1 vue-cli创建项目
1.1 vue-cli 命令行创建项目
1.2 使用vue-cli-ui创建
2 vue项目目录结构
2.1 运行vue项目
2.2 vue项目的目录结构
3 es6导入导出语法
4 vue项目编写规范
4.1 修改项目
4.2 以后写vue项目,只需要在固定位置写固定代码即可
1 vue-cli创建项目
# 单页面应用:spa
-以后vue项目就只有一个 xx.html 页面
-定义很多组件,不可能都写在 xx.html中把
# 单文件组件(一个组件一个文件)
https://v2.cn.vuejs.org/v2/guide/single-file-components.html #ad
# 一个组件中有的东西
1 html内容:以后html都放在 template标签中
2 css内容 :以后都放在 style 标签中
3 js内容: 以后都放在 script标签中
# 使用vue-cli 创建vue项目,才能使用 单文件组件
-vue脚手架:创建出vue的项目,里面带了很多基础代码
-类似于django-admim命令,可以创建出django项目
# vue-cli脚手架,
# vue2中使用创建vue项目的软件必须用vue-cli
# vue3中可以使用vue-cli,也可也使用vite创建,vite号称新一代的构建工具
# 使用vue-cli创建vue项目 步骤
1 vue-cli是个软件,运行在nodejs环境中,安装nodejs
-下载地址:https://nodejs.p2hp.com/download/
-类似于python解释器,一路下一步安装---》选择安装位置---》添加到环境变量(以后再任意位置执行node或npm都会找到)
-查看node版本
node -v
-安装完,释放两个可执行文件
node 等同于 python
npm 等同于 pip
2 npm 安装第三方模块,速度很慢,淘宝做了个cnpm,以后咱们可以使用cnpm替代npm,会去淘宝镜像站下载,速度快
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 以后 使用npm安装模块的命令全都换成 cnpm
3 在node环境中装vue-cli (类似于装django)
cnpm install -g @vue/cli
4 装完脚手架,会多出一个命令 vue 用来创建vue项目 等同于djagno-admin命令
5 使用脚手架,创建vue项目
vue create 项目名
# vue create myfirstvue
1.1 vue-cli 命令行创建项目
1 vue create 项目名
vue create vue_first
2 选择入下图
3 选择Babel,Router,vuex
Babel:语法转换
Router:页面跳转 路由效果
vuex:状态管理器,存储数据的
3 选vue版本
4 选package.json
5 之前的设置,保存与不保存都可以
...等待即可








1.2 使用vue-cli-ui创建
按住win+R,打开cmd窗口,然后输入cd 路径:
再输入 vue ui
这会启动出一个服务,直接在浏览器中点点击就可以创建vue的项目
2 vue项目目录结
--编写vue项目,使用编辑器---》pycharm
--使用pycharm打开vue项目
2.1 运行vue项目
1.方式一:命令行中 (一定要注意路径)
npm run serve
2.方式二:使用pycharm运行 ---》点击绿色箭头
配置一个启动脚本,以后点绿色箭头运行即可

2.2 vue项目的目录结构
vue_first # 项目名
-node_modules # 文件夹,放了该项目所有的依赖,很小很多,以后把项目传给别人,这个要删除 ,别人拿到执行 cnpm install 安装依赖
-public # 文件夹
-favicon.ico # 小图标,浏览器上面显示,可以替换
-index.html # spa,这个html是整个项目的一个html 你不要动
-src # 以后动这里面的东西,所有代码都在者
-assets # 文件夹,放一些静态资源,图片,js,css
-components # 以后小组件写在里面 xx.vue
-HelloWorld.vue # 默认提供了一个组件
-router # 装了vueRouter就会有这个文件夹,如果不装就没有,现在不用关注
-index.js
-store # 装了vuex就会有,不装就没有
-index.js
-views # 文件夹,里面放了所有页面组件
-AboutView.vue # 首页组件
-HomeView.vue # 关于组件
- App.vue # 跟组件
- main.js # 项目启动的入口文件,核心
-.gitignore # git相关,后面学了就会了
-README.md # 项目介绍
-package.json # 重要,存放依赖
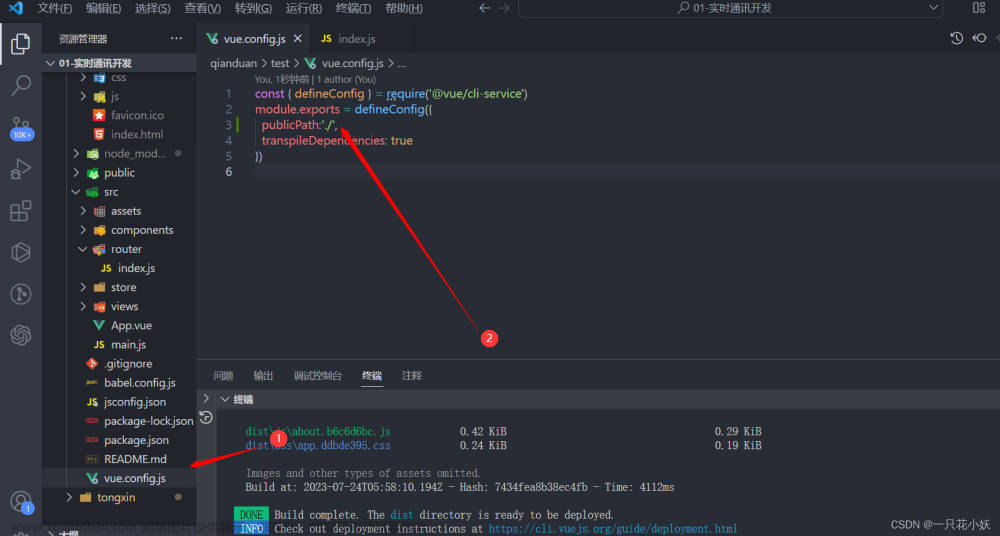
-vue.config.js # vue项目的配置文件
