网站登录界面制作(three.js 3D特效背景)+ boostrap导航栏实现
前言
学过Web前端的许多小伙伴都会面对门户网站制作的大作业报告,这里给大家分享一下我的前端大作业。后续还会继续更新,喜欢的小伙伴可以点个赞。
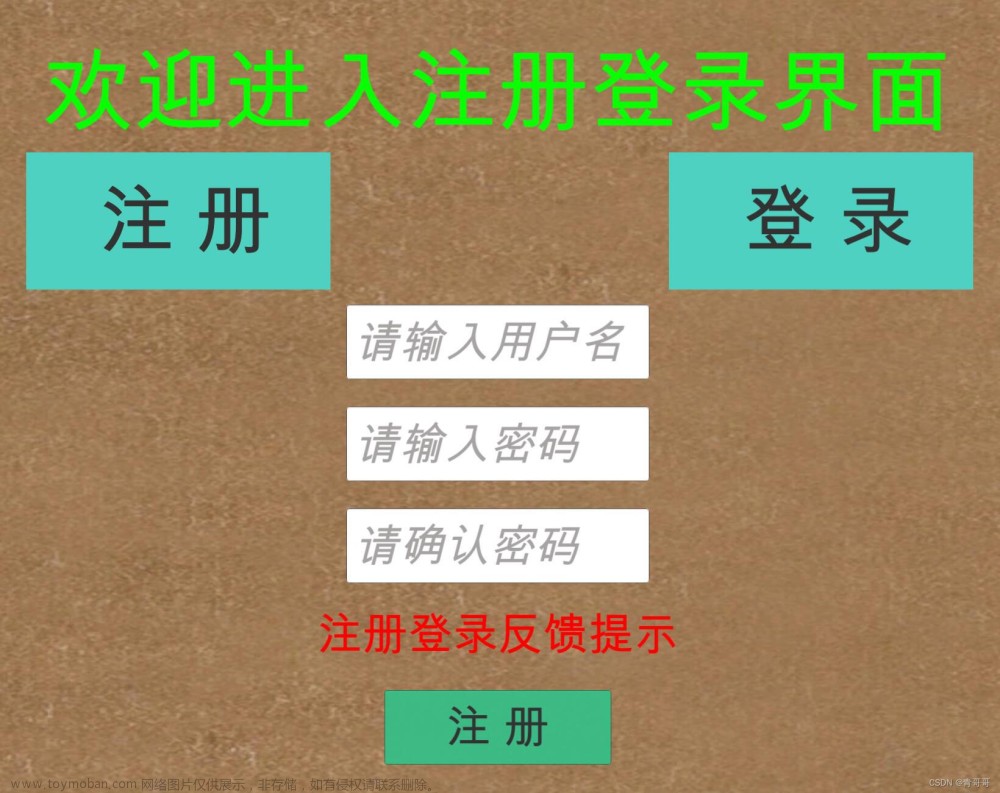
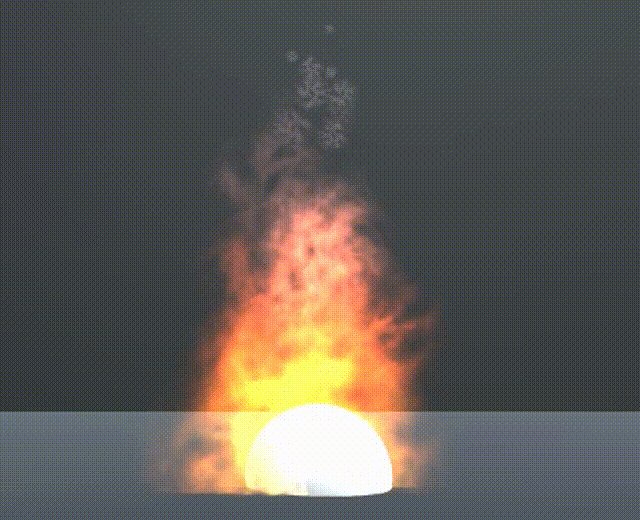
登录界面效果图

注意上述为动态界面:
<!DOCTYPE html>
<html>
<head>
<title>登录界面</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
<script type="module" src="/js/login.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
#particle-container {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
}
.container{
opacity: 0.8;
filter: brightness(50);
}
</style>
</head>
<body>
<div id="particle-container"></div>
<!-- <div id="background"></div> -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">**大学网络空间安全专业</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="/html/base.html">首页</a>
</li>
<ul class="navbar-nav ml-auto">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
信息发布
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="/html/news publish/news.html">新闻模块</a>
<a class="dropdown-item" href="/html/news publish/jsshu.html">技术动态</a>
<a class="dropdown-item" href="/html/news publish/gonggao.html">公告信息</a>
<a class="dropdown-item" href="/html/news publish/tuandui.html">团队介绍</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
资源共享
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="/html/ziyuan/ruanjian.html">软件资源</a>
<a class="dropdown-item" href="/html/ziyuan/shutuan.html">社团杂志</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="/html/luntan/luntan.html">论坛交流</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
CTF训练
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="/html/CTF/shipin.html">训练视频</a>
<a class="dropdown-item" href="/html/CTF/saishi.html">主要赛事回顾</a>
<a class="dropdown-item" href="/html/CTF/jiaohu.html">交互式训练</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
安全比赛
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="/html/bisai/geren.html">个人赛</a>
<a class="dropdown-item" href="/html/bisai/tuanduisai.html">团队赛</a>
</div>
</li>
</ul>
</div>
</nav>
<div class="container">
<h2 style="filter: brightness(30);">登录界面</h2>
<p></p>
<form action="" class="was-validated" id="loginForm">
<div class="form-group">
<label for="uname">用户名:</label>
<input type="text" class="form-control" id="uname" placeholder="请输入用户名" name="uname" required>
<div class="valid-feedback">验证成功!</div>
<div class="invalid-feedback">请输入用户名!</div>
</div>
<div class="form-group">
<label for="pwd">密码:</label>
<input type="password" class="form-control" id="pwd" placeholder="请输入密码" name="pswd" required>
<div class="valid-feedback">验证成功!</div>
<div class="invalid-feedback">请输入密码!</div>
</div>
<div class="form-group form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" name="remember" required> 同意协议
<div class="valid-feedback">验证成功!</div>
<div class="invalid-feedback">同意协议才能提交。</div>
</label>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
<script type="module" src="/js/login.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/110/three.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/110/three.min.js"></script>
<script type="module" src="/js/baoza.js"></script>
</body>
</html>
下面的是表单的JS源代码:
document.getElementById("loginForm").addEventListener("submit", function(event) {
event.preventDefault();
var username = document.getElementById("uname").value;
var password = document.getElementById("pwd").value;
// 在这里添加登录验证的逻辑
if (username === "123456" && password === "123456") {
alert("登录成功!");
window.location.href = "/html/base.html";
} else {
alert("用户名或密码错误!");
}
});
下面是3D动态例子的源代码:
// 创建场景
