WXSS
wxss 把屏幕分为750个物理像素,大屏大,小屏小,随着设备不一致自动适配
推荐使用iPhone6作为标准,1个rpx = 0.5个px,把px乘以2就是rpx的参数
@import
导入外部样式表
@import '/common/common.wxss'
样式

权重一样时,局部样式可以覆盖全局样式
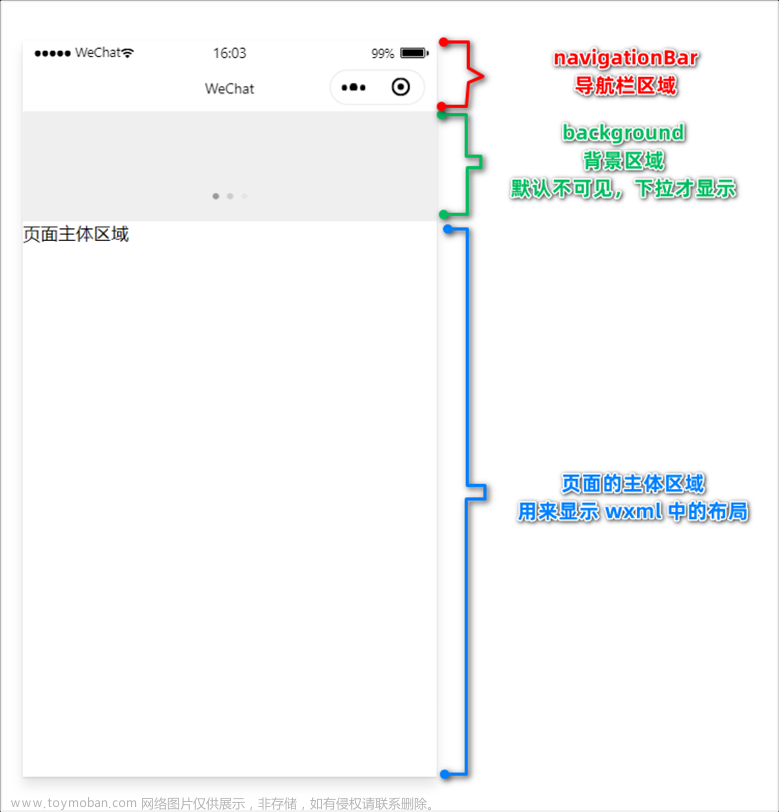
配置
导航栏区域 navigationBar
背景区域 backgroud
页面主体区域
window
可以配置【导航栏区域 navigationBar】和【背景区域 backgroud】

背景颜色

导航栏标题颜色

设置全局下拉

下拉刷新的背景颜色

下拉刷新时小圆点的样式

下拉触底的触发值,默认50

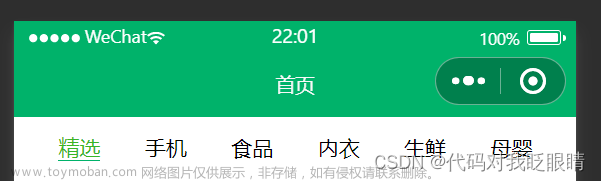
tabBar
tabBar 最少2个,最多5个
如果是底部,可以显示ICON和文本,如果是顶部,只显示文本
tabBar配置项
backgroundColor:背景颜色
borderStyle:边框颜色
iconPath:未选中的图片路径
selectedIconPath:选中的图片路径
color:未选中的文字颜色
selectedColor:选中的文字颜色tabBar配置项属性
参考:https://www.cnblogs.com/xinjingsiyuan/articles/16875767.html
 文章来源:https://www.toymoban.com/news/detail-731234.html
文章来源:https://www.toymoban.com/news/detail-731234.html
文章来源地址https://www.toymoban.com/news/detail-731234.html
到了这里,关于微信小程序 样式和全局配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!