-package-lock.json # 锁定文件
babel.config.js # babel的配置,不用管
jsconfig.json
### 总结
以后只需要关注src文件夹下的文件即可
3 es6导入导出语法
# 导出语法
1 项目中:创建包,创建要给文件夹 lin
2 在包下创建 package.js
3 在文件中写js代码
var name = 'lqz'
function add(a, b) {
return a + b
}
4 默认导出 对象
export default {
add:add,
name:name
}
5 命名导出 导出了两个变量
export const name = '彭于晏'
export const add = (a, b) => {
return a * b
}
# 导入语法
# 默认导出的导入
1 在任意的js中
import 起个名字 from './lin/package'
2 使用导入的包
起个名字.导出的字段
# 命名导出的导入
1 在任意的js中
import {name,add} from './lin/package'
2 直接用即可
3.1 自建文件lin/package.js
// 自定义变量和方法
// let name = 'lin'
// function add(a, b) {
// console.log(name)
// return a + b
// }
// 导出
// 1.默认导出:3中导出法
// 1.1
export default {
name,
add
}
// 1.2
// export default {
// name: name,
// add: add
// }
// 1.3
// export default {
// name: name,
// add: function (a, b) {
// return a + b
// }
// }
// 2.命名导出:导出了两个变量
export const name = '彭于晏'
// export const add=function (a, b) {
// return a * b
// }
// 改为箭头函数
export const add = (a, b) => a * b
3.2 main.js
'''在main.js文件中加入下面代码'''
// console.log('我执行了')
// 演示:使用刚刚写的包中的js代码
// 导入:默认导出的导入
import lin from './lin/package'
let res = lin.add(3, 5)
console.log(res)
console.log(lin.name)
// 导入:命名导出的导入
import {add, name} from './lin/package'
console.log(add(5, 6))
console.log(name)
4 vue项目编写规范
4.1 修改项目
App.vue
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
HomeView.vue文章来源:https://www.toymoban.com/news/detail-730938.html
<template>
<div class="home">
</div>
</template>
<script>
export default {
name: 'HomeView',
}
</script>
AboutView.vue文章来源地址https://www.toymoban.com/news/detail-730938.html
<template>
<div class="about">
<h1>This is an about page</h1>
</div>
</template>
4.2 以后写vue项目,只需要在固定位置写固定代码即可
1 只需要创建页面组件
IndexView.vue
2 里面有三部分
2.1 template 必须只能有一个标签,以后所有的html都写在这里
<template>
<div class="home">
<h1>我是首页</h1>
<button @click="handleClick">点我看美女</button>
</div>
</template>
2.2 script 标签写js代码
<script>
export default {
name: 'HomeView',
data(){return {
}},
methods: {
handleClick() {
alert('美女')
}
}
}
</script>
2.3 所有的样式,写在<style>
<style>
h1{
font-size: 80px;
}
</style>
到了这里,关于vue-cli创建项目、vue项目目录结(运行vue项目)、ES6导入导出语法、vue项目编写规范的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!