一,创建一个新的 Android Studio 项目
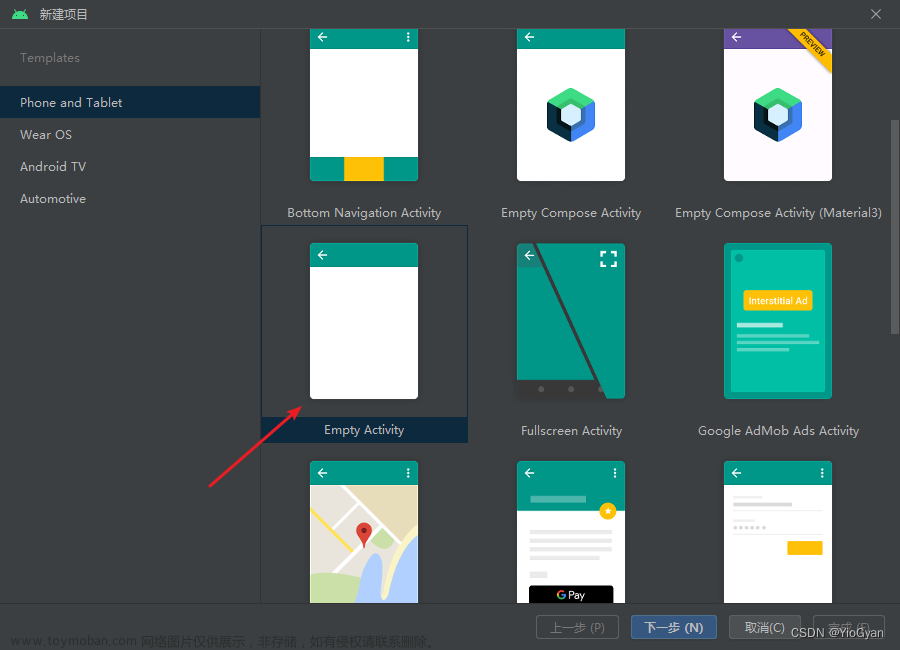
打开 Android Studio,选择 "Start a new Android Studio project",然后填写应用程序名称、包名和保存路径等信息。接下来,选择 "Phone and Tablet" 作为您的设备类型,然后选择 "Empty Activity" 作为您的 Activity 模板。
二,打开 activity_main.xml 文件
在 Android Studio 中,布局文件用于指定应用程序的用户界面。打开 "res" 文件夹下的 "layout" 文件夹,找到名为 "activity_main.xml" 的文件。
三,添加 ImageView
在 RelativeLayout 布局中添加 ImageView 元素,用于显示 QQ 的标志。ImageView 元素具有一个名为 "src" 的属性,用于指定应用程序将显示的图像。在此示例中,我们将 "src" 属性设置为名为 "qq_logo" 的 drawable 资源。
把这个命名为qq_logo,然后放在drawable文件夹里面。
<ImageView
android:id="@+id/logo"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="80dp"
android:layout_centerHorizontal="true"
android:src="@drawable/qq_logo" />
四,添加 EditText
添加两个 EditText 元素,用于输入用户名和密码。每个 EditText 元素都有一个提示文本和一个 padding 属性,以增加文本的间距。
<EditText
android:id="@+id/username"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_below="@+id/logo"
android:layout_centerHorizontal="true"
android:hint="用户名"
android:padding="10dp"
android:textSize="16sp" />
<EditText
android:id="@+id/password"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_below="@+id/username"
android:layout_centerHorizontal="true"
android:hint="密码"
android:inputType="textPassword"
android:padding="10dp"
android:textSize="16sp" />
五,添加Button
添加一个 Button 元素,用于提交登录信息。Button 元素具有一个背景颜色、文本和文本颜色属性
<Button
android:id="@+id/login_button"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_below="@+id/password"
android:layout_centerHorizontal="true"
android:background="#00bfff"
android:text="登录"
android:textColor="#ffffff"
android:textSize="16sp" />
六,打开 MainActivity.java 文件
在 Android Studio 中,Java 文件用于指定应用程序的逻辑。打开 "java" 文件夹下的 "MainActivity.java" 文件,并添加以下代码:
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private EditText mUsernameEditText;
private EditText mPasswordEditText;
private Button mLoginButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mUsernameEditText = findViewById(R.id.username);
mPasswordEditText = findViewById(R.id.password);
mLoginButton = findViewById(R.id.login_button);
mLoginButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String username = mUsernameEditText.getText().toString().trim();
String password = mPasswordEditText.getText().toString().trim();
if (TextUtils.isEmpty(username) || TextUtils.isEmpty(password)) {
Toast.makeText(MainActivity.this, "用户名或密码不能为空", Toast.LENGTH_SHORT).show();
} else if (username.equals("admin") && password.equals("123456")) {
Toast.makeText(MainActivity.this, "登录成功", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "用户名或密码不正确", Toast.LENGTH_SHORT).show();
}
}
});
}
}在这个 MainActivity.java 文件中,我们首先定义了三个成员变量,用于引用布局文件中的 EditText 和 Button 控件。
在 onCreate() 方法中,我们使用 findViewById() 方法将这些控件与 XML 中定义的 ID 关联起来。文章来源:https://www.toymoban.com/news/detail-730507.html
接下来,我们给登录按钮设置了一个点击监听器,当用户点击该按钮时,程序会获取用户名和密码的输入文本,并进行简单的判断:文章来源地址https://www.toymoban.com/news/detail-730507.html
- 如果用户名或密码为空,就弹出一个 Toast 提示用户;
- 如果用户名和密码都为 "admin" 和 "123456",则登录成功,并弹出一个 Toast 提示用户;
- 否则,用户名或密码不正确,也会弹出一个 Toast 提示用户。
七,完整的 activity_main.xml 文件代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/logo"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="80dp"
android:layout_centerHorizontal="true"
android:src="@drawable/qq_logo" />
<EditText
android:id="@+id/username"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_below="@+id/logo"
android:layout_centerHorizontal="true"
android:hint="用户名"
android:padding="10dp"
android:textSize="16sp" />
<EditText
android:id="@+id/password"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_below="@+id/username"
android:layout_centerHorizontal="true"
android:hint="密码"
android:inputType="textPassword"
android:padding="10dp"
android:textSize="16sp" />
<Button
android:id="@+id/login_button"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_below="@+id/password"
android:layout_centerHorizontal="true"
android:background="#00bfff"
android:text="登录"
android:textColor="#ffffff"
android:textSize="16sp" />
</RelativeLayout>
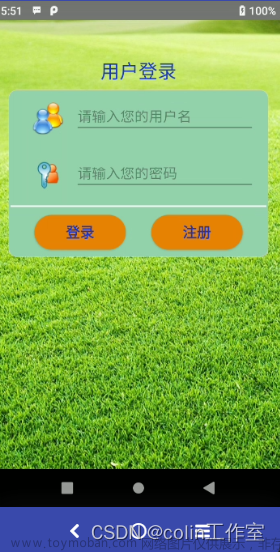
到了这里,关于在 Android Studio 中创建一个简单的 QQ 登录界面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!