var scene = new THREE.Scene();
// 创建相机
var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 5;
// 创建渲染器
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
var container = document.getElementById('particle-container');
renderer.setSize(container.offsetWidth, container.offsetHeight);
container.appendChild(renderer.domElement);
// 创建粒子系统
var particleCount = 1000;
var particles = new THREE.Geometry();
var particleMaterial = new THREE.PointsMaterial({ color: 0x00ff00, size: 0.1 });
for (var i = 0; i < particleCount; i++) {
var x = Math.random() * 10 - 5;
var y = Math.random() * 10 - 5;
var z = Math.random() * 10 - 5;
var particle = new THREE.Vector3(x, y, z);
particles.vertices.push(particle);
}
var particleSystem = new THREE.Points(particles, particleMaterial);
scene.add(particleSystem);
// 动画循环
function animate() {
requestAnimationFrame(animate);
particleSystem.rotation.y += 0.01;
particleSystem.rotation.x += 0.01;
particleSystem.rotation.z += 0.01;
renderer.render(scene, camera);
}
animate();
主页面效果图:

注意中间的窗口是移动的; 文章来源:https://www.toymoban.com/news/detail-730054.html
文章来源:https://www.toymoban.com/news/detail-730054.html
主页面源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>**大学网络空间安全专业</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.5.0/css/bootstrap.min.css">
<!-- <link rel="stylesheet" href="/css/base.css"> -->
<!-- <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> -->
<link rel="stylesheet" href="/css/base.css">
<script src="https://cdn.staticfile.org/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">**大学网络空间安全专业</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="/html/base.html">首页</a>
</li>
<ul class="navbar-nav ml-auto">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
信息发布
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="/html/news publish/news.html">新闻模块</a>
<a class="dropdown-item" href="/html/news publish/jsshu.html">技术动态</a>
<a class="dropdown-item" href="/html/news publish/gonggao.html">公告信息</a>
<a class="dropdown-item" href="/html/news publish/tuandui.html">团队介绍</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
资源共享
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="/html/ziyuan/ruanjian.html">软件资源</a>
<a class="dropdown-item" href="/html/ziyuan/shutuan.html">社团杂志</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="/html/luntan/luntan.html">论坛交流</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
CTF训练
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="/html/CTF/shipin.html">训练视频</a>
<a class="dropdown-item" href="/html/CTF/saishi.html">主要赛事回顾</a>
<a class="dropdown-item" href="/html/CTF/jiaohu.html">交互式训练</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
安全比赛
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="/html/bisai/geren.html">个人赛</a>
<a class="dropdown-item" href="/html/bisai/tuanduisai.html">团队赛</a>
</div>
</li>
</ul>
</div>
</nav>
<div class="container mt-5">
<div class="row">
<div class="col-lg-8">
<h1>**大学网络空间安全</h1>
<p>欢迎来到**大学网络空间安全网站。我们致力于提供最新的信息发布、资源共享、论坛交流、CTF训练和安全比赛特色功能。</p>
</div>
<div class="col-lg-4">
<img src="/image/logo.png" alt="南昌大学软件学院网络空间安全" class="img-fluid" width="100px" height="100px">
</div>
</div>
</div>
<div class="container ml-auto">
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="3"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="4"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="/image/n1.png" class="d-block w-100 " alt="Image 1" style="width: 230px; height: 450px;">
<div class="carousel-caption">
<h3 class="text-white">信息发布</h3>
</div>
</div>
<div class="carousel-item">
