目录
编辑
前言
一、Vue之路由
1.路由简介
1.1 什么是路由
1.2 什么是SPA
1.3 SPA的实现思路
1.4 使用路由的优势
2. 案例演示
2.1 导入所需的js文件
2.2 编写案例代码(模拟页面跳转)
二、Vue之node.js
1. node.js简介
1.1 什么是node.js
1.2 node.js的特点
1.3 什么是npm
1.4 npm的作用及重要性
2. node.js的环境搭建
2.1 下载node.js
2.2 解压配置
2.3 配置node.js的环境变量
2.4 测试node.js配置是否成功
2.5 配置npm全局模块路径和cache默认安装位置
2.6 修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
2.7 查看npm全局路径设置情况
3. 测试node.js是否成功安装(运行一个项目)
3.1 找到运行的项目文件
3.2 下载项目所需依赖
编辑
3.3 运行项目
前言
在前面的几次有关Vue知识的博客中我们对Vue的认知及使用都有了一个初步的认知,今天我继续分享有关Vue的相关知识。今天带大家探索一些事物,这期博客有重点,还请老铁们认真仔细观看阅读。

一、Vue之路由
1.路由简介
1.1 什么是路由
在Vue中,路由是一种用于管理单页面应用程序(SPA)导航的机制。它允许我们在不刷新整个页面的情况下,根据 URL 的变化动态加载不同的内容。
Vue提供了一个名为Vue Router的官方插件,它能够帮助我们实现路由功能。使用Vue Router,我们可以定义多个路由,每个路由对应一个URL路径,并且可以指定对应的组件。
路由配置通常定义在应用程序的主文件中,我们可以设置不同的路径和对应的组件,以及实现导航的方式,比如前进、后退、重定向等。当用户在浏览器中访问不同的URL时,Vue Router会根据定义的路由规则,将相应的组件渲染到页面中,从而实现页面间的切换和导航。这样,我们可以通过路由来构建一个完整的单页面应用,提供更好的用户体验。
1.2 什么是SPA
SPA(Single Page Application)指的是单页面应用,它是一种通过动态加载内容来实现网页应用程序的设计模式。传统的多页面应用在用户导航时会进行页面的完整刷新,而SPA则通过使用JavaScript动态更新页面的一部分,避免了整个页面的重新加载。
在SPA中,初始时只加载一个HTML页面,后续的内容加载通过AJAX或WebSocket等技术实现。当用户进行导航或与应用程序进行交互时,SPA会通过JavaScript重新渲染并更新页面的部分内容,而不会重新加载整个页面。在使用Vue、React、Angular等现代前端框架时,通常会使用SPA的设计模式来构建单页面应用。
1.3 SPA的实现思路
设计和划分组件:首先,你需要根据应用程序的需求和功能划分出不同的组件,比如导航栏、侧边栏、内容区域等。每个组件只负责特定的功能和展示。
路由设置:使用合适的前端框架(如Vue Router、React Router等),配置路由表。你可以定义不同的路由路径和对应的组件,稍后根据导航需要进行切换。
搭建页面结构:创建一个主页面容器,通常是一个单页 HTML 文件。也可以使用框架提供的 HTML 模板。
组件渲染:在主页面容器中,挂载根组件并设置路由出口。根据当前路由的变化,将会渲染对应的组件到出口区域。
导航和路由跳转:为用户提供导航界面,例如导航栏、菜单等。当用户点击导航链接时,根据配置的路由表,进行路由跳转到指定的页面组件。
组件间通信和数据管理:根据应用程序的需求,你可能需要对组件之间的通信进行管理。可以使用状态管理工具(如Vuex、Redux等)或者通过props和事件等方式传递数据。
异步数据加载:SPA 通常会异步加载数据,可以使用 AJAX、fetch 或者其他库(如 axios)来与后端进行数据交互。
优化和性能调优:在开发过程中,需要关注性能方面的优化。这包括代码拆分、懒加载、缓存策略、减少网络请求等。
1.4 使用路由的优势
| 优势 | 说明 |
| 前端路由 | 路由可以实现前端的页面导航和内容切换,通过在不刷新整个页面的情况下加载不同的组件,提供了更流畅和快速的用户体验。 |
| 深度链接和可分享性 | 使用路由可以实现深度链接,即可以直接通过URL访问到指定的页面或视图,而不需要经过多次点击或操作。这样便于直接访问特定内容,并且方便在不同渠道分享链接。 |
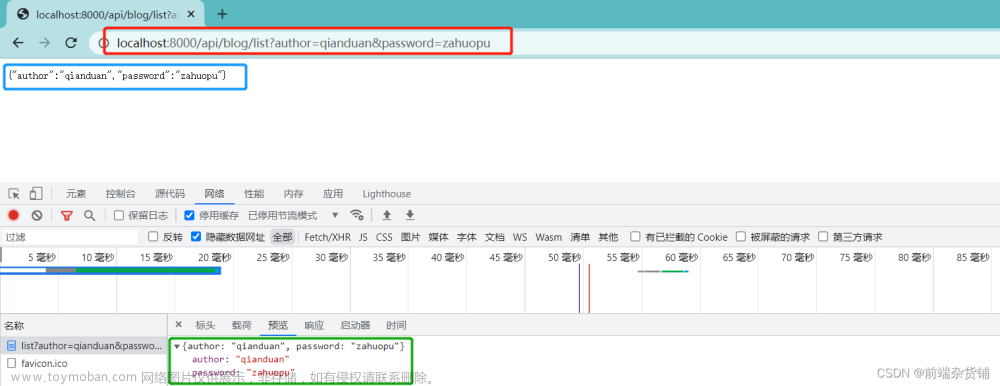
| 状态管理和参数传递 | 路由可以用于传递参数和管理应用程序的状态。例如,可以在URL中包含查询参数,传递给目标页面使用;也可以在路由之间共享状态,从而实现数据的持久化或跨组件通信。 |
| 组织和模块化 | 使用路由可以将应用程序的不同功能区块划分为多个路由和组件,使代码更加模块化和可维护。这样可以更好地组织和管理代码,在大型应用程序中提高开发效率。 |
| 导航守卫和权限控制 | 路由可以提供导航守卫功能,可以在路由切换前进行权限验证或其他逻辑判断,从而实现更精细的权限控制和用户体验。 |
2. 案例演示
2.1 导入所需的js文件
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script>我导入的是网络Vue路由的js文件,需要在又网络的情况下才能生效。
2.2 编写案例代码(模拟页面跳转)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<!-- 1.引入路由的js依赖 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script>
<title>Vue-路由</title>
</head>
<body>
<div id="app">
<!-- 6. 触发路由事件的按钮-->
<router-link to="/home">首页</router-link>
<router-link to="/about">关于酒店</router-link>
<!-- 定义路由内容 -->
<router-view></router-view>
</div>
<script type="text/javascript">
// 2..定义两个组件
var Home = Vue.extend({
template: '<div>君易酒店首页</div>'
});
var About = Vue.extend({
template: '<div>君易酒店简介</div>'
});
// 3.定义路径与路由对应关系
var routes = [{
component: Home,
path: '/home'
},
{
component: About,
path: '/about'
}
];
// 4.将路由关系获取路由对象router
var router = new VueRouter({
routes
});
// 5.将路由对象挂载到Vue实例中
new Vue({
el: '#app',
router,
data() {
return {
msg: 'ssdd'
}
}
});
</script>
</body>
</html>效果展示

