1、新建文件夹(存放项目代码,或者原本打开已有的项目代码根目录)
2、在项目代码根目录下,右键选择Git Bash Here(前提是安装好 git)

3、执行命令 git init 初始化 ,然后git add . 添加全部文件到暂存区。(注意 . 前面有空格)

4、提交:git commit -m "首次提交:巴拉巴拉……介绍项目"
注意半角(英文)双引号,里面的内容是提交说明。-m 表示添加说明,-m后只有1个空格。

5、在git lab上新建一个空白项目,复制SSH链接。



6、
git remote add origin xxxxx…xx 添加远程仓库(xxxxx…xx为新建项目的SSH链接,origin是远程仓库别名);
并推送本地文件到远程仓库 master分支(或者main分支): git push --set-upstream origin master 也可以 git push -u master,git push -u是git push --set-upstream的缩写版本,master可以根据子的需要自定义,就是当前分支在远程分支对应的名称
 如果git push报错error: failed to push some refs to...,可以看这个博客解决:
如果git push报错error: failed to push some refs to...,可以看这个博客解决:
git push报错error: failed to push some refs to_qsm44593342的博客-CSDN博客 ↓
文章来源地址https://www.toymoban.com/news/detail-728735.html
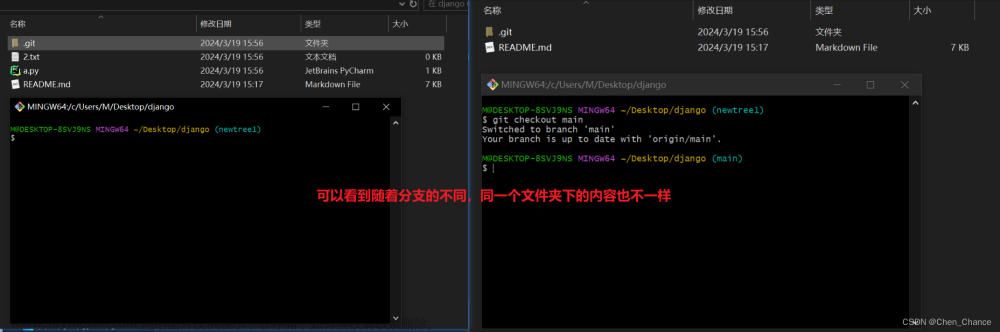
刷新一下 gitlab 仓库就可以看到推送的文件了。

7、然后用VScode打开这个本地项目代码文件夹

8、打开终端 git status看下状态

有教程让先在settings.json里面添加git的安装路径(按以上步骤操作下来实际不添加也没影响):


9、 试试使用吧:①打开要编辑的文件,②修改readme.md并保存,然后“源代码管理器”发现了一处更改,在③处输入描述“修改md”(用于提示自己和团队,这次commit修改了哪里);④然后提交。【当然也可以通过终端指令:git cmmit -m "修改md" 不截图了】


【当然也可以通过终端指令:git push origin master】

然后仓库端就可以看看了:

借鉴自:
GitLab拉取项目代码到本地_gitlab怎么拉代码_埋头找bug的博客-CSDN博客
gitlab+vscode使用笔记_gitlab vscode_Asen !的博客-CSDN博客文章来源:https://www.toymoban.com/news/detail-728735.html
到了这里,关于gitlab 和 vscode 项目代码 拉取推送的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!