一、VScode下载和安装
1. 前言
很多小伙伴在进行安装vscode的时候都被配置开发环境给弄的晕头转向,而且网上有些开发环境搭建教程又不够详细。这就导致很多小伙伴对安装vscode望而却步(包括博主之前也是走了很多弯路)。所以鉴于博主最近刚刚好重装系统,就准备写一个配置vscode开发环境详细步骤图解,希望在自己配置好vscode的同时也能够帮助大家。
2. VScode下载和安装
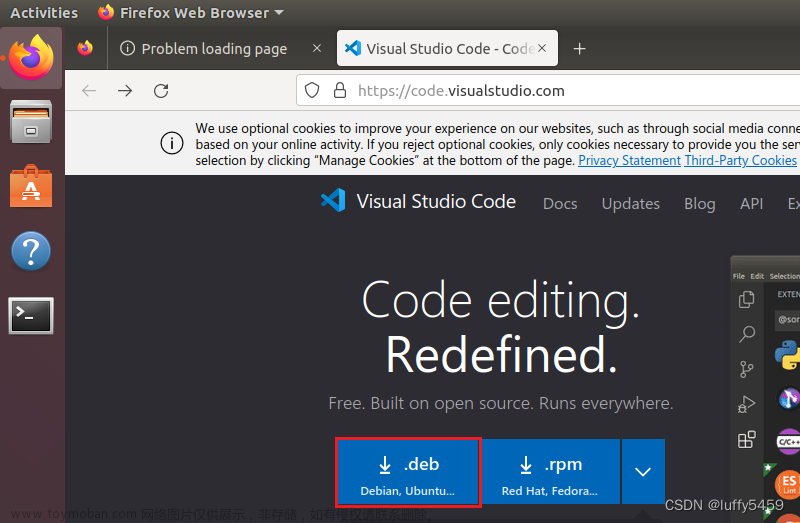
可直接在游览器上搜索vscode然后进入官网下载。也可以复制下面的链接来下载
https://code.visualstudio.com。

下图2推荐下载稳定版。(Windows系统为例)


