00. 目录
01. Visual Studio Code概述
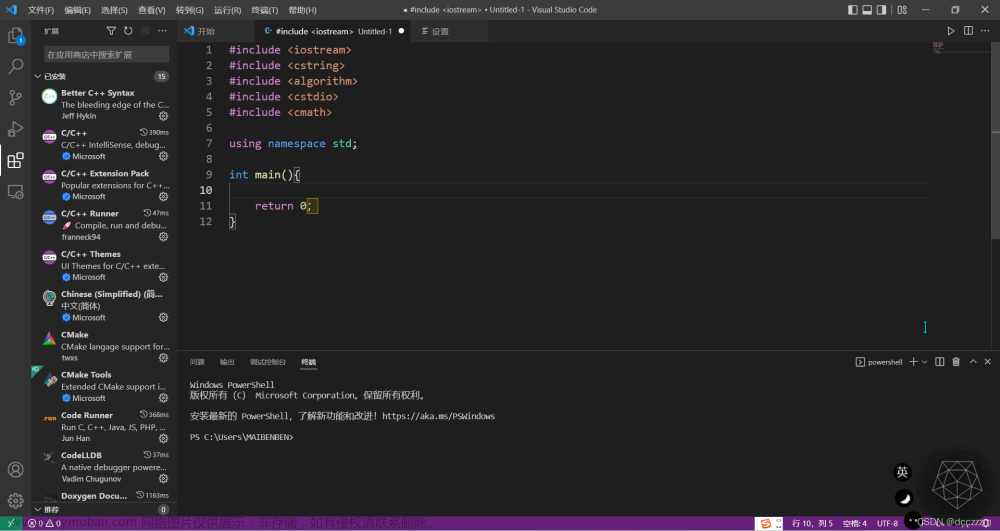
vscode是一种简化且高效的代码编辑器,同时支持诸如调试,任务执行和版本管理之类的开发操作。它的目标是提供一种快速的编码编译调试工具。然后将其余部分留给IDE。vscode集成了所有一款现代编辑器所应该具备的特性,包括语法高亮、可定制的热键绑定、括号匹配、以及代码片段收集等。
Visual Studio Code(简称VSCode)是Microsoft开发的代码编辑器,它支持Windows,Linux和macOS等操作系统以及开源代码。它支持测试,并具有内置的Git版本控制功能以及开发环境功能,例如代码完成(类似于IntelliSense),代码段和代码重构等。编辑器支持用户定制的配置,例如仍在编辑器中时,可以更改各种属性和参数,例如主题颜色,键盘快捷键等,内置的扩展程序管理功能。
VS Code 中的语言特性
VS Code支持的丰富程度因不同语言及其扩展而异:
- 语法高亮和括号匹配
- 智能完成 (IntelliSense)
- 掉毛和更正
- 代码导航(转到定义,查找所有参考)
- 调试
- 重构
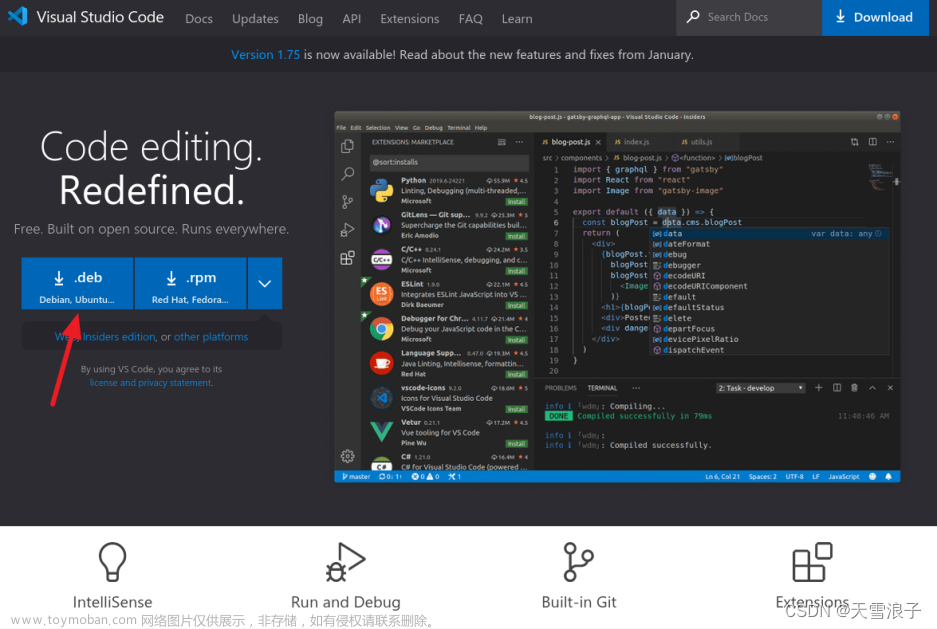
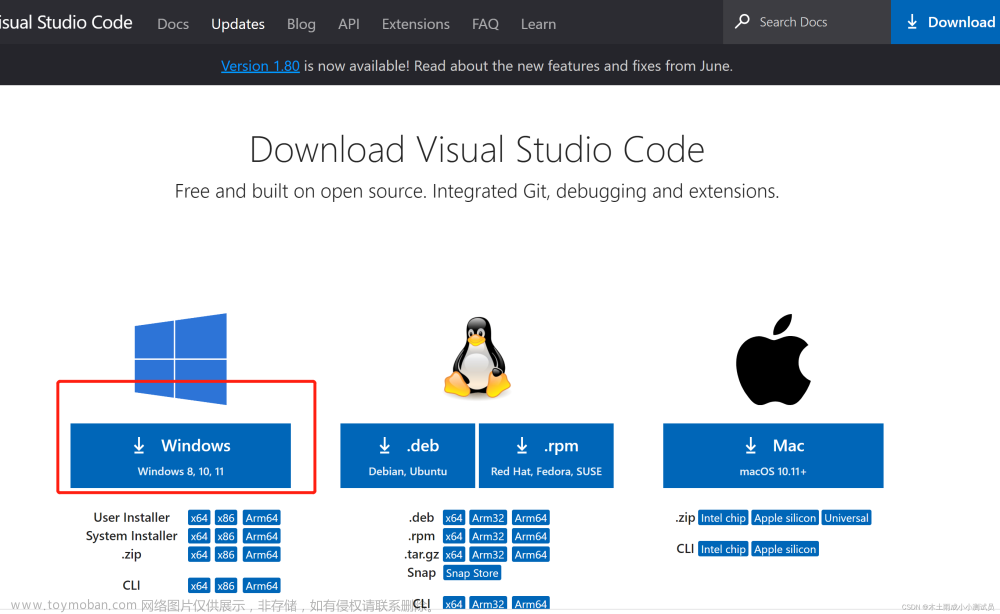
02. Visual Studio Code下载
2.1 选择对应的平台下载对应的版本即可

