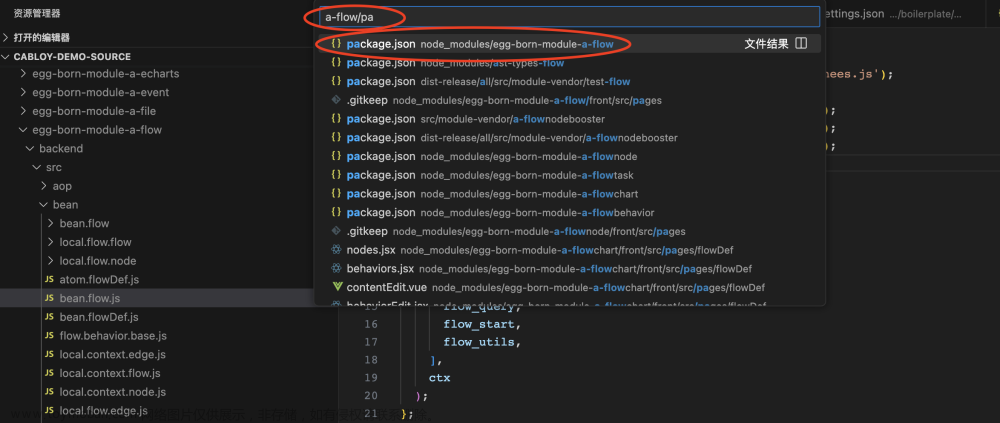
最近更新了vscode1.82版本,发现在git管理界面有一个“筛选器”功能,十分好用,后来关掉了,找了好久都没有找到办法打开这个筛选器功能,今天无意中不知道按到了哪个快捷键,打开了,就是下图这个,先记录下,知道如何打开这个的麻烦告知一下,在网上搜索没搜索到答案。
更新:
鼠标点击需要打开选项卡,然后按快捷键ctrl+F即可。文章来源地址https://www.toymoban.com/news/detail-730676.html
文章来源:https://www.toymoban.com/news/detail-730676.html
到了这里,关于VS CODE中的筛选器如何打开?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[效率工具] [VS Code] 一文玩转VSCode下的Markdown笔记](https://imgs.yssmx.com/Uploads/2024/02/446288-1.png)