涉及知识点
1.springboot项目启动创建 配置yml文件
2.mybatisplus的使用
3.vue的vite文件配置
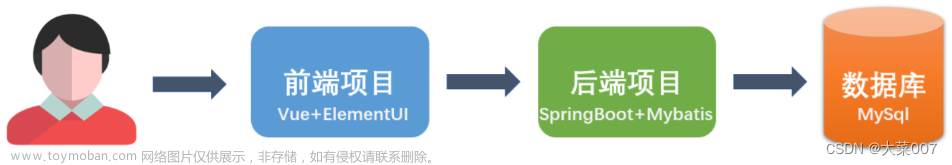
4.vue springboot 前后端数据交互
后端
1.建立项目的配置文件
src/main/resources/application.ymlspring: datasource: type: com.alibaba.druid.pool.DruidDataSource druid: username: root password: url: jdbc:mysql:/dbwx driver-class-name: com.mysql.cj.jdbc.Driver
2.建立项目
pom.xml
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.7.15</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>org.example</groupId> <artifactId>ch10vuecrudapi</artifactId> <version>1.0</version> <properties> <java.version>17</java.version> <maven.compiler.source>17</maven.compiler.source> <maven.compiler.target>17</maven.compiler.target> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> </properties> <dependencies> <!-- mybatis-plus-boot-starter --> <dependency> <groupId>com.baomidou</groupId> <artifactId>mybatis-plus-boot-starter</artifactId> <version>3.5.3.2</version> <exclusions> <exclusion> <groupId>com.zaxxer</groupId> <artifactId>HikariCP</artifactId> </exclusion> </exclusions> </dependency> <!-- hmysql/mysql-connector-java --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>8.0.33</version> </dependency> <!-- com.alibaba/druid-spring-boot-starter --> <dependency> <groupId>com.alibaba</groupId> <artifactId>druid-spring-boot-starter</artifactId> <version>1.2.19</version> </dependency> <!-- org.yaml/snakeyaml --> <dependency> <groupId>org.yaml</groupId> <artifactId>snakeyaml</artifactId> <version>2.0</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>runtime</scope> <optional>true</optional> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-configuration-processor</artifactId> <optional>true</optional> </dependency> <dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <optional>true</optional> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <configuration> <excludes> <exclude> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> </exclude> </excludes> </configuration> </plugin> </plugins> </build> </project>
3.建立数据库表
CREATE DATABASE `dbwx` DEFAULT CHARACTER SET utf8mb3; use dbwx; CREATE TABLE `t_user` ( `id` bigint NOT NULL, `account` varchar(50) DEFAULT NULL, `passwd` varchar(32) DEFAULT NULL, `name` varchar(50) DEFAULT NULL, `birthday` date DEFAULT NULL, PRIMARY KEY (`id`), UNIQUE KEY `account` (`account`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb3;
4.建立实体类
cn.webrx.pojo.User
package cn.webrx.pojo; import com.baomidou.mybatisplus.annotation.TableField; import com.baomidou.mybatisplus.annotation.TableId; import com.baomidou.mybatisplus.annotation.TableName; import lombok.Data; import java.time.LocalDate; @Data @TableName("t_user") public class User { @TableId private Long id; private String account; @TableField("passwd") private String password; private String name; private LocalDate birthday; }
5.建立项目入口程序App
cn.webrx.App
package cn.webrx; import cn.webrx.mapper.DbMapper; import cn.webrx.pojo.User; import cn.webrx.mapper.UserMapper; import cn.webrx.service.UserService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RestController; import javax.annotation.Resource; import java.util.List; import java.util.Set; @SpringBootApplication @RestController public class App { @Resource DbMapper dm; @Resource UserService us; @GetMapping("/dbs") public Set<String> dbs(){ return dm.dbs(); } @GetMapping("/list") public List<User> list(){ return us.list(); } @GetMapping("/users") public cn.webrx.beans.User getUser() { return new cn.webrx.beans.User(199, "李四六"); } public static void main(String[] args) { SpringApplication.run(App.class, args); } }
6.建立sevices
//cn.webrx.mapper @Mapper public interface UserMapper extends BaseMapper<User> {} //cn.webrx.service public interface UserService extends IService<User> {} //cn.webrx.service @Service public class UserServiceImpl extends ServiceImpl<UserMapper, User> implements UserService { }
前端
axios拦截器封装
/src/lib/http.js文章来源:https://www.toymoban.com/news/detail-731724.html
//http.js request.js //1 导入 import axios from 'axios' //2 配置 axios.defaults.baseURL = '/api' axios.defaults.timeout = 5000 //3 请求拦截器 - 添加请求拦截器 axios.interceptors.request.use(config => { // 在发送请求之前做些什么 config.headers.token = '11111111111111111111' return config; }, function (error) { // 对请求错误做些什么 return Promise.reject(error); }); //4 添加响应拦截器 axios.interceptors.response.use(response => { // 对响应数据做点什么 return response.data; }, function (error) { // 对响应错误做点什么 ElMessage({ type: 'error', message: '响应失败' }) return Promise.reject(error) }) export default axios./src/lib/user.js文章来源地址https://www.toymoban.com/news/detail-731724.html
import axios from './http' //添加 export const addUser = async function (url, d, callback) { const data = await axios.post(url,d) await callback(data) } //删除 //显示 url,data //修改 export const getUsers = async function (url, params, callback) { const data = await axios.get(url,params) await callback(data) }
APP.vue
<script setup> import {getUsers,addUser} from '@/lib/user' import {ref} from 'vue' import {ElMessage} from "element-plus"; const msg = ref({id: 0, name: ''}) function abc(){ getUsers('/users',{},d=>{ ElMessage(d.name) console.log(d) }) } const form = ref({ name: '李四', account: 'admin', password: '123', birthday: '2013-10-25' }) function add() { addUser("/addUser", form.value, data => { if (data.code === 200) { ElMessage({type: 'success', message: data.msg}) } else { ElMessage({type: 'error', message: data.msg}) } }) } </script> <template> <h3>{{ msg.name }}</h3> <el-button @click="abc">get</el-button> <!-- 添加用户 --> <el-row> <el-col :span="20" :offset="2"> <el-form :model="form" label-width="120px"> <el-form-item label="姓名"> <el-input v-model="form.name"/> </el-form-item> <el-form-item label="账号"> <el-input type="text" v-model="form.account"/> </el-form-item> <el-form-item label="密码"> <el-input type="password" v-model="form.password"/> </el-form-item> <el-form-item label="出生日期"> <el-col :span="11"> <el-date-picker v-model="form.birthday" type="date" placeholder="请选择出生日期" style="width: 100%"/> </el-col> </el-form-item> <el-form-item> <el-button type="primary" @click="add">添加新用户</el-button> <el-button>取消</el-button> </el-form-item> </el-form> </el-col> </el-row> </template> <style scoped> </style>
到了这里,关于整合vue elementui springboot mybatisplus前后端分离的 简单增加功能 删改查未实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!