首先拉取mysql的镜像,这里用的mysql5.7.6
docker pull mysql:5.7.6
镜像拉取完成后启动:
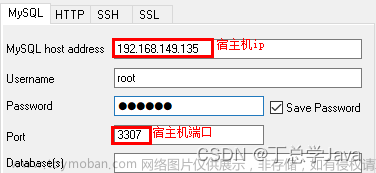
docker run --name my-mysql -d -p 3306:3306 -v /usr/local/my-mysql/conf:/etc/mysql/conf.d -v /usr/local/my-mysql/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 mysql:5.7.6
利用dockerfile构建python3.9.11+uwsgi+nginx
FROM python:3.9.11
# 为镜像添加标签
LABEL version="v1" description="Docker deploy Flask" by="guochunbiao"
RUN mkdir /opt/flask_app
COPY ./bask_flask /opt/flask_app/bask_flask
COPY ./dist /opt/flask_app/dist
COPY ./site-pages /usr/local/lib/python3.9/site-packages
COPY ./nginx.conf /etc/nginx/nginx.conf
# 配置工作目录
WORKDIR /opt/flask_app
# 在镜像容器中执行命令
RUN pip install Flask && pip install uwsgi -i https://pypi.tuna.tsinghua.edu.cn/simple/
#RUN pip install Flask && pip install -r request.txt -i https://pypi.tuna.tsinghua.edu.cn/simple/
#安装nginx
apt-get update
apt-get install nginx
apt-get install vim构建:
docker build -t mydemo .
flask配置:
#基本项目创建 pip freeze > requirements.txt
安装:pip install -r requirements.txt
#安装flask-sqlalchey flask-migrate mysql数据库
pip install flask-sqlalchemy flask-migrate
#安装 flask-cors解决跨域访问
pip install flask-cors
数据库迁移
创建迁移数据库 flask db init
生成迁移脚本 flask db migrate -m "add user tables"
将迁移脚本应用到数据库中 flask db upgrade 这个执行前确保,alembic_version的标号是最新的,不是手动更新在migrations->versions目录下
将迁移脚本回滚 flask db downgrade
celery:
启动redis celery -A auto.celery worker -l info -P eventlet
微信支付python的库
pip3.9 install wechatpayv3==1.2.35 -i https://pypi.tuna.tsinghua.edu.cn/simple/
--link redis:redis-server flask容器就可以读取redis容器redis服务了:
docker pull redis:5.0.3
docker run --name redis -d redis:5.0.3 redis-server --appendonly yes
说明:
- 使用Docker运行一个名为"redis"的容器。
- 使用"redis:5.0.3"这个Docker镜像来创建这个容器。这个镜像是Redis数据库的一个版本。
- "-d"参数表示容器将在"detached"模式下运行,也就是说这个容器将在后台运行。
- "redis-server --appendonly yes"是传递给容器的命令,它将启动一个Redis服务器并开启append-only模式。这个模式会把所有的修改操作都记录下来,以便在数据库重启后可以通过这些记录恢复数据。
docker run --name flask -p 5000:5000 -p 3000:3000 --link redis:redis-server -itd auto_flask_nginx_v1.0:v1.0
说明:
- 使用 Docker 运行一个名为 "flask" 的容器。
- 使用 "auto_flask_nginx_v1.0:v1.0" 这个 Docker 镜像来创建这个容器。
- "-p 5000:5000" 和 "-p 3000:3000" 参数将容器内的端口 5000 和 3000 分别映射到主机的端口 5000 和 3000,这样你就可以通过主机的这两个端口来访问容器内的服务了。
- "--link redis:redis-server" 参数将链接名为 "redis" 的容器到 "flask" 容器,并在 "flask" 容器中用 "redis-server" 这个名字来引用 "redis" 容器。这样,"flask" 容器就可以通过 "redis-server" 这个名字来访问 "redis" 容器提供的服务了。