二、Vue之node.js
1. node.js简介
1.1 什么是node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境,用于在服务器端运行 JavaScript 代码。它允许开发者使用 JavaScript 来编写服务器端应用程序,而不仅限于在浏览器中执行。
注:
Node.js-->JavaScript运行环境,开发语言是:javascript;J2EE -->Java运行环境, 开发语言是java
Node.js v10.15.3文档地址:http://nodejs.cn/api/
1.2 node.js的特点
| 特点 | 说明 |
| 异步非阻塞 | Node.js 使用事件驱动和非阻塞 I/O 模型,使得它能够处理大量的并发请求,而不会阻塞其他请求的处理。 |
| 跨平台 | Node.js 可以在多个操作系统上运行,包括 Windows、Mac OS 和各种 Linux 发行版。 |
| 快速高效 | 借助 Chrome V8 引擎的优势,Node.js 执行 JavaScript 代码的速度很快,能够在很短的时间内处理大量请求。 |
| 丰富的模块生态系统 | Node.js 内置了大量的核心模块,同时也有庞大的开源社区贡献了众多的第三方模块,可以使开发者轻松地构建复杂的应用。 |
总结:Node.js 可以用于构建各种类型的应用,例如 Web 服务器、实时聊天应用、命令行工具、API 服务等。它的设计思想和生态系统使得开发人员能够轻松地构建高性能和可扩展的应用程序。
1.3 什么是npm
npm是Node Package Manager的缩写,是一种用于管理和共享JavaScript代码包的工具。它是Node.js的默认软件包管理器,让开发者可以方便地安装、更新、删除和管理项目中使用的各种JavaScript库和工具。
使用npm,开发者可以通过命令行界面快速地安装所需的包。npm提供了一个庞大的包生态系统,开发者可以从中选择和使用开源的JavaScript库、框架和工具,以加快开发速度,避免重复造轮子。此外,npm还允许开发者将自己编写的JavaScript代码包发布到npm仓库,供其他开发者使用。这种共享代码包的方式促进了JavaScript社区的合作和协作。
1.4 npm的作用及重要性
| 作用 | 说明 |
| 依赖管理 | npm可以帮助开发者管理项目的依赖关系。 |
| 资源共享 | npm提供了一个庞大的包生态系统,通过npm可以轻松地获取和使用各种开源的JavaScript包、库、框架和工具。 |
| 版本管理 | npm允许开发者在项目中使用特定的软件包版本,并能够方便地升级或回滚版本。 |
| 包发布与分享 | 开发者可以使用npm将自己编写的JavaScript包发布到npm仓库,供其他开发者使用。 |
2. node.js的环境搭建
2.1 下载node.js
下载网站:下载 | Node.js

