问题描述:在本地启动项目一切正常,部署到服务器上线后出现BUG,项目刷新页面出现404。
起初以为是自己路由守卫或是token丢失问题,找了一圈终于解决了

产生原因:我们打开vue/react打包后生成的dist文件夹,可以看到只有一个 index.html 文件及一些静态资源,这个是因为vue/react是单页应用(SPA),只有一个index.html作为入口文件,其它的路由都是通过JS来进行跳转的。
而网页上显示的是静态资源的绝对路径,虽然浏览器上的url变化了,但实际上服务器的静态资源是没有更改路径的,始终只有index.html这一个入口,所以刷新就会导致url上的路径和服务器上的资源不匹配,无法找到静态资源,从而报错404。(多页应用因为有多个入口文件,所以不会有这样的问题)
解决方案一:vue router 的 mode 改成hash
export default new Router({
2 // mode: 'history',
3 mode: 'hash',
4 routes
5 })解决方案二:配置nginx,将任意页面都重定向到 index.html
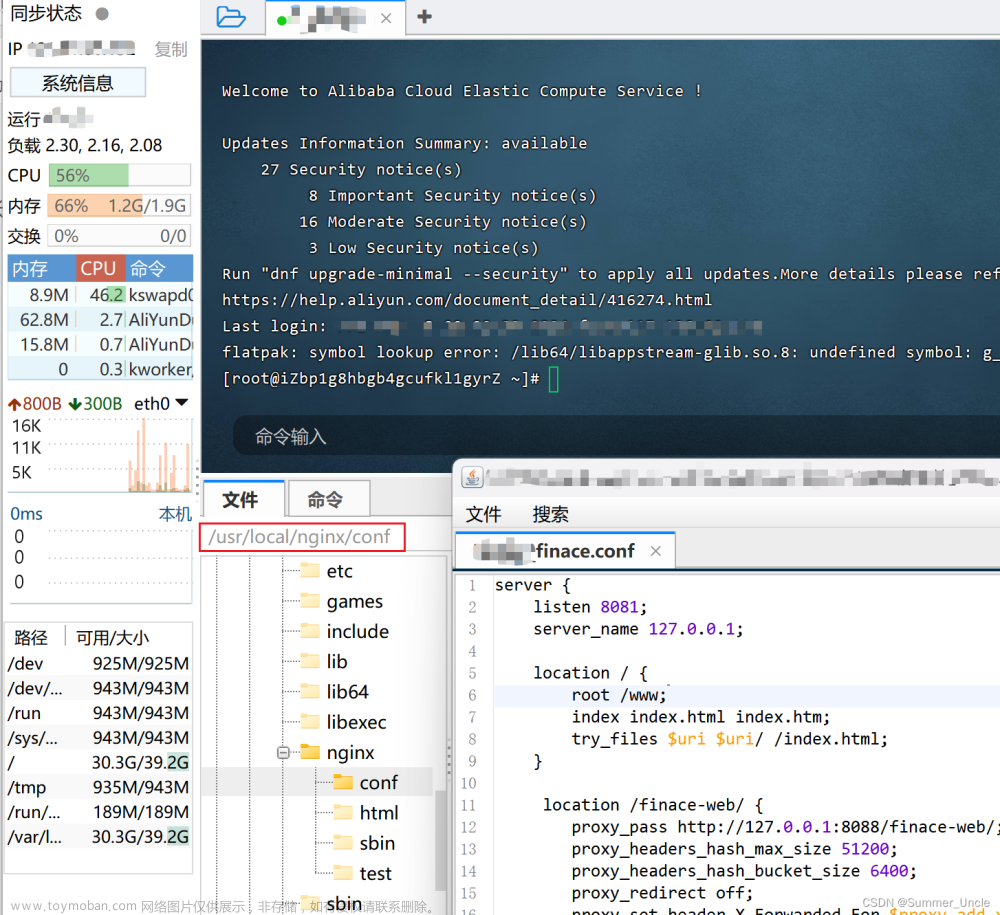
在服务器的nginx配置文件里,添加如下代码,再重启nginx,刷新网页即可
location / {
try_files $uri $uri/ @rewrites;
index index.html;
}
location @rewrites {
rewrite ^.*$ /index.html last;
}
扩展1: 为什么hash模式下没有刷新页面404 问题
hash路由的原理是onhashchange事件,hash模式下仅 hash符号之前的内容会被包含在http请求中,如www.xxx.com/#/login,hash的值为 #/login,hash值#/login虽然出现在 url中,但不会被包括在http请求中,其只会请求www.xxx.com,对服务端完全没有影响,因此改变hash不会重新加载页面,即使服务器nginx没有配置location,也不会返回404错误。
它的特点在于:hash 虽然出现在 URL 中,但不会被包括在 HTTP 请求中,对服务端完全没有影响,因此改变 hash 不会重新加载页面
而history模式:原理是利用了h5的Interface 中的pushState()方法和replaceState()方法,它们提供了对浏览器历史记录进行修改的功能,但当它们执行修改时,虽然改变了当前的 URL,但浏览器不会立即向服务器发送请求,因此history模式正常页面操作跳转路由,是不会再次发送http资源请求的。但是当刷新的时候,由于url已经改变,如www.xxx.com/login会完整地向服务器请求相关资源,所以就会造成对应路径的资源找不到,从而返回404。
但是使用hash路由,url上会携带#号标志,且history模式的同步更新浏览器历史记录功能就没有了。
扩展2:vue路由的两种模式 hash和history的区别
1. 直观区别:
hash模式url带 # 号,history模式不带 # 号。文章来源:https://www.toymoban.com/news/detail-729350.html
2. 深层区别: 文章来源地址https://www.toymoban.com/news/detail-729350.html
- hash模式url里面永远带着#号,我们在开发当中默认使用这个模式。
- 如果用户考虑url的规范那么就需要使用history模式,因为history模式没有#号,是个正常的url适合推广宣传。功能也有区别,比如我们在开发app的时候有分享页面,那么这个分享出去的页面就是用vue或是react做的,再把这个页面分享到第三方的app里,有的app里面url是不允许带有#号的,所以要将#号去除那么就要使用history模式
- 但是使用history模式还有一个问题就是,在访问二级页面的时候,做刷新操作会出现404错误,那么就需要使用上述的方法或者和后端配合让他配置一下apache或是nginx的url重定向,重定向到你的首页路由上就ok啦。
到了这里,关于Vue/React 项目部署到服务器后,刷新页面出现404报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[C++项目] Boost文档 站内搜索引擎(5): cpphttplib实现网络服务、html页面实现、服务器部署...](https://imgs.yssmx.com/Uploads/2024/02/642172-1.png)




