目录
一:基本用法
API
渲染
属性
弹出提示 2.8+
获取实例 2.8+
解除实例绑定 2.8+
关闭日期面板 2.7+
获取某月的最后一天
二:常规用法
三:多类型选择器
四:范围选择
五:直接静态显示
六:更多功能示例
一:基本用法
Layui 是一个基于 jQuery 的前端UI框架,它提供了众多的组件和工具,其中包括日期选择器组件。在 Layui 中使用日期选择器组件非常简单,只需要引入 Layui 的CSS和JS文件,然后在HTML代码中添加一个元素,如:
<input type="text" class="layui-input" id="test-date" placeholder="请选择日期">
接下来在JavaScript代码中初始化日期选择器组件,并设置相应的参数,如:
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#test-date' //指定元素
});
});
其中,laydate.render方法用于初始化日期选择器,elem参数指定要绑定日期选择器的元素
API
| API | 描述 |
|---|---|
| var laydate = layui.laydate | 获得 laydate 模块。 |
| laydate.render(options) | laydate 组件渲染,核心方法。 |
| laydate.hint(id, opts) 2.8+ | 在对应的 laydate 组件面板上弹出提示层。 |
| laydate.getInst(id) 2.8+ | 获取组件对应的渲染实例。 |
| laydate.unbind(id) 2.8+ | 对目标元素解除当前实例的绑定。 |
| laydate.close(id) 2.7+ | 关闭日期面板。 |
| laydate.getEndDate(month, year) | 获取某月的最后一天 |
渲染
laydate.render(options);
- 参数
options: 基础属性配置项。
注 2.8+ : 除elem属性外,其他基础属性也可以直接写在元素的lay-options="{}"属性中。
<input type="text" id="ID-test-laydate">
<input type="text" class="class-test-laydate" lay-options="{value: '2016-10-14'}">
<input type="text" class="class-test-laydate" lay-options="{value: '2017-08-21'}">
<script>
layui.use(function(){
var laydate = layui.laydate;
// 单个渲染
laydate.render({
elem: '#ID-test-laydate'
});
// 批量渲染
laydate.render({
elem: '.class-test-laydate'
});
});
</script>属性
| 属性名 | 描述 | 类型 | 默认值 | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| elem | 绑定元素选择器或 DOM 对象 |
string/DOM | - | ||||||||||||||||||||||||||
| type |
组件面板选择类型。支持以下可选值:
效果详见: #示例 |
string |
|
||||||||||||||||||||||||||
| range |
开启左右面板的范围选择,将会根据
详细用法可参考: #示例 |
boolean string array |
|
||||||||||||||||||||||||||
| rangeLinked 2.8+ | 是否开启日期范围选择时的区间联动标注模式,该必须开启 |
boolean |
|
||||||||||||||||||||||||||
| fullPanel 2.8+ | 是否开启全面板,即日期和时间显示在同一面板。 当 |
boolean |
|
||||||||||||||||||||||||||
| format |
自定义日期和时间值的返回格式,默认值:
通过上述格式符组成日期时间字符串,如下所示:
相关用法可参考: #示例 |
||||||||||||||||||||||||||||
| value |
初始值。值支持以下类型:
|
string date |
|
||||||||||||||||||||||||||
| isInitValue | 是否将初始值填充在目标元素中,一般配合 |
boolean |
|
||||||||||||||||||||||||||
| shortcuts 2.8+ |
用于开启面板左侧的快捷选择栏。其值配置规则如下:
其中
详细用法可参考: #示例 |
string date array |
- | ||||||||||||||||||||||||||
| weekStart 2.7+ | 设置起始周。 支持 0-6 的数字,
|
number |
|
||||||||||||||||||||||||||
| isPreview | 用于是否在面板左下角显示当前结果的预览。当 |
boolean |
|
||||||||||||||||||||||||||
| min / max |
限制可供选择的最小或最大日期时间值。默认值:
属性值支持以下可选类型:
示例:
相关效果可参考: #示例 |
||||||||||||||||||||||||||||
| trigger | 自定义弹出组件面板的事件 |
string |
|
||||||||||||||||||||||||||
| show | 是否在渲染时默认显示组件面板。组件在执行渲染时,默认需通过触发目标元素的事件,方可显示组件面板,而该属性可跳过目标元素的事件,直接显示组件面板。 |
boolean |
|
||||||||||||||||||||||||||
| position | 设置组件面板的定位方式。支持以下可选值:
|
string |
|
||||||||||||||||||||||||||
| zIndex | 设置组件面板的层叠顺序。一般用于解决与其它元素的互相被遮掩的问题。若 |
number |
|
||||||||||||||||||||||||||
| shade 2.8+ |
用于开启弹出日期面板时的遮罩。值支持以下可选类型:
效果详见: #示例 |
number array |
- | ||||||||||||||||||||||||||
| showBottom | 是否显示组件面板的底部栏 |
boolean |
|
||||||||||||||||||||||||||
| btns | 自定义排版组件面板底部栏中的按钮,按钮将按照数组顺序排列。内置按钮名称:
|
array | - | ||||||||||||||||||||||||||
