一、构建项目
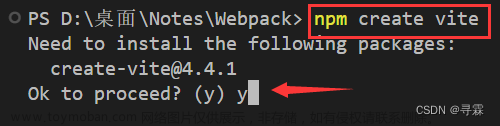
在终端中使用如下命令行:
npm create vite

二、定义项目名称

三、选择项目类型
Vanilla是我们常用的JavaScript,Vue和React是常用前端框架,可以根据自己的需要进行选择
通过上下键进行选择,按下回车进行确认


创建完成

四、安装项目依赖
在创建的项目文件夹终端下输入npm i 安装项目所需要的依赖文章来源:https://www.toymoban.com/news/detail-730724.html
 文章来源地址https://www.toymoban.com/news/detail-730724.html
文章来源地址https://www.toymoban.com/news/detail-730724.html
到了这里,关于使用命令行快速创建Vite项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!