<img src="/image/n2.png" class="d-block w-100 " alt="Image 2" style="width: 230px; height: 450px;">
<div class="carousel-caption">
<h3 class="text-white">资源共享</h3>
</div>
</div>
<div class="carousel-item">
<img src="/image/n3.png" class="d-block w-100 " alt="Image 3" style="width: 230px; height: 450px;">
<div class="carousel-caption">
<h3 class="text-white">论坛交流</h3>
</div>
</div>
<div class="carousel-item">
<img src="/image/4.png" class="d-block w-100 " alt="Image 4" style="width: 230px; height: 450px;">
<div class="carousel-caption">
<h3 class="text-white">CTF训练</h3>
</div>
</div>
<div class="carousel-item">
<img src="/image/n5.png" class="d-block w-100 " alt="Image 4" style="width: 230px; height: 450px;">
<div class="carousel-caption">
<h3 class="text-white">安全比赛</h3>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<div class="row">
<div class="col-lg-4">
<h2>信息发布</h2>
<p>在这里你可以获取最新的网络空间安全相关信息,包括安全漏洞、攻击事件、安全技术等。</p>
</div>
<div class="col-lg-4">
<h2>资源共享</h2>
<p>我们提供网络空间安全方面的学习资源,包括教学课件、学习笔记、实验代码等。</p>
</div>
<div class="col-lg-4">
<h2>论坛交流</h2>
<p>加入我们的论坛,与其他网络空间安全爱好者交流心得、解答问题、分享经验。</p>
</div>
</div>
</div>
<div class="container mt-5">
<div class="row">
<div class="col-lg-6">
<h2>CTF训练</h2>
<p>参加我们的CTF训练,提升你的网络空间安全技能,解决各种安全挑战。</p>
</div>
<div class="col-lg-6">
<h2>安全比赛</h2>
<p>参加我们举办的安全比赛,与其他选手一较高下,赢取丰厚奖品。</p>
</div>
</div>
</div>
<!-- <div id="window" style="position: absolute; top: 0; left: 0; width: 100px; height: 100px; background-color: rgba(45, 227, 154, 0.203);"></div> -->
<div id="adContainer" class="alert alert-info fixed-bottom m-2" role="alert">
欢迎来到**大学软件网络空间安全网站。我们致力于提供最新的信息发布、资源共享、论坛交流、CTF训练和安全比赛特色功能。
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<footer class="bg-dark text-white text-center py-4">
<div class="container">
<h5>联系信息</h5>
<p>电话:1234567</p>
<p>邮箱:zzx.com</p>
</div>
</footer>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/110/three.min.js"></script>
<!-- <script type="module" src="/js/baoza.js"></script> -->
<script type="module" src="/js/base.js"></script>
<script src="https://cdn.staticfile.org/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.5.0/js/bootstrap.min.js"></script>
</body>
</html>
.d-block w-100 {
width: 200px;
height: 200px;
}
下面是移动窗口的JS源代码文章来源地址https://www.toymoban.com/news/detail-730054.html
$(document).ready(function() {
var adContainer = $('#adContainer');
var screenHeight = $(window).height();
var adHeight = adContainer.outerHeight();
var currentPosition = screenHeight;
function moveAd() {
currentPosition -= 1;
adContainer.css('bottom', currentPosition + 'px');
if (currentPosition + adHeight <= 0) {
currentPosition = screenHeight;
}
}
setInterval(moveAd, 10);
});
// 获取窗口元素
var windowElement = document.getElementById("window");
// 定义初始位置和速度
var initialX = 500;
var initialY = 500;
var speedX = 220;
var speedY = 120;
// 更新窗口位置的函数
function updateWindowPosition() {
// 获取当前位置
var currentX = initialX;
var currentY = initialY;
// 计算新的位置
currentX += speedX;
currentY += speedY;
// 更新窗口位置
windowElement.style.left = currentX + "px";
windowElement.style.top = currentY + "px";
// 检查边界条件,如果窗口超出页面边界,则反转速度方向
if (currentX + windowElement.offsetWidth >= document.documentElement.clientWidth || currentX <= 0) {
speedX = -speedX;
}
if (currentY + windowElement.offsetHeight >= document.documentElement.clientHeight || currentY <= 0) {
speedY = -speedY;
}
}
// 每隔一段时间更新窗口位置
setInterval(updateWindowPosition, 1000);
到了这里,关于网站登录界面制作(three.js 3D特效背景)+ boostrap导航栏实现 + jQuery移动窗口【附加源代码】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!