| autoConfirm 2.8+ | 是否在选中目标值时即自动确认。 |
boolean |
|
||||||||||||||||||||||||||
| lang | 设置组件的语言版本。可选值如下:
|
string |
|
||||||||||||||||||||||||||
| theme |
设置组件面板主题。除了默认主题,还内置主题:
注 2.8+ : 多个主题可用数组格式,如:
效果及用法详见: #示例 |
string array |
- | ||||||||||||||||||||||||||
| calendar | 是否显示我国常见的公历节日。当 |
boolean |
|
||||||||||||||||||||||||||
| mark |
自定义日期标记。该属性是对 `calendar` 属性的进一步延伸,灵活度更高。属性可批量设置多个日期标记,如:
前缀 效果详见: #示例 |
object | - | ||||||||||||||||||||||||||
| holidays 2.7+ |
用于标注节假日及补班日。值是一个二维数组,如:
相关日期值可详细参考国家每年公布的法定节假日安排 效果详见: #示例 |
array | - | ||||||||||||||||||||||||||
| 回调函数 | |||||||||||||||||||||||||||||
| ready |
组件面板初始打开的回调函数。返回的参数如下:
|
||||||||||||||||||||||||||||
| change |
日期时间被切换后的回调函数。返回的参数如下:
|
||||||||||||||||||||||||||||
| done |
日期时间选择完毕的回调函数,点击清空、现在、确定也均会触发。返回的参数如下:
|
||||||||||||||||||||||||||||
| onConfirm 2.8+ | 点击底部栏「确定」按钮时的回调函数。返回的参数同 |
||||||||||||||||||||||||||||
| onNow 2.8+ | 点击底部栏「现在」按钮时的回调函数。返回的参数同 |
||||||||||||||||||||||||||||
| onClear 2.8+ | 点击底部栏「清空」按钮时的回调函数。返回的参数同 |
||||||||||||||||||||||||||||
| close 2.7+ | 组件面板被关闭(移除)后的回调函数。无返回参数。 |
||||||||||||||||||||||||||||
弹出提示 2.8+
laydate.hint(id, opts);
- 参数
id: 组件渲染时定义的id属性值 - 参数
opts: 该方法支持的属性可选项,详见下表
| opts | 描述 | 类型 | 默认值 |
|---|---|---|---|
| content | 提示内容 | string | - |
| ms | 提示层自动消失所需的毫秒数 | number | 3000 |
该方法用于在指定的日期面板弹出一个提示层
var laydate = layui.laydate;
// 渲染
laydate.render({
elem: '', // 绑定元素选择器
id: 'test', // 自定义 id
// 其他属性 …
});
// 弹出提示
laydate.hint('test', {
content: '提示内容'
});获取实例 2.8+
laydate.getInst(id);
- 参数
id: 组件渲染时定义的id属性值
该方法用于在获取 laydate 对应 id 的渲染实例,以获得该实例对应的成员属性
var laydate = layui.laydate;
// 渲染
laydate.render({
elem: '', // 绑定元素选择器
id: 'test', // 自定义 id
// 其他属性 …
});
// 获取对应的实例
var inst = laydate.getInst('test');
console.log(inst); // 实例对象解除实例绑定 2.8+
laydate.unbind(id);
- 参数
id: 组件渲染时定义的id属性值
该方法用于对目标元素对应的实例的完全解除,即触发元素事件时,不再执行组件渲染
var laydate = layui.laydate;
// 渲染
laydate.render({
elem: '', // 绑定元素选择器
id: 'test', // 自定义 id
// 其他属性 …
});
// 解除对应的实例绑定
laydate.unbind('test');关闭日期面板 2.7+
laydate.close(id);
- 参数
id: 组件渲染时定义的id属性值。 若id参数不填,则关闭当前打开的日期面板
该方法用于关闭对应的日期面板
ar laydate = layui.laydate;
// 渲染
laydate.render({
elem: '', // 绑定元素选择器
id: 'test', // 自定义 id
// 其他属性 …
});
// 关闭对应的日期面板
laydate.cllose('test');获取某月的最后一天
laydate.getEndDate(month, year);
- 参数
month: 月份,默认为当前月。 - 参数
year: 年份,默认为今年。
该方法用于获取某个月份的最后一天
var days1 = laydate.getEndDate(10); // 获得 10 月的最后一天为 31 号
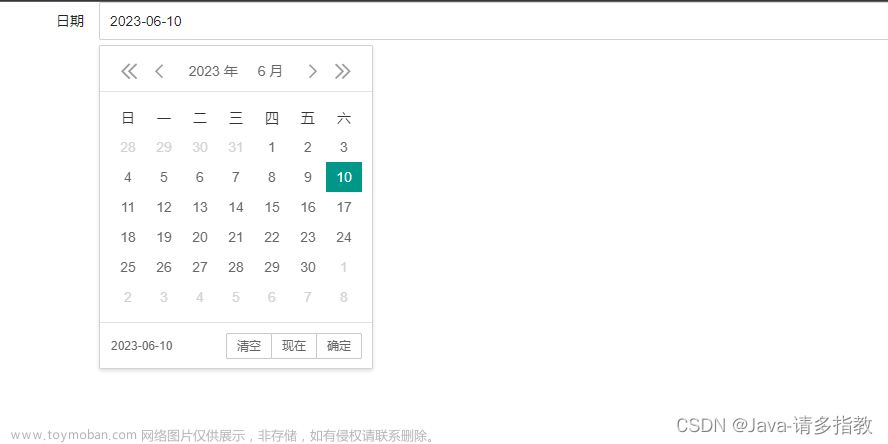
var days2 = laydate.getEndDate(2, 2080); // 获得 2080 年 2 月的最后一天为 29 号二:常规用法
<div class="layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">中文版</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-demo" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">国际版</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-demo-en" placeholder="yyyy-MM-dd">
</div>
</div>
</div>
</div>
<script>
layui.use(function(){
var laydate = layui.laydate;
// 渲染
laydate.render({
elem: '#ID-laydate-demo'
});
// 英文版
laydate.render({
elem: '#ID-laydate-demo-en',
lang: 'en'
});
});
