这篇文章分享一下如何通过docker将vue项目打包成镜像文件,并使用打包的镜像在docker/portainer上部署运行,写这篇文章参考了vue-cli和docker的官方文档。
首先,阅读vue-cli关于docker部署的说明,上面提供了关键的几个步骤。

从上面的页面内容中,得出了以下结论:前端项目需要依赖http服务器来部署,比如tomcat、apache、nginx等。
接下来开始进入正题,通过自己的天天生鲜商城的前端vue项目,手把手教大家一步一步地构建自己的vue项目的前端镜像,并在docker上启动起来。
目录
第一步、通过git拉取vue前端项目
第二步、下载项目依赖
第三步、创建nginx.conf
第四步、创建Dockerfile
安装npm
下载nginx的镜像
下载node.js的镜像
第五步、创建.dockerignore文件
第六步:修改项目里使用的ip地址
第七步、编译项目
第八步、构建前端镜像
第九步、在docker/portainer上部署
docker上部署
portainer上部署
第十步:挂载nginx配置文件
确认挂载路径
创建挂载路径
复制挂载文件
开启文件挂载
第一步、通过git拉取vue前端项目
在ubuntu的任意目录下执行以下命令拉取git项目的代码,建议在ubuntu的根目录/下操作。
1、切换到根目录
cd /2、克隆项目
git clone https://gitee.com/he-yunlin/ttsx.git
第二步、下载项目依赖
进入项目的根目录下
cd /ttsx下载项目依赖
npm install当执行npm install命令时,提示安装npm。

按照提示安装即可
apt install npm安装过程会询问是否继续,输入y回车。

第三步、创建nginx.conf
在项目根目录下创建nginx.conf,文件内容如下
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /ttsx;
index index.html;
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
}第四步、创建Dockerfile
在ttsx项目的根目录下创建一个Dockerfile文件,文件内容如下:
FROM node:14.16.0 as build-stage
WORKDIR /ttsx
COPY package*.json ./
COPY ./ .
FROM nginx as production-stage
RUN mkdir /ttsx/
COPY --from=build-stage /ttsx/dist /ttsx
COPY nginx.conf /etc/nginx/nginx.conf这个Dockerfile文件做了以下几件事:
- 基于node.js构建一个docker容器A,在这个容器内部创建工作目录/ttsx
- 把项目ttsx的根目录下的文件复制到容器内部工作目录/ttsx下
- 基于nginx构建一个容器B,在这个容器内部创建工作目录/ttsx
- 把容器A的/ttsx/dist目录下的文件复制到容器B的/ttsx目录下
- 把项目ttsx根目录下的nginx.conf复制为容器B的/etc/nginx/nginx.conf文件
接下来需要下载Dockerfile文件里要用到的命令和docker镜像:
下载nginx的镜像
下载最新版本的即可
docker pull nginx下载node.js的镜像
docker pull node:14.16.0
第五步、创建.dockerignore文件
在项目根目录下创建名为.dockerignore的文件。
.dockerignore文件配置在Dockerfile中执行COPY命令时忽略的文件,比如
COPY ./ .这条命令会把当前项目根目录下的所有文件(除了配置在了.dockerignore文件里的)都复制到docker容器内部。注意:上面的Dockerfile会从容器A中复制/app/dist,所以这里不能忽略/dist,否则就找不到了,镜像会构建失败。
**/node_modules
README.md
.gitignore
.dockerignore
Dockerfile
.idea第六步:修改项目里使用的ip地址
既然是在服务器上运行,就不能再用localhost了,应该改成对应的服务器ip地址。修改项目里用到的ip地址及端口号。
第七步、编译项目
npm run build
编译完成后,生成了一个dist目录