- "-itd" 参数表示容器将在 "detached" 模式下运行,并以交互模式打开一个伪终端。
# 获取access_token用来获取微信用户openid
def secret_token(code, user):
redis_conn = redis.Redis(host='redis-server', port=6379)
is_key = redis_conn.hget('{}_zc_token'.format(user), 'wx_token')
if is_key:
return is_key
else:
url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code".format(
APP_ID,
APP_SECRET, code)
response_data = requests.get(url)
eval_resp = eval(response_data.content)
redis_conn.hset('{}_zc_token'.format(eval_resp.get('openid')), 'wx_token', response_data.content)
redis_conn.expire('{}_zc_token'.format(eval_resp.get('openid')), 7100)
return response_data.content参考连接:
http://hk.javashuo.com/article/p-kgdqsqip-bv.html
uwsgi.ini配置:
[uwsgi]
#项目目录
chdir=/opt/flask_app
#指定项目的应用,固定写法,承接上面的项目目录
module=auto:app
wsgi-file=/opt/flask_app/auto.py
callable=app
#sock文件存放目录,方便nginx进行sock连接交互
socket=/opt/flask_app/uwsgi_log/uwsgi.sock
#并发进程
workers=5
#进程id存放文件
pidfile=/opt/flask_app/uwsgi_log/uwsgi.pid
#启动的ip及端口
http=0.0.0.0:5000
# 对应app.py文件中Flask对象对应的变量名
callable=auto
#静态文件映射,第一个等于代表Django里面的别名,第二个等于后面是Django里面的真实路径
#static-map=/static=/opt/AutomationPlatform/frontend/static/
#启动的用户和组
uid=root
gid=root
#启用主进程
master=true
#自动移除unixSocket和pid文件当服务停止的时候
vacuum=true
#序列化接受的内容,如果可能的话
thunder-lock=true
#启用线程
enable-threads=true
#设置自中断时间
harakiri=36000
#设置缓存
post-buffering=1024
#日志存放目录,方便拍错
daemonize=/opt/flask_app/uwsgi_log/uwsgi.log启动:
uwsgi --ini uwsgi.ini
停止:
uwsgi --stop uwsgi_log/uwsgi.pid
部署Vue3到Nginx和设置请求转发需要以下步骤:
-
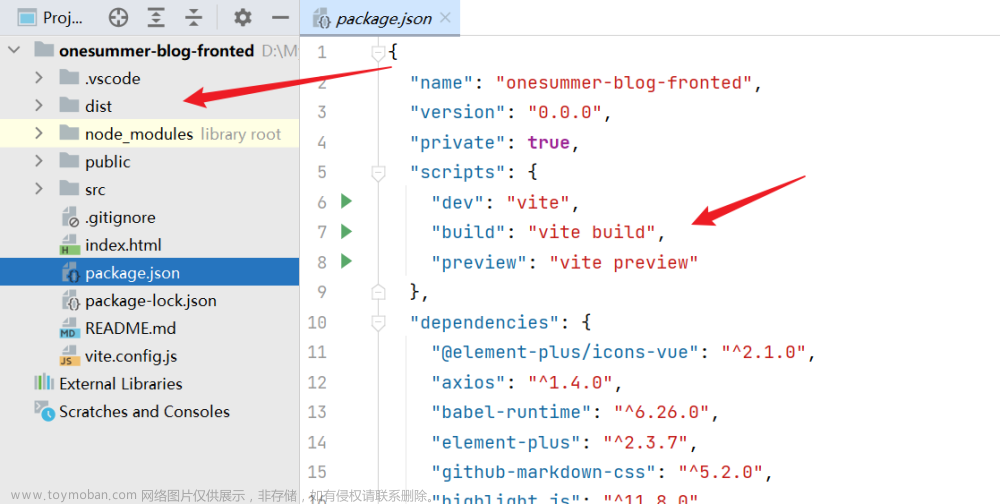
构建Vue3项目:在项目目录下运行
npm run build命令。这会生成一个dist目录,里面包含构建后的静态文件。 -
部署到Nginx:将
dist目录下的所有文件复制到Nginx的web目录下,例如/usr/share/nginx/html/。 -
配置Nginx转发请求:在Nginx的配置文件中添加一个新的server块。例如:
server { listen 80; server_name yourdomain.com; location / { root /usr/share/nginx/html; # Vue3项目在Nginx的路径 index index.html; try_files $uri $uri/ /index.html; # 用于支持Vue的history模式 } location /api { proxy_pass http://backend:3000; # 假设后端服务运行在3000端口 } } -
/api路径下的所有请求都会被转发到后端服务。文章来源:https://www.toymoban.com/news/detail-730079.html -
重启Nginx:最后,你需要重启Nginx以应用新的配置。在Linux上,你可以使用
sudo systemctl restart nginx命令。文章来源地址https://www.toymoban.com/news/detail-730079.html
到了这里,关于docker+mysql+flask+redis+vue3+uwsgi+docker部署的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[Docker]四.Docker部署nodejs项目,部署Mysql,部署Redis,部署Mongodb](https://imgs.yssmx.com/Uploads/2024/02/738404-1.png)