widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include<QPushButton>
#include <QWidget>
#include <QDebug>
#include <QString>
#include <QMessageBox>
#include <QFile>
#include "client.h"
#include <QFileDialog>
#include <QSqlDatabase>
#include <QSqlQuery> //执行sql
#include<QSqlRecord> //数据库记录的类
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
signals:
void jump(); //跳转页面的自定义函数 信号
public slots:
void login_solt(); //登录页面的自定义的槽函数
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_loginBtn_clicked();
void on_cancleBtn_clicked();
void on_registerBtn_clicked();
private:
Ui::Widget *ui;
client *s;
//定义一个数据库的类对象
QSqlDatabase db;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
s = new client;
//更改窗口标题
this->setWindowTitle("光与夜之恋");
this->setWindowFlag(Qt::FramelessWindowHint); //去掉窗口头部
//logo图
ui->logo->setPixmap(QPixmap(":/qt/a1.webp"));
ui->logo->setScaledContents(true);
// //用户名密码图
// ui->userNamelab->setPixmap(QPixmap(":/qt/q1.webp"));
// ui->userNamelab->setScaledContents(true);
// ui->pwdlab->setPixmap(QPixmap(":/qt/2.webp"));
// ui->pwdlab->setScaledContents(true);
//设置账户密码
ui->pwdEdit->setPlaceholderText("密码");
ui->pwdEdit->setEchoMode(QLineEdit::Password);
//将登录按钮连接到自定义的槽函数中
connect(ui->loginBtn,&QPushButton::clicked,this,&Widget::login_solt);
//将取消按钮连接到自定义的槽函数中
connect(ui->cancleBtn,SIGNAL(clicked()),this,SLOT(close()));
connect(this, &Widget::jump, s, &client::jump_slot);
//数据库的操作
if(!db.contains("reginst.db"))
{
//添加数据库
db=QSqlDatabase::addDatabase("QSQLITE");
//设置数据库名字
db.setDatabaseName("reginst.db");
}
//打开数据库
if(!db.open())
{
QMessageBox::information(this,"提示","数据库打开失败");
return ;
}
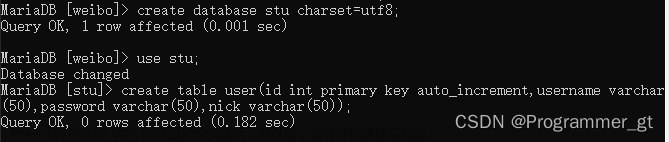
//准备sql语句
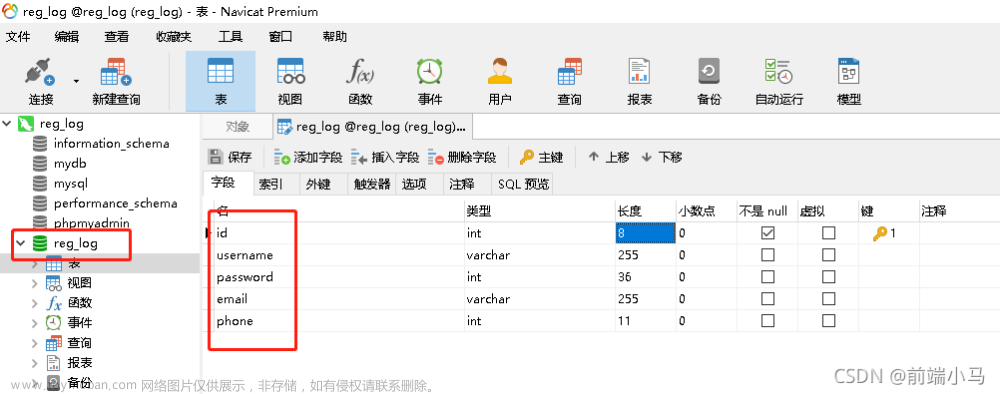
QString sql="create table if not exists zh_info("
"username varchar(10) primary key,"
"pwd varchar(10))";
//准备语句执行者
QSqlQuery querry(db);
if(!querry.exec(sql))
{
QMessageBox::information(this,"失败","数据库创建失败");
return;
}
}
Widget::~Widget()
{
delete ui;
}
void Widget::login_solt()
{
QString username=ui->userNameEdit->text();
QString pwd=ui->pwdEdit->text();
}
void Widget::on_loginBtn_clicked()
{
QString username=ui->userNameEdit->text();
QString pwd=ui->pwdEdit->text();
//确保每个编辑器中有数据
if(username.isEmpty()||pwd.isEmpty())
{
QMessageBox::information(this,"提示","请将信息填充完整");
return ;
}
//准备sql语句
QSqlQuery query;
QString sql = QString("SELECT username, pwd FROM zh_info WHERE username = '%1' AND pwd = '%2'")
.arg(username).arg(pwd);
//执行查询
if (query.exec(sql) && query.next())
{
