项目展示:


在输入框中输入内容,点击提交,便会在下面以字符串的形式展示出来,并且会将数据保存到数据库中
即使服务器重启,下次再打开表白墙页面,也能够从数据库中获取到之前的数据
使用到的相关技术
前端(HTML,CSS,JS),Java(servlet,Jackson,JDBC),Mysql
本博客将不会提到太多前端的细节,主要解说前端如何和后端交互,以及后端代码的编写
需要看的基础博客
首先要通过tomcat创建一个webapp(服务器),具体的创建细节推荐看servlet开发-通过Tomcat部署一个简单的webapp
与该文章提到的操作有所不同是,我们当前需要将前端代码引入idea中,但也很简单,如下所示,直接将前端的代码文件放到webapp目录下即可

由于每次修改代码都需要重新进行打包和部署webapp是很麻烦的,所以为了方便调试,我们会用到Smart Tomcate工具,Smart Tomcate的下载和设置推荐看idea集成tomcat(Smart Tomcate插件安装)
代码及其实现细节
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墙</title>
<style>
/* * 通配符选择器, 是选中页面所有元素 */
* {
/* 消除浏览器的默认样式. */
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
width: 600px;
margin: 20px auto;
}
h1 {
text-align: center;
}
p {
text-align: center;
color: #666;
margin: 20px 0;
}
.row {
/* 开启弹性布局 */
display: flex;
height: 40px;
/* 水平方向居中 */
justify-content: center;
/* 垂直方向居中 */
align-items: center;
}
.row span {
width: 80px;
}
.row input {
width: 200px;
height: 30px;
}
.row button {
width: 280px;
height: 30px;
color: white;
background-color: orange;
/* 去掉边框 */
border: none;
border-radius: 5px;
}
/* 点击的时候有个反馈 */
.row button:active {
background-color: grey;
}
</style>
</head>
<body>
<div class="container">
<h1>表白墙</h1>
<p>输入内容后点击提交, 信息会显示到下方表格中</p>
<div class="row">
<span>谁: </span>
<input type="text">
</div>
<div class="row">
<span>对谁: </span>
<input type="text">
</div>
<div class="row">
<span>说: </span>
<input type="text">
</div>
<div class="row">
<button id="submit">提交</button>
</div>
<!-- <div class="row">
xxx 对 xx 说 xxxx
</div> -->
</div>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
// 实现提交操作. 点击提交按钮, 就能够把用户输入的内容提交到页面上显示.
// 点击的时候, 获取到三个输入框中的文本内容
// 创建一个新的 div.row 把内容构造到这个 div 中即可.
let containerDiv = document.querySelector('.container');
let inputs = document.querySelectorAll('input');
let button = document.querySelector('#submit');
button.onclick = function() {
// 1. 获取到三个输入框的内容
let from = inputs[0].value;
let to = inputs[1].value;
let msg = inputs[2].value;
if (from == '' || to == '' || msg == '') {
return;
}
// 2. 构造新 div
let rowDiv = document.createElement('div');
rowDiv.className = 'row message';
rowDiv.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;
containerDiv.appendChild(rowDiv);
// 3. 清空之前的输入框内容
for (let input of inputs) {
input.value = '';
}
// 4. 把用户输入的数据, 构造出 HTTP 请求, 发送给服务器.
let body = {
from: from,
to: to,
message: msg
};
$.ajax({
type: 'post',
// url: '/messageWall/message',
url: 'message',
contentType: 'application/json; charset=utf8',
data: JSON.stringify(body),
success: function(body) {
// 预期 body 中返回 ok
console.log(body);
}
});
}
// 在页面加载的时候, 发起一个 GET 请求给服务器, 从服务器拿到提交过的数据.
$.ajax({
type: 'get',
url: 'message',
success: function(body) {
// 但是由于 jquery 见到响应中的 application/json , 就会自动的把响应
// 转换成 js 对象数组. body 其实是 js 对象数组, 而不是 json 字符串了.
// 就可以直接按照数组的方式来操作 body, 每个元素都是 js 对象
// 1. 遍历数组, 取出每个 js 对象.
// 2. 根据这里的 js 对象构造出 页面元素, 显示到页面上
let container = document.querySelector('.container');
for (let i = 0; i < body.length; i++) {
let message = body[i];
// 此处 message 对象, 就形如
// {
// from: '黑猫',
// to: '白猫',
// message: '喵'
// }
// 构造出 html 元素!!
