1、Aws Toolkit 简介:自动生成代码插件(类似于copilot)
AWS Toolkit是亚马逊推出的一款插件,能够帮助用户快速开发、调试和部署基于Amazon Web Services的应用。它为开发者提供了一个集成开发环境(IDE),可用于在IDE中直接访问AWS服务。AWS Toolkit支持多种主流的IDE,包括Visual Studio、Eclipse和PyCharm等。通过AWS Toolkit,开发者可以方便地创建、调试和部署AWS应用,提高开发效率。
目前已支持近10多种变种语言:Python、Java、JavaScript、TypeScript、C#、Go、Rust、PHP、Ruby、 Kotlin、C、C++、Shell 脚本、SQL 和 Scala,以及主流的IDE开发工具:包括 VS Code、IntelliJ IDEA 和 AWS Cloud9。
简单来说,在编写代码时,它会自动根据您现有的代码和注释生成建议。从单行代码建议到完整的函数,它可为您提供各种大小和范围的个性化建议。重点是目前对个人是免费的!!
2、首先你要安装Aws Toolkit 插件 并运行(安装放在最后再说)


3、在JavaScript中的简单示例
第一种方法:注释补全代码

aws 会根据代码注释自动补全代码,写完注释后,需要回车键触发代码提示功能。(如果用中文注释可能会出现乱码,英文好的同学可以用英文注释)
此时代码只是提示状态,需要按 tab键 让代码补全。

这里有一个缺点就是,按完tab键后,需要再按一次回车键触发下一次的代码提示。往下皆是如此。需要不断的重复 按 tab键 和空格键 来实现代码的补全功能。

最终就能实现,数组去重的功能了。(不知道大家发现没有,它用的方法也是代码量最少的写法,至少我是第一次见这种去重方法)
数组去重并排序

数组去重排序,并兼容ie浏览器(有多余的代码 ,尴尬...,可能是注释语句稍微难以理解)

第二种方法:根据上下文补全代码

4、从vscode安装 aws Toolkit插件,并注册
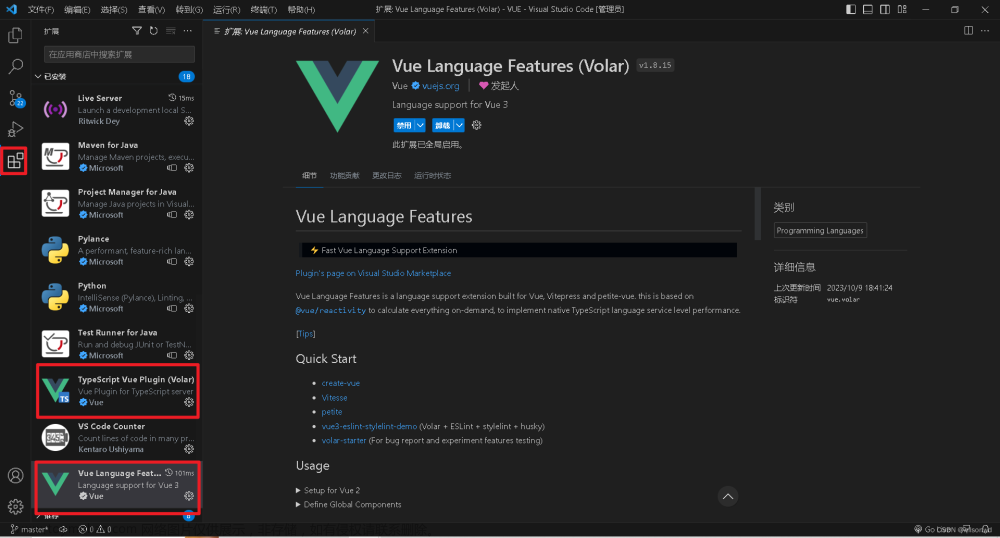
第一步,从vscode扩展安装完aws Toolkit插件后,应该是这样的界面,选择第二个

第二步,然后点击右边的蓝色按钮,意思为打开网址并且复制一串类似于注册码的东西(需要注册aws账号才能使用该插件)
第三步,进入网站,复制刚才的注册码,点击next

第四步,然后会让你填写邮箱,邮箱收到的验证码。之后会让你填写密码(设置密码时需要同时具备大小写字母+数字+特殊符号)



填完之后就完事了,然后出现这个界面

然后一直点继续即可。

出现这个代表成功了。
第五步,返回vscode 出现下面图片内容,就表示安装成功啦。

5、最后总结
我所演示的aws toolkit 插件的效果,只是冰山一角,这款插件相对于前端来说,作用相对较小,毕竟现在前端开发,多数用的都是react,vue 等框架。aws toolkit目前并不支持vue,react 代码的自动生成。但是对应后端语言来说,作用性可能会较大一些。
不足之处:
1、相较前端工程师,不支持vue,react框架是很大的劣势。(毕竟现在国内前端开发多数用的都是框架加组件库开发模式)
2、有时候会有中文乱码的问题
3、每次代码提示只有一两行,需要多次点击tab键和空格键,实现代码补全的功能。
4、稍微难一点的需求,可能会理解不了

整体而言这款插件确实能够提高敲代码的效率,但是更适合辅助编程入门的小白,应用到项目中还是有一些难度,毕竟万事开头难,希望未来这款插件能做的更好。文章来源:https://www.toymoban.com/news/detail-731886.html
ams Toolkit 官方网址:AI 代码生成器 - Amazon CodeWhisperer - AWS文章来源地址https://www.toymoban.com/news/detail-731886.html
到了这里,关于Aws Toolkit 自动补全代码插件,并如何在vscode中 安装,使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!