int ret = QMessageBox::information(this, "提示", "登录成功", QMessageBox::Ok);
if(ret == QMessageBox::Ok)
{
emit jump();
this->hide();
}
}
else
{
//登录失败
QMessageBox::information(this,"失败","用户名或密码错误");
}
}
void Widget::on_registerBtn_clicked()
{
QString username = ui->userNameEdit->text();
QString pwd = ui->pwdEdit->text();
//确保每个编辑器中有数据
if (username.isEmpty() || pwd.isEmpty())
{
QMessageBox::information(this, "提示", "请将信息填充完整");
return;
}
//准备sql查询语句
QSqlQuery query;
QString sql = QString("select username from zh_info where username = '%1'").arg(username);
//执行查询
if (query.exec(sql) && query.next())
{
//已存在相同用户名的记录,无法注册
QMessageBox::information(this, "失败", "该用户名已被注册,请重新选择用户名");
}
else
{
//注册
sql = QString("insert into zh_info(username, pwd) VALUES('%1', '%2')").arg(username).arg(pwd);
if (query.exec(sql))
{
QMessageBox::information(this, "成功", "注册成功");
}
else
{
QMessageBox::information(this, "失败", "注册失败");
}
}
}
void Widget::on_cancleBtn_clicked()
{
ui->pwdEdit->clear();
ui->userNameEdit->clear();
}
client.h
#ifndef CLIENT_H
#define CLIENT_H
#include <QDockWidget>
#include <QDebug>
#include <QString>
#include <QMessageBox>
namespace Ui {
class client;
}
class client : public QDockWidget
{
Q_OBJECT
public slots:
void jump_slot();
public:
explicit client(QWidget *parent = nullptr);
~client();
private slots:
void on_pushButton_2_clicked();
private:
Ui::client *ui;
};
#endif // CLIENT_H
client.cpp
#include "client.h"
#include "ui_client.h"
client::client(QWidget *parent) :
QDockWidget(parent),
ui(new Ui::client)
{
ui->setupUi(this);
//更改窗口标题
this->setWindowTitle("光与夜之恋");
//logo图
ui->logo->setPixmap(QPixmap(":/qt/592587c702e7f7674a6c7fa72fe21169.jpg"));
ui->logo->setScaledContents(true);
}
client::~client()
{
delete ui;
}
void client::jump_slot()
{
this->show();
}
void client::on_pushButton_2_clicked()
{
int ret =QMessageBox::information(this,"提示","该男人已经溜走",QMessageBox::Ok);
if(ret==QMessageBox::Ok)
{
this->close();
}
}
main函数
#include "widget.h"
#include <QApplication>
#include "client.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
// client s;
// QObject::connect(&w,&Widget::login_solt,&s,&client::jump_slot);
return a.exec();
}
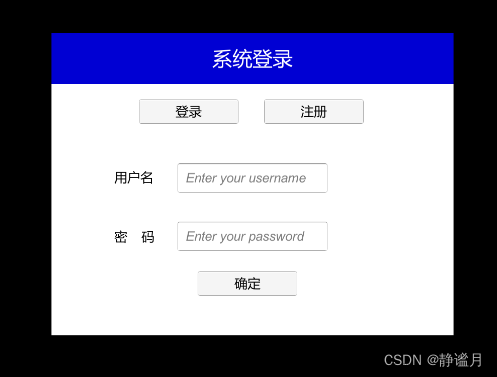
窗口设计部分

最终效果图:

 文章来源:https://www.toymoban.com/news/detail-731525.html
文章来源:https://www.toymoban.com/news/detail-731525.html

 文章来源地址https://www.toymoban.com/news/detail-731525.html
文章来源地址https://www.toymoban.com/news/detail-731525.html
到了这里,关于Qt 数据库的注册和登录功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!