// 使用浏览器提供的 api (dom api) 创建 div 标签.
let div = document.createElement('div');
// 设置一个 CSS 的类. 应用到 CSS 样式了.
div.className = 'row';
// 给 div 标签里设置内容, 此处显示一行文本.
div.innerHTML = message.from + " 对 " + message.to + " 说: " + message.message;
container.appendChild(div);
}
}
});
</script>
</body>
</html>这是所有的前端代码,本博客不会详细解释
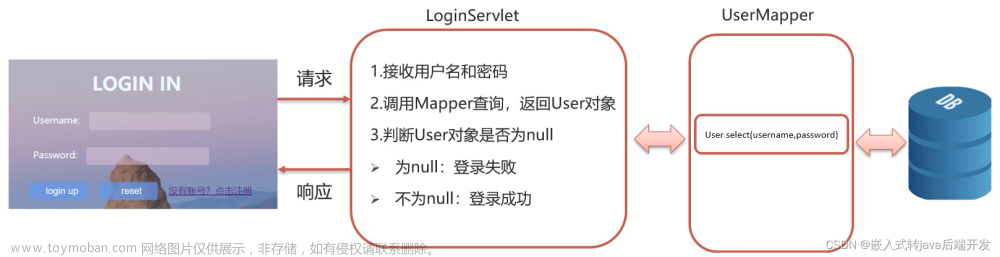
一.前后端交互格式约定
前后端要想进行交互就必须约定好交互的数据格式,此项目中前后端采用json格式来交互数据,from对应“谁”,to对应“对谁”,“message”对应“说”
{
from:"黑猫",
to:"白猫",
message:"喵"
}二.前后端交互流程
存档:
1.首先用户会在输入框中输入内容,客户端会将用户输入的数据转换成json格式,并向服务器发送一个POST方法的HTTP请求,json格式的数据会放到HTTP请求的body中发送给服务器
2.服务器收到客户端发来的HTTP请求以后,会通过Jackson第三方库对json格式的数据进行解析,获得其中的数据,并通过jdbc将数据保存到数据库中,保存成功以后向客户端返回一个状态码为200的HTTP响应
读档:
1.当打开客户端(网站)的时候自动向服务器发送一个GET方法的HTTP请求,去获取数据库中保存的数据
2.服务器收到GET方法的HTTP请求以后会通过jdbc从数据库中读取数据,并将读取的数据通过Jackson解析成json格式的数据,并放到HTTP响应的body中,随着HTTP响应发送给客户端
3.客户端拿到数据以后,通过js构造标签,将得到的数据展示到页面中
三.后端代码实现细节
Message类
class Message{
public String from;
public String to;
public String message;
}
Message类的属性对应着json格式数据键值对的key值,这样Message类的对象就可以存储解析json以后得到的数据,这是什么原理呢?
此时我们就需要了解Jackson如何解析json格式的数据,推荐看Servlet开发-tomcat如何解析json格式的数据
MessageServlet类
@WebServlet("/message")
public class MessageServlet extends HttpServlet {
//Maven模式要解析json格式的数据就需要引入第三方库Jackson,使用ObjectMapper类
private ObjectMapper objectMapper=new ObjectMapper();
//将用户通过http请求传来的数据保存到messageList顺序表中
//相当于存储在内存中,当服务器重新启动以后内存就刷新了,数据也就不存在了,这是不合理的,所以之后要用数据库来存储数据
//private List<Message> messageList=new ArrayList<>();
//存档
//用户传来的json格式的数据:
//{
// from:"黑猫",
// to:"白猫",
// message:"喵"
//}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1.读取http请求body中的json字符串,转换成Java对象
Message message=objectMapper.readValue(req.getInputStream(),Message.class);
//将数据保存到messageList顺序表中
//messageList.add(message);
//将数据保存到数据库中
try {
save(message);
} catch (SQLException e) {
throw new RuntimeException(e);
}
System.out.println("ok");
//接收到http请求并保存好数据以后,返回给客户端响应,状态码是200,表示请求成功
resp.setStatus(200);
}
//读档
//将messageList顺序表中保存的所有数据按照json格式发送给服务器
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//writeValueAsString这个方法针对对象数组,会直接转换成json数组(本质上就是字符串)
//类似于:
//[
// {
// from:"黑猫",
// to:"白猫",
// message:"喵"
// }
// {
// from:"黑猫",
// to:"白猫",
// message:"喵"
// }
// ]
//加载数据库中的数据到服务器中
List<Message> messageList=new ArrayList<>();
try {
messageList=load();
} catch (SQLException e) {
throw new RuntimeException(e);
}
String respJson=objectMapper.writeValueAsString(messageList);
//设置返回响应的状态码
resp.setStatus(200);
//设置http响应body的数据类型和idea解析json数据采用的字符集(很重要)
resp.setContentType("application/json; charset=utf8");
//把字符串写到响应对象中(http响应的body中)
resp.getWriter().write(respJson);
}
//将数据保存到数据库中
private void save(Message message) throws SQLException {