03. Visual Studio Code安装
3.1 双击VSCodeSetup-x64-1.78.2.exe。
3.2 选择我同意次协议,然后点击下一步。
3.3 选择安装位置,然后点击下一步,默认即可。
3.4 快捷方式的路径,默认即可,点击下一步。
3.5 选择创建桌面快捷方式,然后点击下一步。
3.6 准备安装,点击安装。
3.7 正在安装中,差不多几分钟即可。
3.8 安装完成,点击完成。
04. Visual Studio Code汉化
插件名称:Chinese 中文(简体)语言包
- 作用:将 VSCode 操作界面转换为中文,对英语不好的朋友,非常友好
通过使用“Configure Display Language”命令显式设置 VS Code 显示语言,可以替代默认 UI 语言。 按下“Ctrl+Shift+P”组合键以显示“命令面板”,然后键入“display”以筛选并显示“Configure Display Language”命令。按“Enter”,然后会按区域设置显示安装的语言列表,并突出显示当前语言设置。选择另一个“语言”以切换 UI 语言。 请参阅文档并获取更多信息。
4.1 在扩展中心搜索chinese,然后选择第一个install即可
4.2 点击改变语言,然后重启vscode。
05. Visual Studio Code插件
5.1 设置颜色主题
建议浅色系对眼睛友好
-
设置 -> 颜色主题 -> 选择自己喜欢的主题即可

作者的主题颜色:Quiet Light
5.2 显示代码图标
插件名称:Material Icon
- Theme 作用:显示 Vscode 文件、文件夹的图标
- 在 VScode 扩展插件中搜索 “Material Icon Theme” 即可安装

5.3 打开默认浏览器
插件名称:open in brower
- 作用:该插件可通过编辑器打开默认浏览器显示代码效果

06. 主流开发IDE工具
前端主流开发IDE工具
| IDE 名称 | 公司 | 是否免费 | 功能性强大 |
|---|---|---|---|
| Visual Studio Code | 微软 | 是 | 强大(推荐) |
| Sublime | 个人开发者 | 是(需要注册) | 适中 |
| Atom | GitHub | 是 | 适中 |
| WebStorm | JetBrains | 否 | 非常强大 |
| HBuilder | DCloud | 是 | 非常强大 |
07. 附录
官方下载:https://code.visualstudio.com/
官方文档:https://code.visualstudio.com/docs/?dv=win64
帮助文档:https://code.visualstudio.com/docs#vscode
视频教程:https://www.arryblog.com/guide/vscode-video.html
参 考:VSCode 安装教程文章来源:https://www.toymoban.com/news/detail-730169.html
参 考:vscode下载安装和配置使用文章来源地址https://www.toymoban.com/news/detail-730169.html
到了这里,关于【Tools】Visual Studio Code安装教程详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!