通常下载.zip文件,将下载好的压缩包放到我们要安装的路径下(最好是全英文路径)
注:版本14对于node.js来说是一个分水岭,如果低于14版本的node.js运行项目运行不了就使用高于14的版本。
2.2 解压配置
找到压缩包解压文件

在解压的目录下创建两个文件夹,一个是 node_global(npm全局安装位置)、 node_cache(npm缓存路径),不要打错字母了。

2.3 配置node.js的环境变量
配置node.js的环境变量和配置jdk的环境变量相似,在高级系统设置中下的环境变量里配置。
右击此电脑点击属性,进入到高级系统设置下的环境变量配置中

新建一个变量,点击新建,变量名输入NODE_HOME;变量值输入你解压后的node.js的路径。

在path变量名中添加%NODE_HOME%;%NODE_HOME%\node_global;到后面

2.4 测试node.js配置是否成功
win+R,进入命令终端,node -v、 npm -v分别查看node.js和npm的版本信息

注:若是想修改node.js的版本,只需要将新版本的压缩包方置和之前版本的同意目录下解压,将变量中的版本改一下即可,如:10.15--》18.15改个数字即可。
2.5 配置npm全局模块路径和cache默认安装位置
打开cmd窗口,进入终端,输入
npm config set cache "node_cache文件夹路径"(D:\initPath\node-v10.15.3-win-x64\node_cache)
npm config set prefix "node_global文件夹路径"(D:\initPath\node-v10.15.3-win-x64\node_global)

运行命令之后会在C:\Users\用户名下生成一个.npmvc

注:
- 将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
- 如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
- "D:\initPath\node-v10.15.3-win-x64\node_global",双引号不能少
2.6 修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
在cmd窗口输入npm config set registry https://registry.npm.taobao.org/指令设置淘宝源
通过npm get registry指令查看镜像源

2.7 查看npm全局路径设置情况
在cmd窗口输入npm install webpack -g则会生成如下文件
%node_home%\node_global\node_modules\webpack

在D:\MYsoftware\node-v10.15.3-win-x64\node-v10.15.3-win-x64\node_global会生成webpack文件

3. 测试node.js是否成功安装(运行一个项目)
3.1 找到运行的项目文件
在桌面新建一个文件夹命名为英文,将项目压缩包放入,解压即可。

3.2 下载项目所需依赖
进入到项目的跟目录,在路径上输入cmd进入终端界面。输入npm i即可

3.3 运行项目
输入指令 npm run dev启动项目

这样就说明node.js安装成功
本期的博客分享到这希望能给各位老铁带来帮助和收获,给博主三连加关注支持一下,
文章来源:https://www.toymoban.com/news/detail-730473.html
 文章来源地址https://www.toymoban.com/news/detail-730473.html
文章来源地址https://www.toymoban.com/news/detail-730473.html
到了这里,关于Vue之路由及Node.js环境搭建(一起探索新事物)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!