前言
网上的组件和教程代码都太乱了,根本无法按照自己的需求修改,而且基本上都有兼容性和功能性 BUG。
本文实现了 多行文本展开与折叠组件,灵活性非常高,只完成了核心功能,可随意自定义样式满足您的需求,
您只需要一键复制组件源码,按照详细的代码示例,几分钟快速完成并植入到您的项目中,
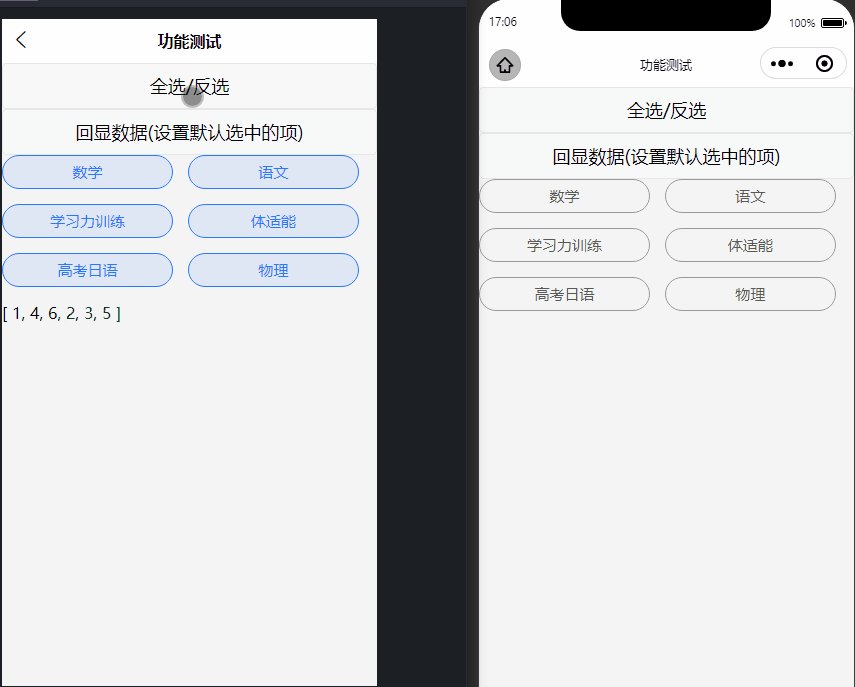
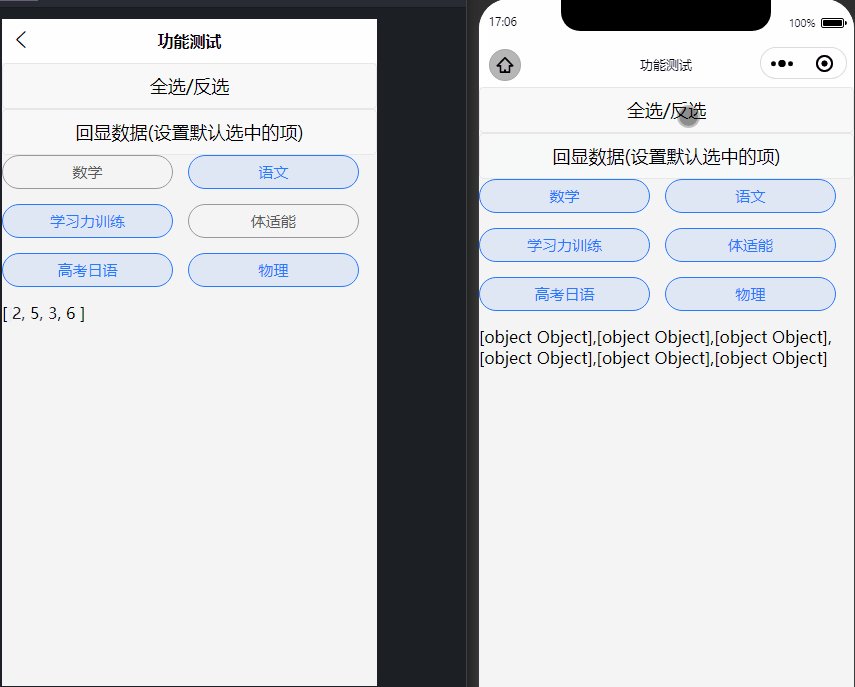
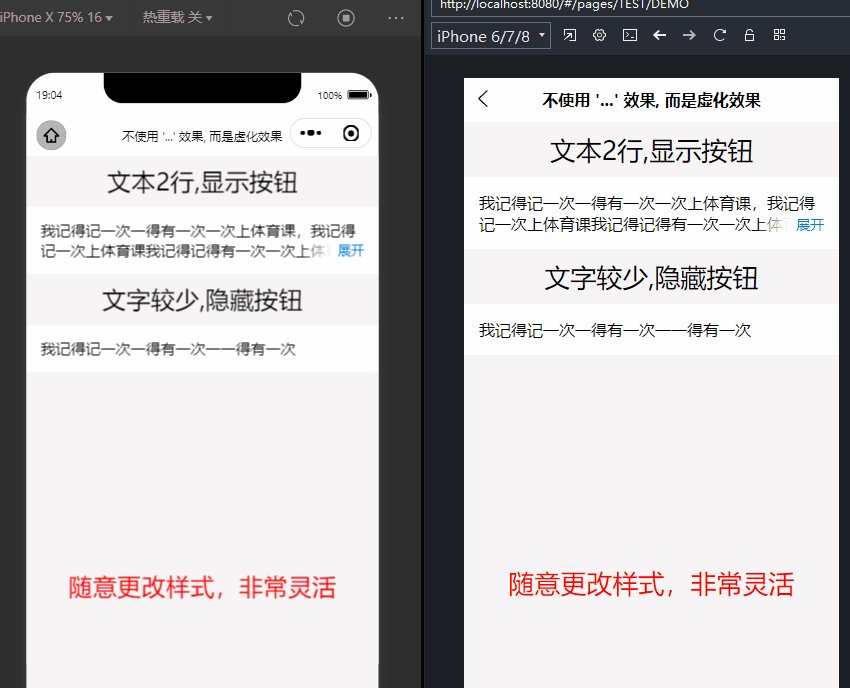
