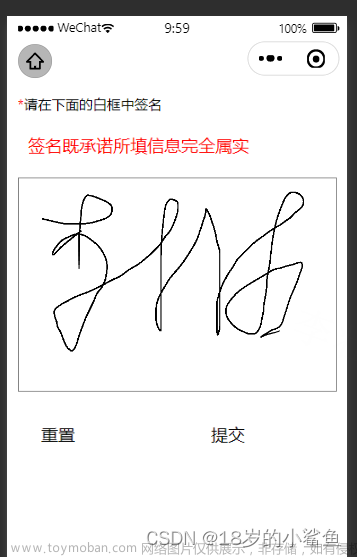
在微信小程序中实现电子签名及图片生成的功能,可以通过使用canvas来实现。下面是实现步骤的简要介绍:
1. 在wxml文件中使用canvas标签创建画布,指定画布的宽度和高度,并设置一个唯一的id来标识该canvas。
2. 在js文件中获取到该canvas的上下文对象,可以使用wx.createCanvasContext方法来获取。
3. 使用canvas的API来实现电子签名的功能,比如通过touchstart、touchmove和touchend事件记录手势轨迹,然后使用context.setStrokeStyle、context.moveTo和context.lineTo方法在canvas上绘制出手势轨迹。
4. 当用户完成签名后,可以将canvas转化为图片。可以使用canvas.toTempFilePath方法将canvas转为临时文件路径,并保存到全局变量或者传给后端接口。
5. 可以使用image标签在wxml文件中展示生成的图片,将图片路径绑定到image的src属性上。
至于生成图片,你可以使用微信小程序提供的canvas.toTempFilePath方法将canvas转为临时文件路径,然后通过wx.getImageInfo方法获取到图片的本地路径,接着使用wx.saveImageToPhotosAlbum方法将图片保存到手机相册中。文章来源:https://www.toymoban.com/news/detail-730207.html
希望以上步骤对你有帮助,如果有具体的代码实现上的问题,欢迎提问。文章来源地址https://www.toymoban.com/news/detail-730207.html
到了这里,关于微信小程序电子签名及图片生成的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!