</script>
三:多类型选择器
默认为日期选择器,即上文「常规用法」示例中的效果。以下主要呈现其他类型选择器:
文章来源:https://www.toymoban.com/news/detail-731091.html
<div class="layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">年选择器</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-type-year" placeholder="yyyy">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">年月选择器</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-type-month" placeholder="yyyy-MM">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">时间选择器</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-type-time" placeholder="HH:mm:ss">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">日期时间选择器</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-type-datetime" placeholder="yyyy-MM-dd HH:mm:ss">
</div>
</div>
</div>
<hr>
<h5 style="margin-bottom: 16px;">
同时显示日期和时间选择器(全面板) <sup>2.8+</sup> :
</h5>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">日期时间选择器</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-type-datetime-1" placeholder="yyyy-MM-dd HH:mm:ss">
</div>
</div>
</div>
</div>
<script>
layui.use(function(){
var laydate = layui.laydate;
// 年选择器
laydate.render({
elem: '#ID-laydate-type-year',
type: 'year'
});
// 年月选择器
laydate.render({
elem: '#ID-laydate-type-month',
type: 'month'
});
// 时间选择器
laydate.render({
elem: '#ID-laydate-type-time',
type: 'time'
});
// 日期时间选择器
laydate.render({
elem: '#ID-laydate-type-datetime',
type: 'datetime'
});
// 日期时间选择器 - 日期和时间选择器同时显示(全面板)
laydate.render({
elem: '#ID-laydate-type-datetime-1',
type: 'datetime',
fullPanel: true // 2.8+
});
});
</script>四:范围选择
<div class="layui-form">
<h5 style="margin-bottom: 16px;">
左右面板<strong class="layui-font-red">独立</strong>选择模式(默认) :
</h5>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">日期范围</label>
<div class="layui-inline" id="ID-laydate-range">
<div class="layui-input-inline">
<input type="text" autocomplete="off" id="ID-laydate-start-date" class="layui-input" placeholder="开始日期">
</div>
<div class="layui-form-mid">-</div>
<div class="layui-input-inline">
<input type="text" autocomplete="off" id="ID-laydate-end-date" class="layui-input" placeholder="结束日期">
</div>
</div>
</div>
</div>
<h5 style="margin-bottom: 16px;">
左右面板<strong class="layui-font-red">联动</strong>选择模式 <sup>2.8+</sup> :
</h5>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">日期范围</label>
<div class="layui-inline" id="ID-laydate-rangeLinked">
<div class="layui-input-inline">
<input type="text" autocomplete="off" id="ID-laydate-start-date-1" class="layui-input" placeholder="开始日期">
</div>
<div class="layui-form-mid">-</div>
<div class="layui-input-inline">
<input type="text" autocomplete="off" id="ID-laydate-end-date-1" class="layui-input" placeholder="结束日期">
</div>
</div>
</div>
</div>
