问题概述
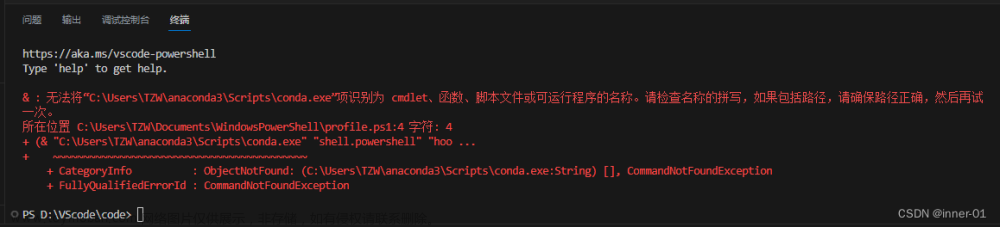
![[VScode]终端回应“pnpm : 无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。“解决思路,vscode,ide,编辑器](https://imgs.yssmx.com/Uploads/2023/10/728837-1.png)
遇到问题:
在VScode终端输入pnpm install有错误提示 :“pnpm : 无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如
果包括路径,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1
+ pnpm install
+ ~~~~
+ CategoryInfo : ObjectNotFound: (pnpm:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException”
分析原因
这个错误信息表明在 VS Code 终端中尝试运行 pnpm install,但系统无法识别 pnpm 命令。这通常表示 pnpm 这个工具没有被正确安装,或者它的可执行文件所在的路径没有被正确地添加到系统的环境变量中。
解决方法
-
首先,确保已经正确地安装了
pnpm。可以在终端中运行以下命令来检查是否已安装pnpm:pnpm --version![[VScode]终端回应“pnpm : 无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。“解决思路,vscode,ide,编辑器](https://imgs.yssmx.com/Uploads/2023/10/728837-2.png)
如果没有输出版本号,说明
pnpm还没有安装。可以通过以下方法之一来安装它:- 使用 npm 安装:在终端中运行
npm install -g pnpm。 - 使用 yarn 安装:在终端中运行
yarn global add pnpm。 - npm安装:https://blog.csdn.net/JingYan_Chan/article/details/125405423
- 使用 npm 安装:在终端中运行
-
检查环境变量: 如果确认已经安装了
pnpm,但仍然出现问题,可能是因为系统的环境变量中没有正确添加pnpm可执行文件所在的路径。确保将pnpm的安装路径添加到系统的 PATH 环境变量中。路径通常类似于C:\Users\Username\AppData\Roaming\npm(在 Windows 上)。 -
重新打开终端或 VS Code: 如果刚刚安装了
pnpm,可能需要重新打开终端或 VS Code 才能使新的环境变量设置生效。文章来源:https://www.toymoban.com/news/detail-728837.html -
检查拼写错误: 确保输入的命令是正确的,没有拼写错误。在命令中使用了
pnpm而不是其他类似的命令。文章来源地址https://www.toymoban.com/news/detail-728837.html
到了这里,关于[VScode]终端回应“pnpm : 无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。“解决思路的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!