nvm是一款强大的node多版本管理器,可以轻易选择你需要的node版本,这对win7平台简直就是超好的福音:可以突破node 14.15以上的安装限制。
但是nvm安装有一个巨大的坑点:nvm use 版本号以后,并没有生效,nvm ls以后,版本号前面没有星号
node -v还是原来的版本。
网上的99%的扯淡水文,都是让你卸载老的node,这根本就是完全错误的方法!
本篇文章敢说是解决nvm切换node不生效问题的全网唯一正确的文章!
解决办法:
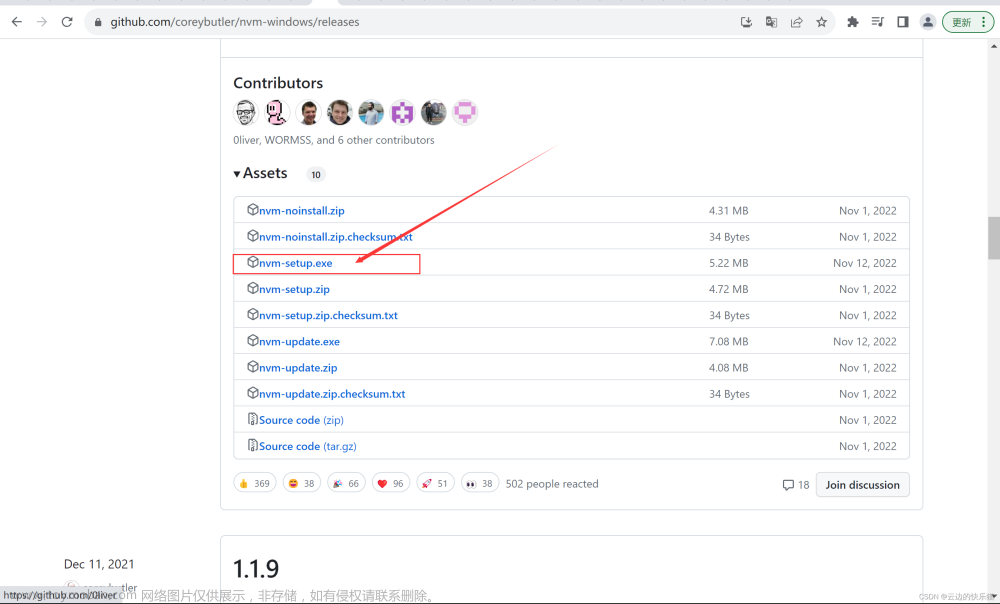
1. 首先下载nvm: nvm官方下载地址
2. 开始安装:
这里有一个特别注意点,也是nvm能够切换node成功的关键!
nvm有一个激活node版本的工作区,注意下图

这个地方一定不要选择C:\Program Files\nodejs,
而是要指定一个你事先创建的空目录,作为nvm的激活Node工作区
比如这里我首先创建一个C:\nvm-nodejs,作为nvm的工作区,然后填到上图的路径中:

然后点击安装,过程中会自动识别你已安装的node版本,一路确认就ok了
3. 注销windows重新登录或者重启电脑也行: 注意这一步是为了让nvm环境变量生效,否则运行时会找不到nvm命令
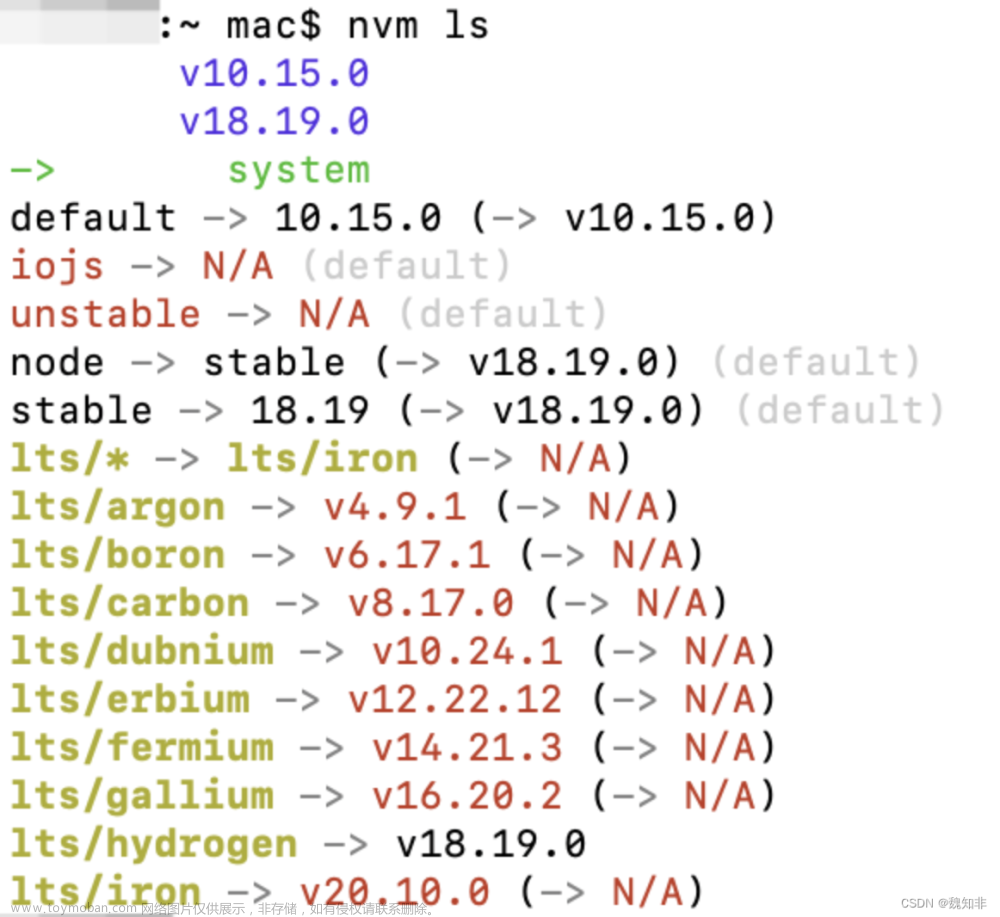
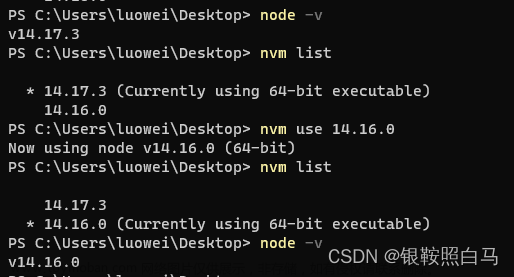
4. 运行nvm ls看看当前的管理的node版本:

node版本号前面有星号,证明nvm管理node版本成功。
通过nvm current命令可以查看当前激活的node版本:

顺带提一下,你电脑之前已安装的node版本此时也被迁移到nvm的安装路径下:

5. 安装新的nodejs版本:
首先通过nvm ls available查看可安装的node版本

为了解决nvm下载node速度过慢的问题,nvm安装目录下的settings.txt修改文件,增加node的淘宝镜像地址:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

然后运行node install ${node版本}

可以看到上面nvm install命令已经安装成功19.4.0,并且成功切换到该版本
通过nvm uninstall ${node版本} 可卸载指定的nodejs版本
另外特别注意: nvm的激活工作区目录(你安装时手动指定的空目录),实际是一个指向nvm安装目录中已安装nodejs的快捷方式/软连接:NVM_SYMLINK

所以nvm卸载版本之前,一定不能将当前版本指向该卸载版本,而应该首先切换到其他版本。
如果没有做切换,就卸载了,就会再次出现无法切换node版本问题,nvm ls以后版本前面没有星号!
原因:nvm的激活工作区目录是指向当前激活node版本的快捷方式/软连接,
你把那个node卸载了,这个软连接就失效了,双击它也会报错:找不到路径:文章来源:https://www.toymoban.com/news/detail-729165.html
解决办法:重新安装之前卸载的版本,然后nvm use切换到其他版本,再卸载该版本文章来源地址https://www.toymoban.com/news/detail-729165.html
到了这里,关于解决nvm切换node版本失败的终极办法-秒杀网上99%的水文的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!