一、嵌套布局效率可能很低。
在 Android 开发中,我们常常需要使用嵌套布局来实现某些较复杂的界面效果。但是嵌套层级太深会带来一些问题,主要包括:
- 视图层级过深,导致内存占用过高和性能下降。Android 需要为每个 View 对象分配内存,嵌套层级过深会创建很多 View 对象,占用较多内存和CPU资源。
- 增加布局的复杂度,不利于理解和维护。嵌套多层布局,使得整个布局文件的结构变得复杂,不容易理解和维护。
- 可能引起布局优化问题。过度嵌套会使得某些布局属性失效,导致界面显示不正确,需要额外优化。
二、约束布局
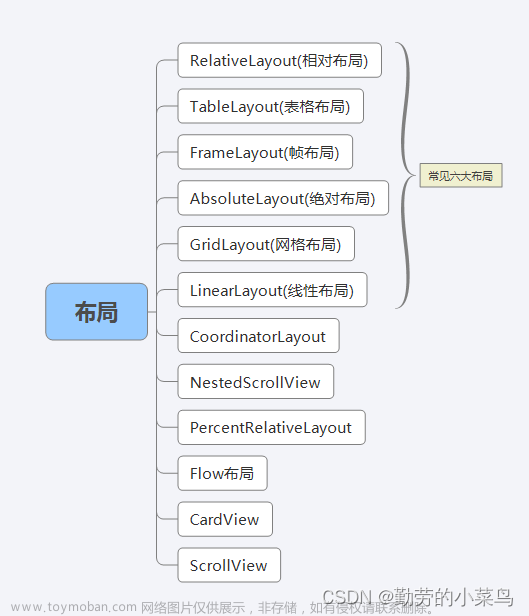
约束布局比线性布局或帧布局更复杂,但是也更为灵活。对于一个复杂的用户界面来说,使用约束布局会更高效,它会提供一个更平面的视图层次结构,这意味着Android在运行时要做的处理更少。
使用约束布局的另一个好处是专门设计为使用Android Studio的设计编辑器来建立。线性布局和帧布局通常用可视化方式建立约束布局,需要把GUI组件拖放到设计编辑器的蓝图工具上,提供指令指定各个视图如何显示。
Android 约束布局(ConstraintLayout)是 Android Studio 2.3 新增的一种布局方式。它可以轻松实现复杂布局,并具有以下主要特点:文章来源:https://www.toymoban.com/news/detail-729580.html
- 支持链式布局:通过指定视图间的约束(Constraints),可以很简单的实现链式/依赖的布局效果。
- 支持不同比例的视图:可以很灵活的指定视图的宽高比例,不再局限于传统的 match_parent 和 wrap_content。
- 避免过度嵌套:约束布局本身是一个 ViewGroup,但它可以通过设置约束实现许多传统布局才能达到的效果,避免过度嵌套带来的性能问题。
- 相比 RelativeLayout 更强大:虽然 RelativeLayout 也支持在视图间设置依赖关系,但约束布局支持的功能更丰富,如宽高比例、面对面布局等,表现力更强。
三、使用约束布局的主要步骤:文章来源地址https://www.toymoban.com/news/detail-729580.html
- 在 XML 中使用 <android.support.constraint.ConstraintLayout> 作为根布局:
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.constraint.ConstraintLayout>
- 给视图设置宽高属性,如 app:layout_width=“0dp” 和 app:layout_height=“0dp”,让宽高可根据约束自动决定。也可以设置比例,如 app:layout_width=“1:2” 表示宽是高的2倍。
- 使用 app:layout_constraintLeft_toLeftOf、app:layout_constraintRight_toRightOf 等属性在两个视图间设置约束。
- 使用 helper 类,如 app:layout_constraintGuide_begin、app:layout_constraintHorizontal_chainStyle等设置辅助约束和链式布局属性。
- 在 Java 代码中获取 ConstraintLayout 对象后,调用其贝塞尔曲线、约束比例以及视图间约束链的相关 API 进一步优化布局。
ConstraintLayout 是一个功能非常强大的布局方案,需要我们在学习和实践中不断探索,理解其表现力以及各类 API 的用法。掌握 ConstraintLayout 的使用是 Android 开发者进阶的必经之路。
到了这里,关于Android约束布局的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!