等待下载完成后,双击vscode.exe以管理员运行。







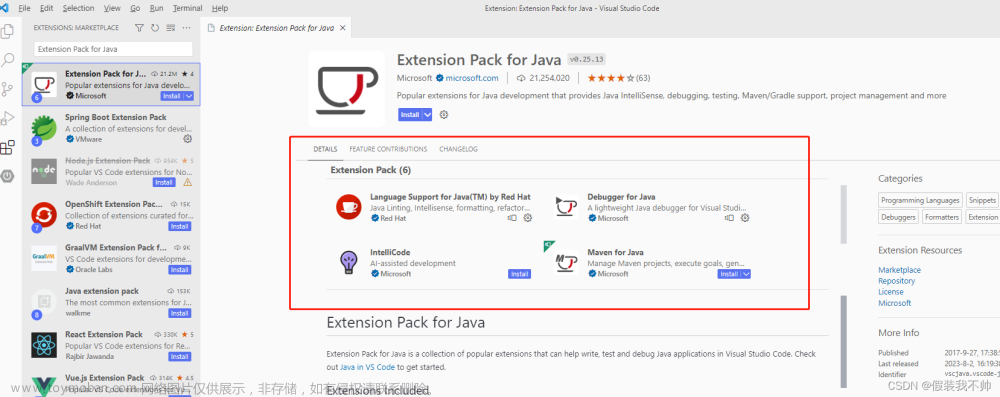
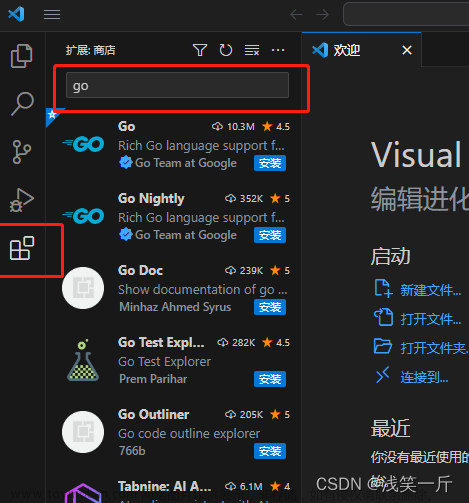
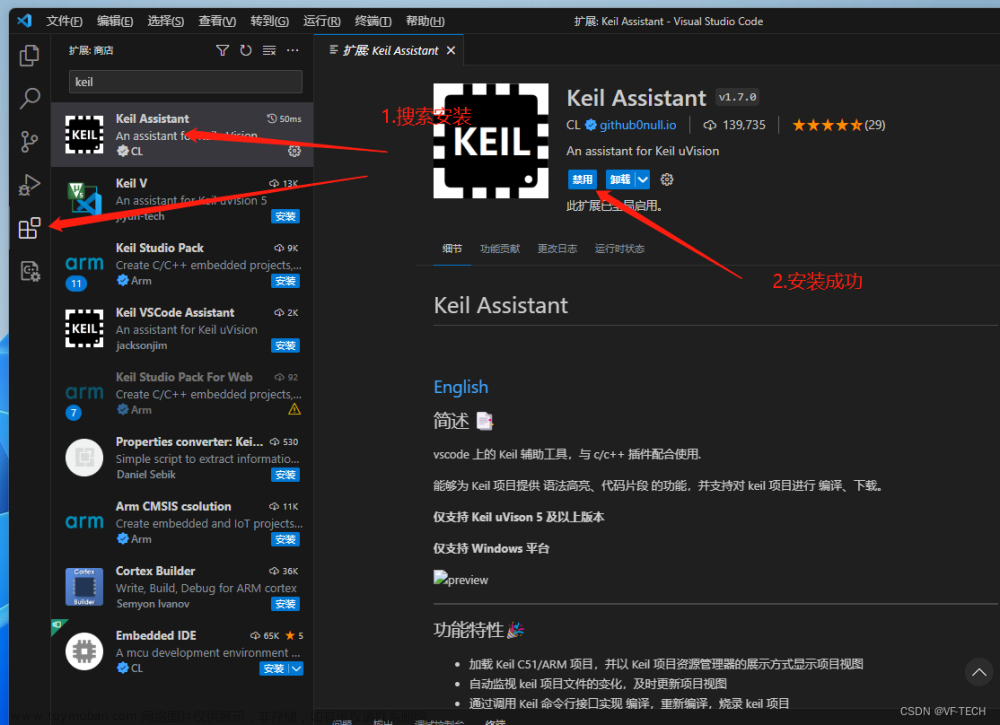
此时需要安装两个插件,一个是c/c++插件,另一个是中文插件(喜欢英文界面的小伙伴可以不下载)。
注:安装完中文插件记得重启一下。



二、MinGW安装和环境配置
可直接在游览器上搜索mingw官网安装,也可以复制这里链接安装
https://sourceforge.net/projects/mingw-w64/files/

上图鼠标滚轮往下翻就看到了下图1。下载完成后解压缩就看到了下图2。此时把图2解压缩后的
文件夹mingw64复制到C盘根目录底下(建议放C盘根目录底下,小伙伴们也可以按照自己的想法放在自己想要放的磁盘,但是要记住安放的路径哦!)如下图3。



上面安装mingw步骤全部完成后,现在可以配置环境变量了。
找到环境变量方法一:win11和win10通用

找到环境变量方法二:win11为例

找到环境变量后,现在可以更改设置啦!



下图1的路径,就是之前解压缩的mingw文件夹的路径(博主之前放在C盘根目录底下),这里需要进入到mingw\bin路径下复制。




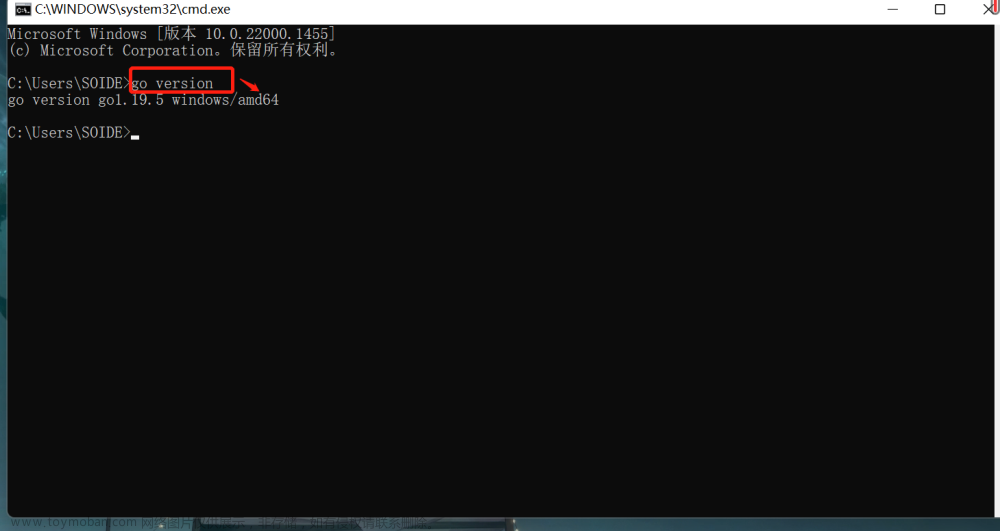
配置好环境变量变量后,现在可以检验一下。按win+R调出命令控制窗口,输入cmd按回车

