前言:
项目解决问题1所使用的Shader链接:https://www.codenong.com/cs107033982/
问题1:以大厅为例,大厅的ScrollView中有多个图标,ScrollView中的Mask无法遮挡粒子特效。
解决思路:
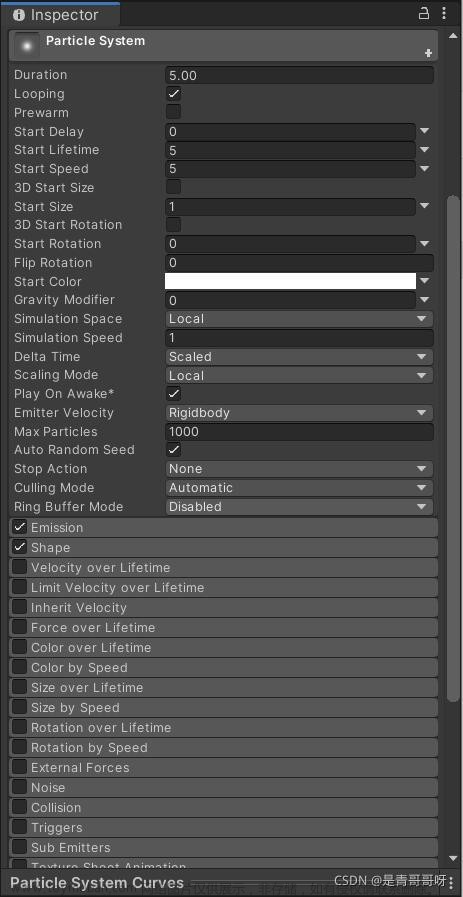
1、粒子特效使用的Mobile/Particles/Additive(Shader)材质球不包含模板测试,添加模板测试后可以与普通Image一样被Mask遮挡,所以我们给粒子的材质球加上模板测试。
2、普通Image使用默认的材质球,该材质球模板测试通过需要令 Stencil ID = 1。所以给Mask和粒子添加的材质球中的 Stencil ID = 1。
模拟设置内容过程
Viewport初始状态
0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0
3、为Mask中的图片添加模板测试 Stencil ID = 1, Stencil Comparision = 8, Stencil Operation = 2。
Viewport添加材质球后
0 0 0 0 0 0 0 0 0 0 0
0 0 1 1 1 1 1 0 0 0 0
0 0 1 1 1 1 1 0 0 0 0
0 0 1 1 1 1 1 0 0 0 0
0 0 1 1 1 1 1 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0
4、为粒子添加模板测试 Stencil ID = 1, Stencil Comparision = 3,使得粒子或图片只有在背景数字等于1时才会显示。
左上角放入一个添加了材质的4 * 4的粒子文章来源:https://www.toymoban.com/news/detail-729838.html
4 * 4的粒子添加材质球后
1 1 1 1 0 0 0 0 0 0 0
1 1 1 1 0 0 0 0 0 0 0
1 1 1 1 0 0 0 0 0 0 0
1 1 1 1 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0
与Mask合并后,只有√的区域才显示
0 0 0 0 0 0 0 0 0 0 0
0 0 √ √ 1 1 1 0 0 0 0
0 0 √ √ 1 1 1 0 0 0 0
0 0 1 1 1 1 1 0 0 0 0
0 0 1 1 1 1 1 0 0 0 0
0 0 0 0 0 0 0 0 0 0 0
解决方式:
1、参照网上的方式,对Viewport中Mask图片使用MaskDefault材质球,对粒子特效使用MaskAdditive材质球。文章来源地址https://www.toymoban.com/news/detail-729838.html
问题2:使用以上方案解决Mask无法遮挡粒子特效的问题后,若2个界面的Scro
到了这里,关于[Unity3D] 记录一下ScrollView中粒子无法被Mask遮挡的问题解决过程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!