uniapp项目源码链接:https://download.csdn.net/download/sfsgtc/88404742
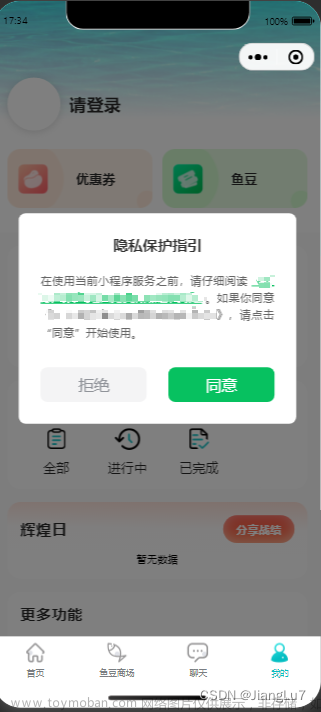
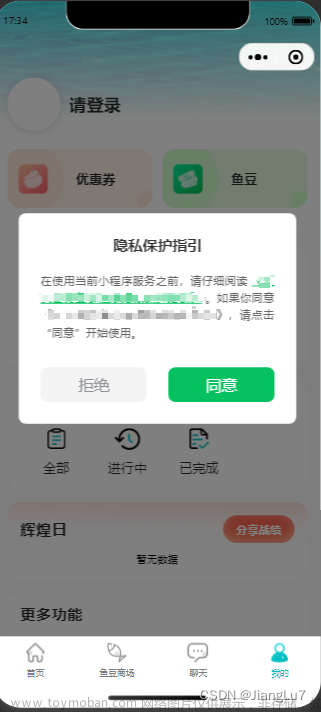
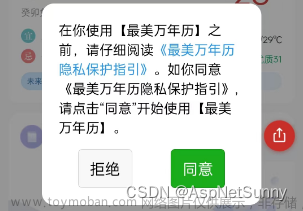
图片预览:

项目说明:
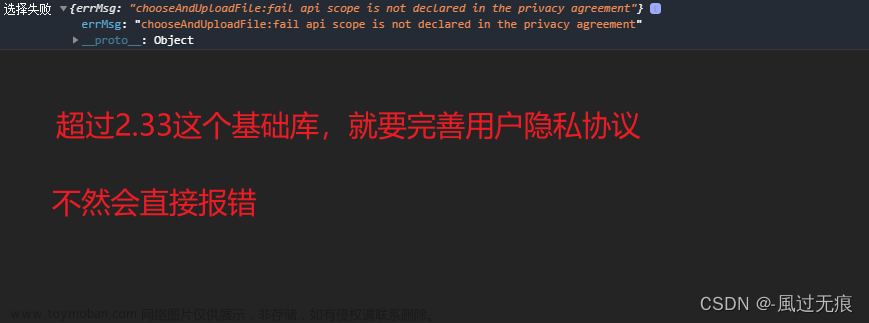
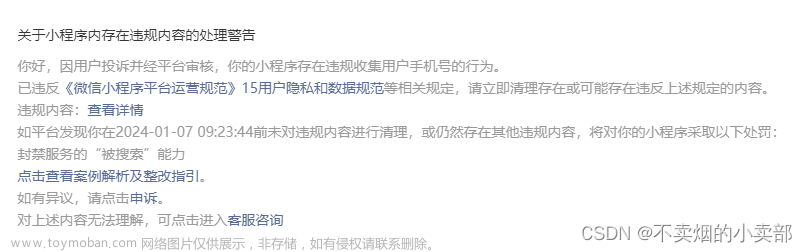
2023年8月10日微信官方发布《关于小程序隐私保护指引设置》的公告,从2023年9月15日起必须用户点击同意隐私保护政策并同步给微信之后,开发者才可以调用微信提供的隐私接口。
目前网上能找到的大多是弹窗组件方式引入,需要在所有涉及隐私接口的页面进行调整,耦合性太大。
本demo是作者在前人基础上研究出的低耦合的解决方案,以非组件方式接入,不需要对原页面进行任何调整。
原理是在onLaunch事件中加入wx.onNeedPrivacyAuthorization全局监听,页面中调用任何需要隐私政策授权的接口,都会跳转到统一的隐私政策确认页面进行后续的操作,对原有页面代码没有任何影响。
本demo修改小程序id后可直接运行,如果同意以后还想测试拒绝的情况,开发者工具中可清除缓存后重新编译,真机上需要删除小程序后再试。
集成进项目操作步骤:
1、将隐私政策确认页面pages/privacy-popup.vue拷贝到项目中,在pages.json中配置相应页面路径及参数
2、在App.vue中加入代码
onLaunch: function() {
wx.onNeedPrivacyAuthorization((resolve) => {
uni.navigateTo({//隐私协议确认所在页面,路径不要搞错!!
url: '/pages/privacy-popup',
extras: {}
})
getApp().globalData.resolvePrivacyAuthorization = resolve;
});
},3、 manifest.json切换为源码视图中添加usePrivacyCheck文章来源:https://www.toymoban.com/news/detail-730700.html
"mp-weixin" : {
"__usePrivacyCheck__": true
}注意事项:
1.先在小程序后台设置用户隐私保护指引:设置-基本设置-服务内容声明-用户隐私保护指引
2.小程序的基础库版本从 2.32.3 开始支持,所以要选这之后的版本文章来源地址https://www.toymoban.com/news/detail-730700.html
到了这里,关于关于微信小程序用户隐私保护授权低耦合解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!