<h5 style="margin-bottom: 16px;">其他类型的范围选择 :</h5>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">年范围</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-range-year" placeholder=" - ">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">年月范围</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-range-month" placeholder=" - ">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">时间范围</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-range-time" placeholder=" - ">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">日期时间范围</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-range-datetime" placeholder=" - ">
</div>
</div>
</div>
</div>
<script>
layui.use(function(){
var laydate = layui.laydate;
// 日期范围 - 左右面板独立选择模式
laydate.render({
elem: '#ID-laydate-range',
range: ['#ID-laydate-start-date', '#ID-laydate-end-date']
});
// 日期范围 - 左右面板联动选择模式
laydate.render({
elem: '#ID-laydate-rangeLinked',
range: ['#ID-laydate-start-date-1', '#ID-laydate-end-date-1'],
rangeLinked: true // 开启日期范围选择时的区间联动标注模式 --- 2.8+ 新增
});
// 年范围
laydate.render({
elem: '#ID-laydate-range-year',
type: 'year',
range: true
});
// 年月范围
laydate.render({
elem: '#ID-laydate-range-month',
type: 'month',
range: true
});
// 时间范围
laydate.render({
elem: '#ID-laydate-range-time',
type: 'time',
range: true
});
// 日期时间范围
laydate.render({
elem: '#ID-laydate-range-datetime',
type: 'datetime',
range: true
});
});
</script>
五:直接静态显示
<div class="ws-demo-static">
<div class="layui-inline" id="ID-laydate-static-1"></div>
<div class="layui-inline" id="ID-laydate-static-2"></div>
<div class="layui-inline" id="ID-laydate-static-3"></div>
<div class="layui-inline" id="ID-laydate-static-4"></div>
</div>
<script>
layui.use(function(){
var laydate = layui.laydate;
// 直接嵌套显示
laydate.render({
elem: '#ID-laydate-static-1',
position: 'static'
});
laydate.render({
elem: '#ID-laydate-static-2',
position: 'static',
lang: 'en'
});
laydate.render({
elem: '#ID-laydate-static-3',
type: 'month',
position: 'static'
});
laydate.render({
elem: '#ID-laydate-static-4',
type: 'time',
position: 'static'
});
});
</script>
六:更多功能示例
<div class="layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">初始赋值</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-more-value" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">选中后的回调</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-more-done" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">日期切换的回调</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-more-change" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">不出现底部栏</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-more-bottom" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">只出现确定按钮</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-more-btns" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">自定义事件</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-more-trigger" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label" id="ID-laydate-more-event-1">点我触发</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-more-event" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label" id="ID-laydate-more-dblclick">双击我触发</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-more-dblclick-input" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">日期只读</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-more-readonly" readonly placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">非 input 元素</label>