第八步、构建前端镜像
docker build . -t ttsx:20231003hyl第九步、在docker/portainer上部署
docker上部署
只需要通过docker的run命令运行刚刚打包的镜像,命令如下:
docker run ttsx:20231003hylportainer上部署
在portainer中添加一个应用程序栈stack,填写docker-compose.yml
version: "3"
services:
ttsx:
container_name: ttsx
image: ttsx:20231003hyl
ports:
- 8088:80填写完成后页面下拉,找到并点击Depoly the stack按钮,portainer就会帮我们通过指定的镜像和端口信息创建并运行一个docker容器。
第十步:挂载nginx配置文件
一般情况下,nginx.conf是可能被频繁修改的,为了能够方便地修改前端镜像中的nginx.conf,需要让其和宿主机的文件建立挂载关系。
注意:以下操作的前提是你没有在docker的宿主机ubuntu上面安装nginx,如果安装了nginx,需要考虑需要修改一下挂载路径,否则从容器内部复制出来的配置文件会覆盖原来的nginx.conf的内容。
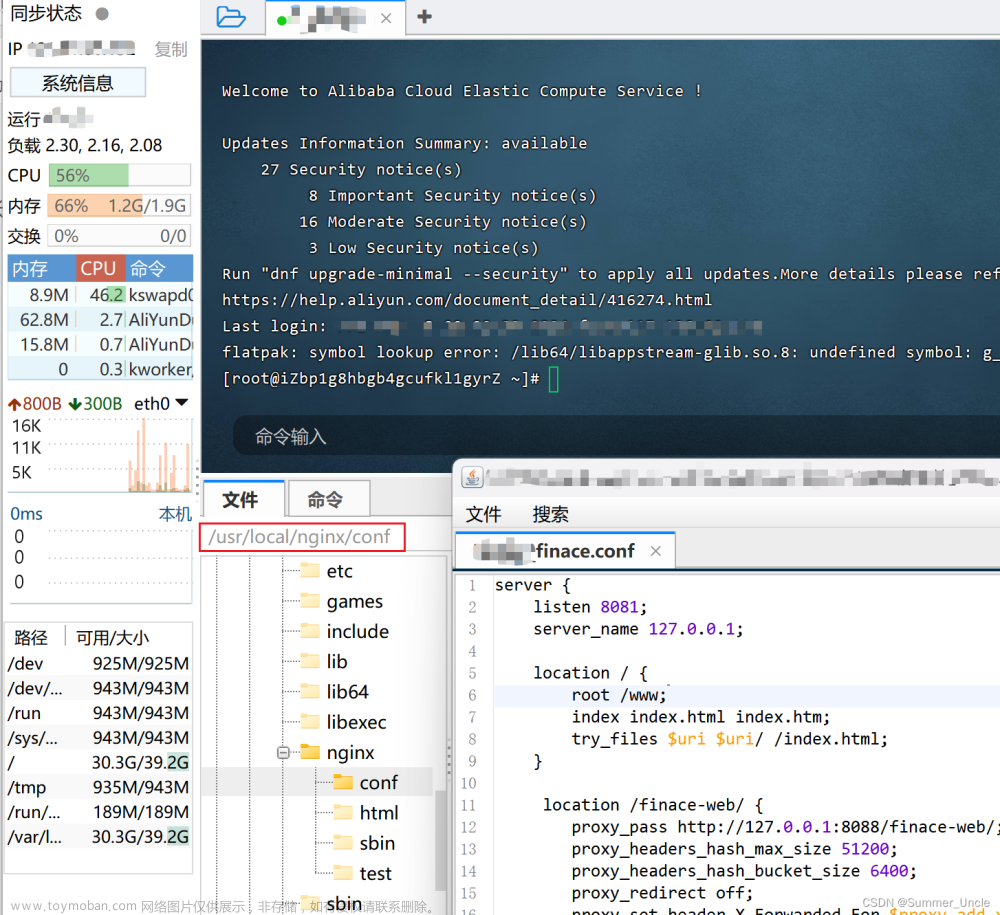
确认挂载路径
第一步,就是要确认挂载路径,就是你要把docker容器内的nginx.conf放在什么路径下面。
比如就挂载在和docker容器内部的nginx.conf一样的位置
/etc/nginx/nginx.conf创建挂载路径
如果你的ubuntu上如果没有安装过nginx的话,需要在宿主机ubuntu上面创建对应的挂载路径,路径没有要求。
mkdir -p /etc/nginx然后要在这个目录下创建nginx.conf文件,内容为空
cd /etc/nginxtouch nginx.conf复制挂载文件
接下来就是把nginx.conf文件从docker容器内部复制文件出来,使用docker的cp命令。
docker cp 容器ID/容器名:容器内的文件路径 宿主机的文件路径所以这篇文章中,复制nginx.conf的命令为
docker cp ttsx:/etc/nginx/nginx.conf /etc/nginx/nginx.conf如图,执行完以上命令之后,刷新/etc/nginx目录,nginx.conf文件变成了827B,复制成功。

开启文件挂载
这也是最后一步,在ttsx的stack的docker-compose.xml,添加挂载设置
version: "3"
services:
ttsx:
container_name: ttsx
image: ttsx:20231005hyl
ports:
- 8088:80
volumes:
- /etc/nginx/nginx.conf:/etc/nginx/nginx.conf 文章来源:https://www.toymoban.com/news/detail-729476.html
文章来源:https://www.toymoban.com/news/detail-729476.html
好了,docker部署vue前端项目的全部过程都介绍完了,看完不要忘了点赞+收藏哦~文章来源地址https://www.toymoban.com/news/detail-729476.html
到了这里,关于怎么通过docker/portainer部署vue项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!