从网上查的,插件还没升级到vue3版本(比如vue3项目根标签可以多个,vue2项目根标签只能有一个,以及等等差异)
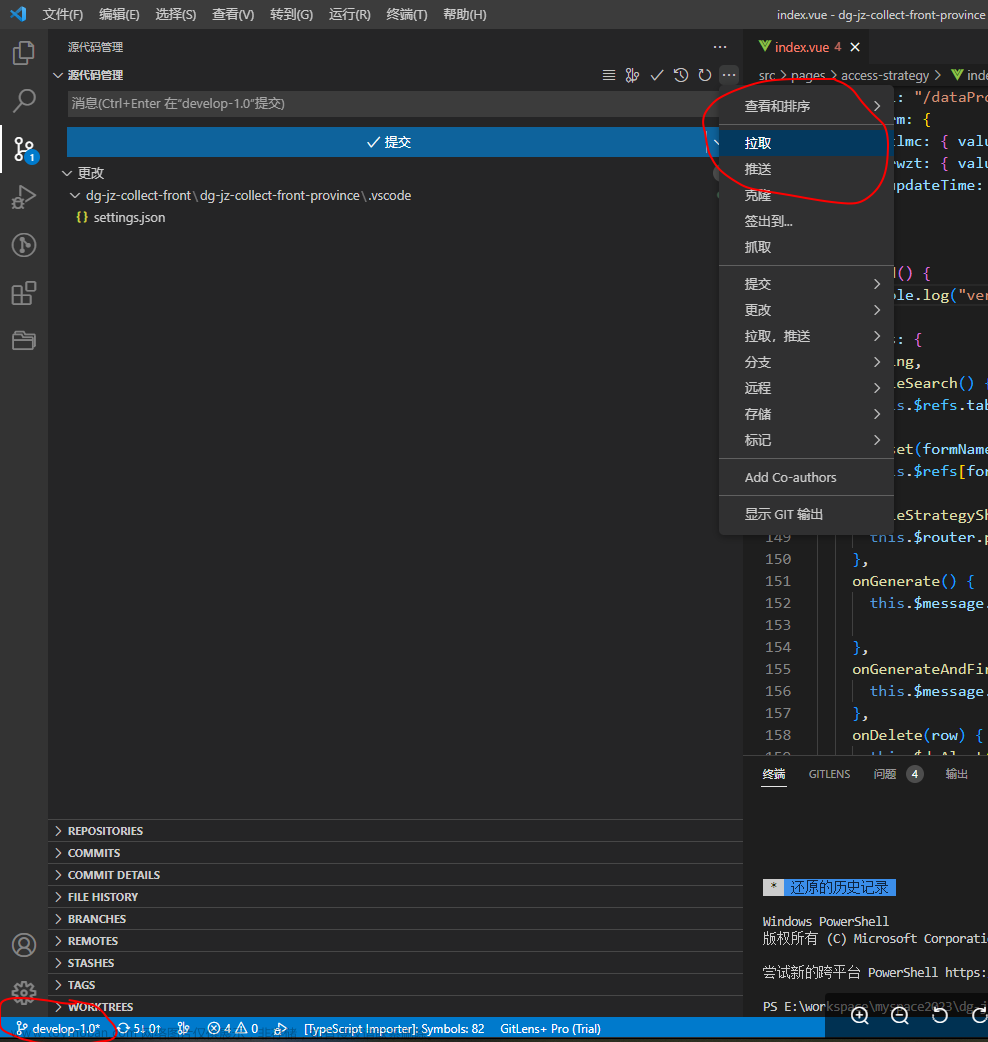
解决方法1


然后关闭vscode,再重启vscode就可以了!文章来源:https://www.toymoban.com/news/detail-729607.html
解决方法2

将eslint插件卸载重装,就可以解决了!文章来源地址https://www.toymoban.com/news/detail-729607.html
到了这里,关于vue3 解决使用vscode开发工具编辑vue3项目时代码一直标红的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!