需要通过对应浏览器的伪元素来修改:
点击这里查看:主流浏览器对应伪元素简介链接地址!
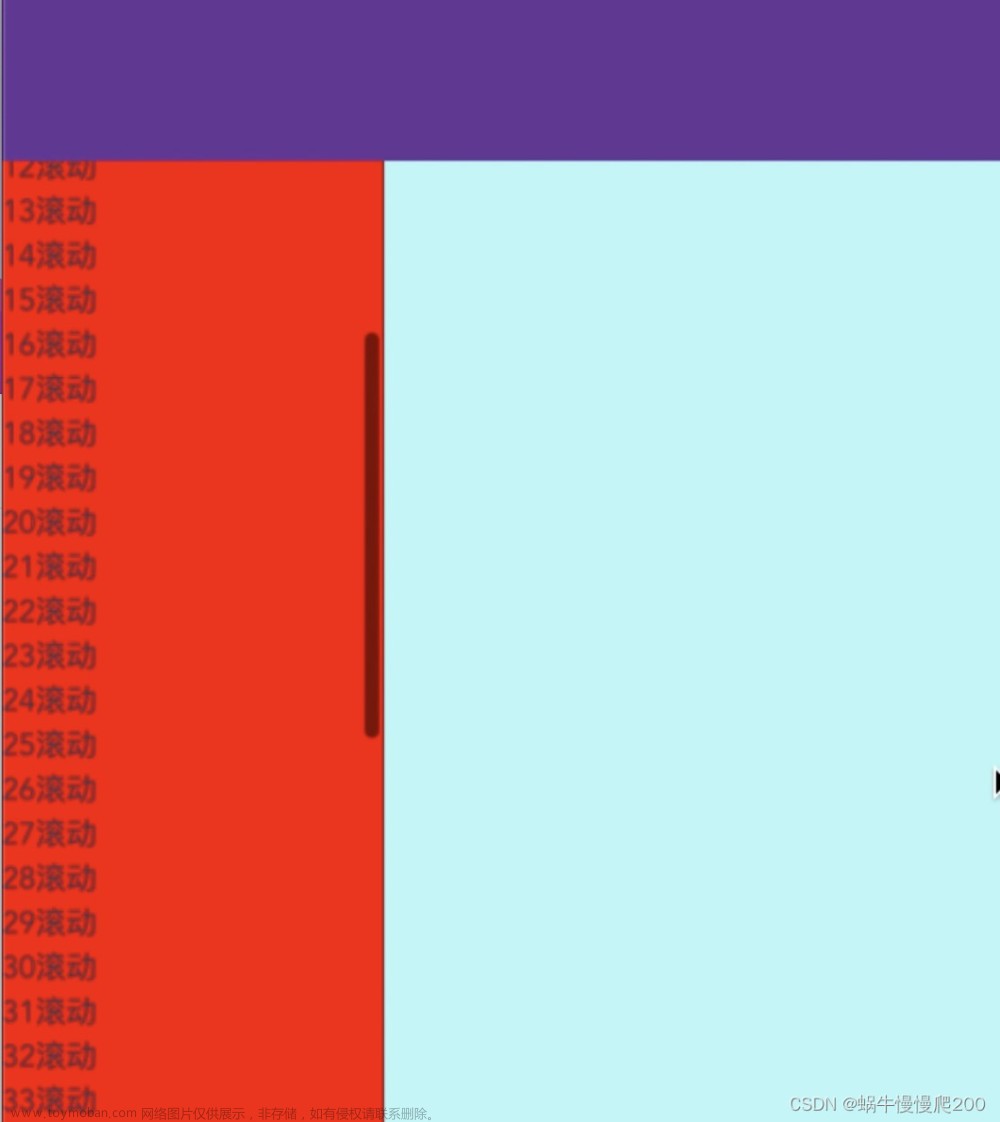
示例代码(针对google类webkit内核浏览器):
<div class="scrollDiv"></div>
.scrollDiv {
max-height: 300px;
overflow-y: scroll;
}
css写法文章来源:https://www.toymoban.com/news/detail-731737.html
.scrollDiv::-webkit-scrollbar {
width: 4px;
}
.scrollDiv::-webkit-scrollbar-thumb {
background-color: #d9d9d9;
}
less写法文章来源地址https://www.toymoban.com/news/detail-731737.html
.scrollDiv {
&::-webkit-scrollbar {
width: 4px;
}
&::-webkit-scrollbar-thumb {
background-color: #d9d9d9;
}
}
到了这里,关于【css】css自定义div的滚动条宽度的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!