<div class="layui-input-inline">
<div id="ID-laydate-more-div" style="height: 38px; line-height: 38px; cursor: pointer; border-bottom: 1px solid #e2e2e2;"></div>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">开启遮罩</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-more-shade" readonly placeholder="yyyy-MM-dd">
</div>
<div class="layui-form-mid layui-text-em">
<sup>2.8+</sup>
</div>
</div>
</div>
</div>
<h5 style="margin-bottom: 15px; font-weight: 700;">
覆盖实例与解除实例 <sup>2.8+</sup> :
</h5>
<div class="layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<div class="layui-form-label" style="padding: 0; text-align: left;">
<select lay-filter="filter-demo-laydate-reset">
<option value="year">年份</option>
<option value="month">月份</option>
<option value="date" selected>日期</option>
<option value="time">时间</option>
<option value="other">解除</option>
</select>
</div>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="ID-laydate-more-reset" autocomplete="off">
</div>
</div>
</div>
</div>
<script>
layui.use(function(){
var laydate = layui.laydate;
var form = layui.form;
// 初始赋值
laydate.render({
elem: '#ID-laydate-more-value',
value: '2016-10-14',
isInitValue: true
});
// 选中后的回调
laydate.render({
elem: '#ID-laydate-more-done',
done: function(value, date){
layer.alert('你选择的日期是:' + value + '<br>获得的对象是' + JSON.stringify(date));
}
});
// 日期切换的回调
laydate.render({
elem: '#ID-laydate-more-change',
change: function(value, date){
layer.msg('你选择的日期是:' + value + '<br><br>获得的对象是' + JSON.stringify(date));
}
});
// 不出现底部栏
laydate.render({
elem: '#ID-laydate-more-bottom',
showBottom: false
});
// 只出现确定按钮
laydate.render({
elem: '#ID-laydate-more-btns',
btns: ['confirm']
});
// 自定义事件
laydate.render({
elem: '#ID-laydate-more-trigger',
trigger: 'mousedown'
});
// 点我触发
laydate.render({
elem: '#ID-laydate-more-event',
eventElem: '#ID-laydate-more-event-1',
trigger: 'click'
});
// 双击我触发
lay('#ID-laydate-more-dblclick').on('dblclick', function(){
laydate.render({
elem: '#ID-laydate-more-dblclick-input',
show: true,
closeStop: '#ID-laydate-more-dblclick',
});
});
// 日期只读
laydate.render({
elem: '#ID-laydate-more-readonly',
trigger: 'click',
});
// 非 input 元素
laydate.render({
elem: '#ID-laydate-more-div'
});
// 开启遮罩
laydate.render({
elem: '#ID-laydate-more-shade',
triggdestroyer: 'click',
shade: 0.8 // 遮罩透明度 --- 2.8+
});
// 覆盖实例与销毁实例
var inst = laydate.render({
elem: '#ID-laydate-more-reset'
});
form.on("select(filter-demo-laydate-reset)", function (obj) {
var value = obj.value;
var options = inst.config;
var elem = options.elem[0];
if (value === "other") {
laydate.unbind(options.id); // 解绑实例 --- 2.8+
elem.focus();
} else {
// 覆盖渲染
laydate.render({
elem: elem,
type: value,
show: true // 渲染即显示
});
}
});
});
</script> 文章来源地址https://www.toymoban.com/news/detail-731091.html
文章来源地址https://www.toymoban.com/news/detail-731091.html
到了这里,关于Layui快速入门之第十三节 日期与时间选择器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!