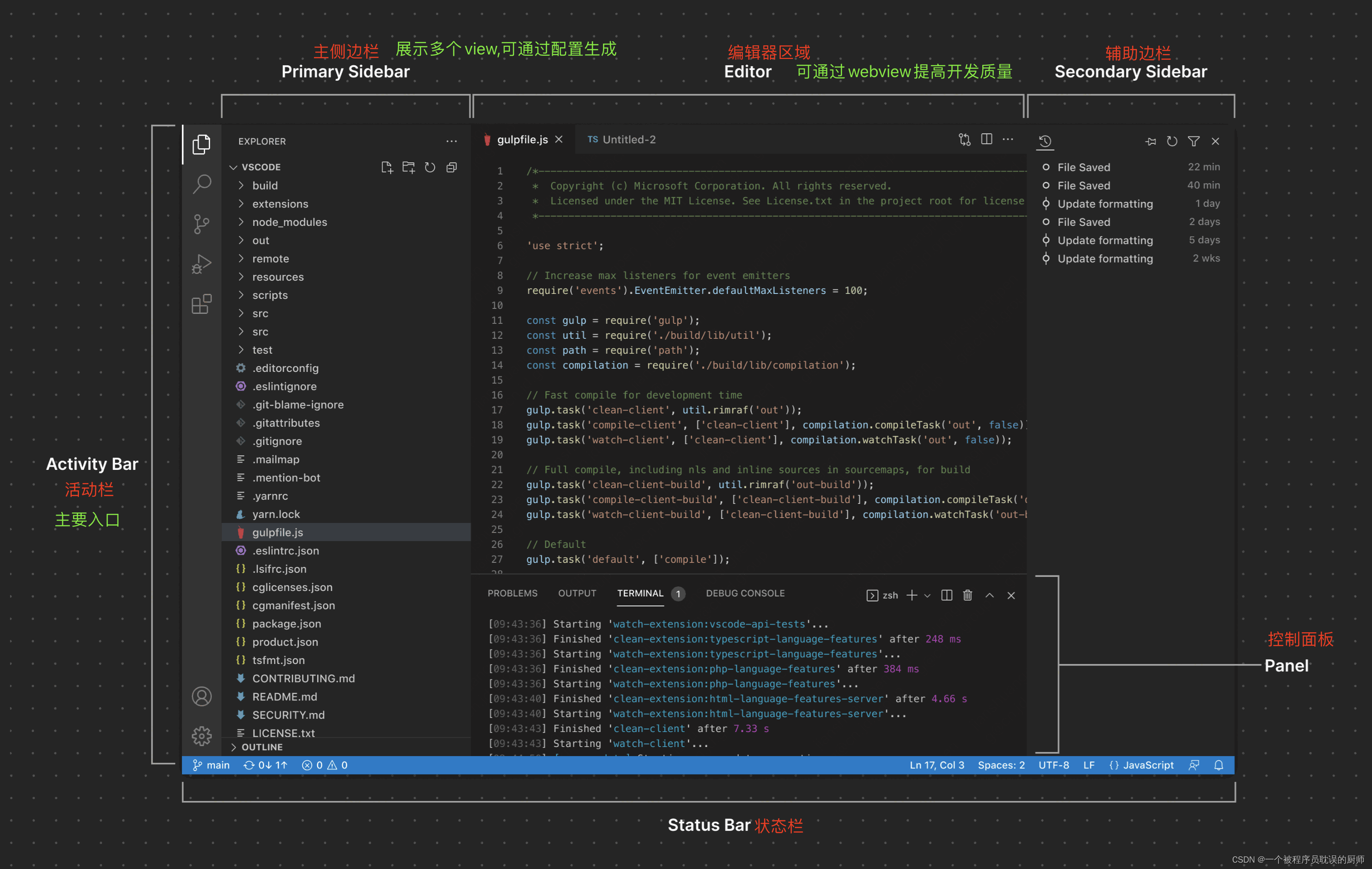
VS Code:百搭
接下来是Visual Studio Code,简称VS Code。这个开源代码编辑器以其多才多艺和广泛的扩展库在开发界掀起了风潮。
它是我个人最喜欢的工具,因为它既轻便又强大,非常适合Python初学者和经验丰富的开发人员。
# VS Code的Python集成终端
def calculate_sum(numbers):
total = sum(numbers)
return total
VS Code中的集成终端通过允许您在编辑器内直接执行代码片段来简化您的工作流程。
此外,VS Code的Python扩展提供了代码检查和调试功能,使您的编码之旅更加顺畅。
Jupyter:数据科学的首先
现在,让我们将注意力转向Jupyter,这是数据科学领域的一个重要工具。Jupyter笔记本允许您无缝地结合代码、可视化和解释性文本。
它非常适用于实验、数据分析和创建交互式报告。
# Jupyter的交互式数据可视化
import matplotlib.pyplot as plt
x = [1, 2, 3, 4, 5]
y = [10, 15, 7, 20, 12]
plt.plot(x, y)
plt.xlabel('X轴')
plt.ylabel('Y轴')
plt.title('样本数据可视化')
plt.show()
Jupyter笔记本使数据可视化变得轻而易举。您可以在代码旁边创建引人入胜的图表和图形,这使它成为与数据分析有关的任何人的优秀选择。
如果您正在进行需要深度调试和专业级工具的复杂项目,PyCharm可能是您的最佳选择。
如果您重视灵活、可自定义和开源的体验,那么VS Code可能是您的完美选择。
如果您深入研究数据科学和可视化,那么Jupyter笔记本将是您的可靠伴侣。
编程小白的感悟。看动手写些简单的代码。先去在线编辑器找感觉。
Online 编辑器支持多种语言
Python Online Compiler with all Modules and Versions
C++ Online Compiler - Python Online Compiler
开启简单的体验学习编程语言,可以暂时不必安装编译器,以免IDE仪表盘的菜单造成压力。
请参考👇文章来源:https://www.toymoban.com/news/detail-728568.html
https://pythononlinecompiler.com/c-plus-plus-compiler/#文章来源地址https://www.toymoban.com/news/detail-728568.html
到了这里,关于Python开发IDE的比较:PyCharm vs. VS Code vs. Jupyter的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!