-
Vue-cli
-
vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板
-
预先定义好的目录结构及其基础代码,好比创建Maven项目时可以选择创建一个骨架项目,
-
主要的功能: 统一的目录结构、本地调试、热部署、单元测试、集成打包上线
-
Node.js : 下载 | Node.js 中文网
-
CTRL + window 输入cmd输入node -v查看Node.js的版本
-
CTRL + window 输入npm-v 查看能否正确打印出版本号
-
npm,是一个软件管理工具,和linux下的apt软件软件差不多
-
安装Node.js用淘宝镜像加速器,下载更快
-
Node.js下载完毕自动配环境,无需手动配
-
下载Node.js附带有npm,可以用npm下载cnpm
安装cnpm
-
全局安装:解决npm下载速度慢的问题
-
npm install cnpm -g
不用全局安装则需要,每次下载加入如下代码解决速度慢的问题。
npm install --registry=https://registry.npm.taobao.org-
安装vue-cli
-
cnpm install vue-cli -g -
用vue list可以查看是否安装成功


-
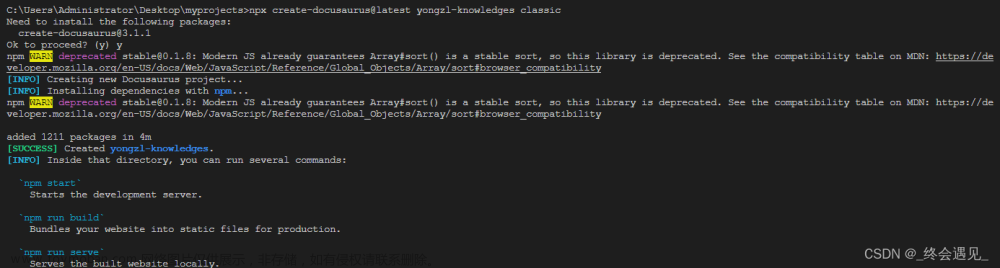
生成vue的框架
-
三个内容,一个选择。四个选择

-
完成了,会在D:\javafile\VScode\Vue-code原本的文件中生成myvue的文件
-
在myvue文件下安装npm

-
如果代码出现错误,系统会自动给出修复代码

-
基于myvue的控制窗口中
-
安装Vue的框架
-
npm install
-
运行Vue的框架
-
npm run dev
-
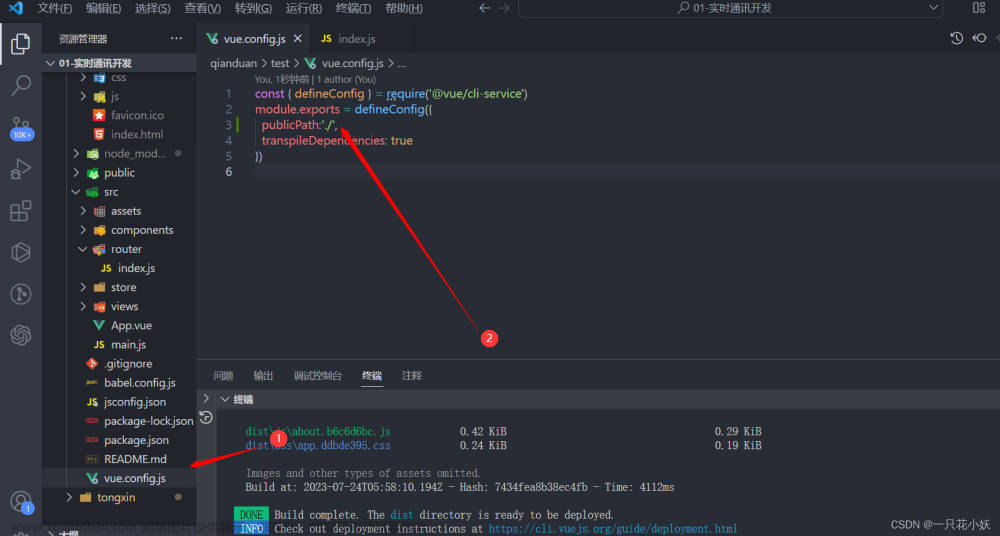
执行上面的代码后,webpack会进行打包操作,将ES6的代码,换成浏览器支持的ES5代码。控制窗口会运行,访问该地址即可看到vue框架文章来源:https://www.toymoban.com/news/detail-731269.html

-
CTRL + C 可以结束运行。文章来源地址https://www.toymoban.com/news/detail-731269.html
到了这里,关于Vue-cli脚手架的下载的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!