下图出现圆圈2和圆圈4就证明路径配置没有错误。

三、配置c/c++运行环境
首先需要把vscode打开,然后按照下图步骤做。




这里博主直接把测试代码放在这里了,小伙伴们直接复制就好啦!
#include<stdio.h>
int main()
{
printf("so easy!");
return 0;
}
下图1是直接把鼠标放在代码块里(建议放在代码最后的花括号后),然后按ctrl+shift+p快捷键就会出现图1效果。



我把
c_cpp_properties.json这个文件的代码复制在下面,然后更改下面代码块注释的部分就好了。如果上面步骤都是跟博主配置一样的话就不用更改了。总之检查一下总没有错。
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"windowsSdkVersion": "10.0.22000.0",
"compilerPath": "C:/mingw64/bin/gcc.exe",//这个路径是自己mingw64文件夹下的bin/gcc.exe
"cStandard": "c17",
"cppStandard": "c++17",
"intelliSenseMode": "gcc-x64"
}
],
"version": 4
}



也把tasks.json文件代码块放下面,然后更改下面代码块注释的部分就好了。如果上面步骤都是跟博主配置一样的话就不用更改了。总之检查一下总没有错。
{
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: gcc.exe 生成活动文件",
"command": "C:/mingw64/bin/gcc.exe",//这个路径是自己mingw64文件夹下的bin/gcc.exe
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "C:/mingw64/bin"
},
"problemMatcher": [
"$gcc"
],
"group": "build",
"detail": "编译器: C:/mingw64/bin/gcc.exe"//这个路径是自己mingw64文件夹下的bin/gcc.exe
}
]
}
编译+执行。(鼠标需要放在待编译的.c代码中)


除了按回车还有快捷键ctrl+`(键盘esc下面这个按键)



如果想编辑多个.c代码怎么办?首先把test.c文件代码改成下图1,然后创建另一个testt.c源文件,然后把代码改成如下图2。

#include<stdio.h>
extern int add(int m,int n);//声明来自外部的函数
int main()
{
int a=10;
int b=30;
int c=add(a,b);
printf("%d",c);
return 0;
}

int add(int m,int n)
{
return m+n;
}

{
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: gcc.exe 生成活动文件",
"command": "C:/mingw64/bin/gcc.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
"${workspaceFolder}\\*.c",//c++代码就改这里后缀为.cpp
"-o",
"${workspaceFolder}\\${workspaceRootFolderName}.exe",
],
"options": {
"cwd": "C:/mingw64/bin"
},
"problemMatcher": [
"$gcc"
],
"group": "build",
"detail": "编译器: C:/mingw64/bin/gcc.exe"
}
]
}

除了按回车还有快捷键ctrl+`(键盘esc下面这个按键)



调试vscode的代码



如果跟博主配置一样,就直接复制就好啦。如果mingw路径不一样,就需要更改gdb.exe的位置。

{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 启动",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}\\${workspaceRootFolderName}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "C:/mingw64/bin/gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
]
}
]
}

出现下图1界面就说明可以调试了(调试代码跟c一样,这里就不多说了)

以后每次编写代码就把配置好的c/c++开发环境的.vscode文件重复利用(复制)到你想要编写代码的文件夹下就好啦。
 文章来源:https://www.toymoban.com/news/detail-729670.html
文章来源:https://www.toymoban.com/news/detail-729670.html
四、总结
vscode配置c/c++开发环境,需要耐心,还望小伙伴们不要轻易放弃!文章来源地址https://www.toymoban.com/news/detail-729670.html
到了这里,关于VScode搭建C/C++开发环境步骤图解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!