问题
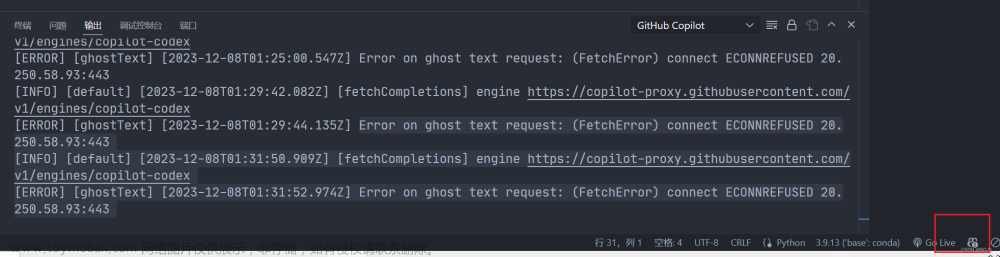
github copilot学生认证后可以免费使用,用来写代码真的是非常的嗨皮。最近突然显示在vscode中的github copilot插件无法正常使用,报:GitHub Copilot could not connect to server. Extension activation failed: "connect ETIMEDOUT 20.205.243.168:443"这个问题。在搜索了一下很多人也遇见过一样的问题。
解决
搜索了一下,都说可能是网络的问题,然后发现github官网也打不开了。所以大概是...文章来源:https://www.toymoban.com/news/detail-731023.html
尝试修改一下host文件,添加:140.82.113.5 api.github.com,添加后重启一下vscode发现插件就可以正常使用了,如果是连接的远程服务器也要修改服务器的host。此方法目前亲测有效。文章来源地址https://www.toymoban.com/news/detail-731023.html
到了这里,关于vscode github copilot插件连接失败问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!