//一.创建数据源(描述MySQL数据库在哪里,以及MySQL数据库的用户名和密码)
DataSource dataSource=new MysqlDataSource();
//设置属性
//1.设置数据库服务器所在的位置
((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/webapp_exercise?characterEncoding=utf8&useSSL=false&serverTimezone=UTC");
//2.填入数据库的用户名
((MysqlDataSource)dataSource).setUser("root");
//3.填入数据库的密码
((MysqlDataSource)dataSource).setPassword("1868397383q");
//二.与数据库建立连接
//与数据库建立连接就涉及到3次握手的过程,得到一个连接对象
Connection connection=dataSource.getConnection();
//三.构造sql语句
//?表示占位符,后面再用数据替换占位符
String sql="insert into messagewall values(?,?,?)";
//把String类型的sql语句转换成PreparedStatement类型的语句再传递给mysql服务器
PreparedStatement preparedStatement=connection.prepareStatement(sql);
//通过PreparedStatement类型的对象对占位符进行替换
preparedStatement.setString(1,message.from);
preparedStatement.setString(2,message.to);
preparedStatement.setString(3,message.message);
//四.执行sql语句
//由于是向数据库中插入数据,所以调用executeUpdate方法来执行sql语句
preparedStatement.executeUpdate();
//五.释放资源
preparedStatement.close();
connection.close();
}
//将数据库中的数据加载到messageList顺序表中
private List<Message> load() throws SQLException {
//创建一个ArrayList来存储从数据库中读取出来的数据
List<Message> messageList=new ArrayList<>();
//一.创建数据源(描述MySQL数据库在哪里,以及MySQL数据库的用户名和密码)
DataSource dataSource=new MysqlDataSource();
//设置属性
//1.设置数据库服务器所在的位置
((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/webapp_exercise?characterEncoding=utf8&useSSL=false&serverTimezone=UTC");
//2.填入数据库的用户名
((MysqlDataSource)dataSource).setUser("root");
//3.填入数据库的密码
((MysqlDataSource)dataSource).setPassword("1868397383q");
//二.与数据库建立连接
//与数据库建立连接就涉及到3次握手的过程,得到一个连接对象
Connection connection=dataSource.getConnection();
//三.构造sql语句
String sql="select * from messagewall";
//把String类型的sql语句转换成PreparedStatement类型的语句再传递给mysql服务器
PreparedStatement preparedStatement=connection.prepareStatement(sql);
//四.执行sql语句
//由于此处的sql语句是查询的语句,所以调用executeQuery方法
//返回的是ResultSet类型的表格
ResultSet resultSet=preparedStatement.executeQuery();
//遍历ResultSet表格中的内容,存储到messageList顺序表中
//判断是否有下一行数据,如果有则进行循环,将数据存储到message对象中
while (resultSet.next()){
//先将一行内容存储到message对象中,再添加到messageList顺序表中
Message message=new Message();
message.from=resultSet.getString("from");
message.to=resultSet.getString("to");
message.message=resultSet.getString("message");
//message获得了表格中一行数据的内容,将message保存到messageList中
messageList.add(message);
}
//退出while循环以后就说明已经获取到了表中的所以数据
//五.释放资源
resultSet.close();
preparedStatement.close();
connection.close();
return messageList;
}
}以上就包含了后端的代码,本项目的后端代码不是很复杂,在编写后端代码之前,记得先在数据库中创建对应的数据表,有关Java操作数据库(jdbc)的相关流程推荐看JAVA连接数据库 JDBC编程文章来源:https://www.toymoban.com/news/detail-730707.html
文章来源地址https://www.toymoban.com/news/detail-730707.html
到了这里,关于表白墙案例(前端,Java,Mysql)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!