问题描述:
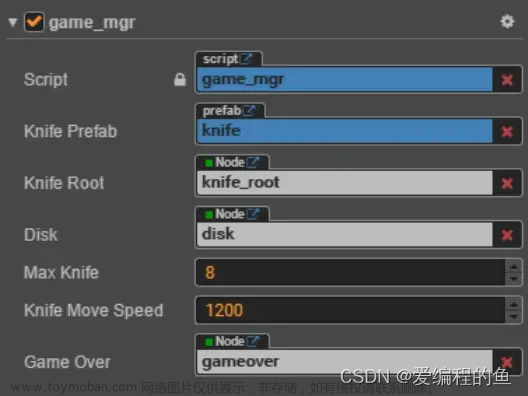
编辑器里面多个按钮绑定同一个脚本,并配置事件,脚本中有其他消息监听,引起逻辑混乱。
问题原因:
编辑器里面多个按钮绑定同一个脚本, 每次绑定一个按钮事件,就会导致加载一次脚本 ,如上绑定了多个按钮的事件,脚本也就被加载多次,导致初始化接口,比如:onload 被执行多次。 此时onload中有其他消息监听,同理也被执行了多次,导致逻辑混乱。
问题解决方法:文章来源:https://www.toymoban.com/news/detail-729668.html
删除编辑器中按钮事件,调整为脚本代码中添加按钮属性,手动绑定事件。文章来源地址https://www.toymoban.com/news/detail-729668.html
@property(Button)
btAccountLogin:Button;
@property(Button)
btGustLogin:Button;
@property(Button)
btGoogleLogin:Button;
@property(Button)
btFaceBookLogin:Button;
@property(Button)
btWhatsLogin:Button;
@property(Button)
btTelegramLogin:Button;
onLoad () {
this.btAccountLogin.node.on(Button.EventType.CLICK, this.onAccountLogin, this);
this.btGustLogin.node.on(Button.EventType.CLICK, this.onGuestLogin, this);
this.btGoogleLogin.node.on(Button.EventType.CLICK, this.onGoogleLogin, this);
this.btFaceBookLogin.node.on(Button.EventType.CLICK, this.onFaceBookLogin, this);
this.btWhatsLogin.node.on(Button.EventType.CLICK, this.onWhatsAppLogin, this);
this.btTelegramLogin.node.on(Button.EventType.CLICK, this.onTelegramLogin, this);
}
到了这里,关于Cocos Creator3.8 项目实战(二)cocos creator编辑器中绑定事件引发的bug解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!