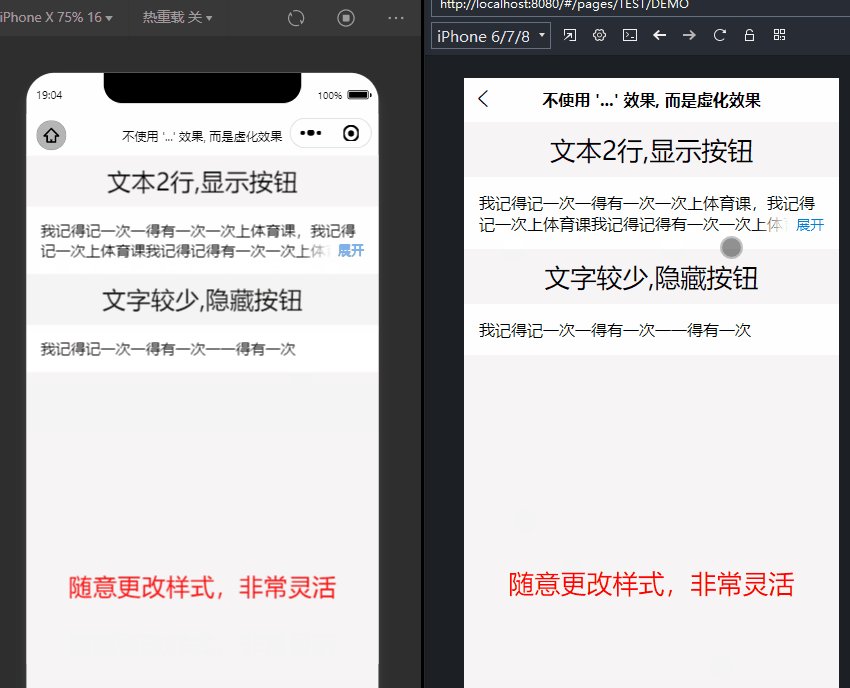
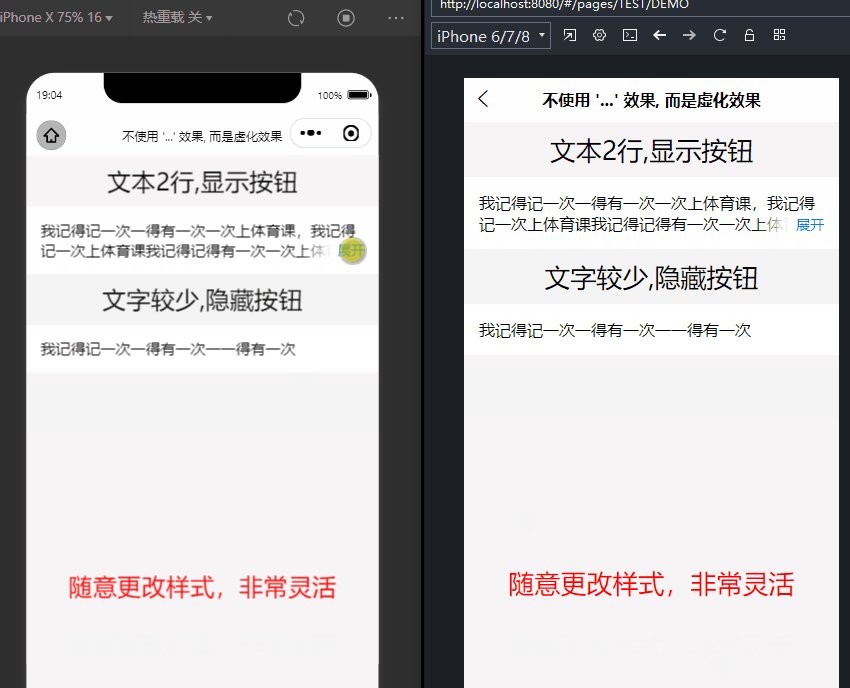
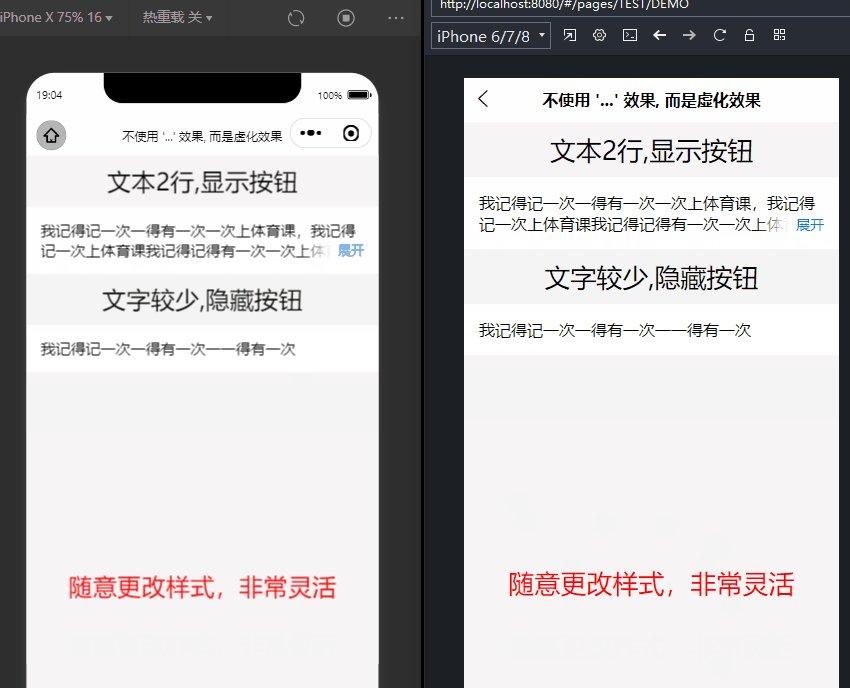
如下图所示支持跨平台,多行自动隐藏并展示按钮,反之隐藏按钮:
只完成了核心功能,代码干净整洁注释超级详细

组件源码
推荐使用一键复制功能,避免漏选。
在项目 components 目录下,文章来源:https://www.toymoban.com/news/detail-731377.html
建立一个 fold.vue 文件,复制以下代码。文章来源地址https://www.toymoban.com/news/detail-731377.html
<template>
<到了这里,关于uni-app - 文本展开 / 收起折叠功能,支持自定义样式(当文本内容超出规定行数后,展开收起折叠的功能)兼容 H5 / App / 小程序且易用更容易修改的插件组件源码,超详细的示例代码及注释的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!