基于element-ui的年份范围选择器
element-ui官方只有日期范围和月份范围选择器,根据需求场景需要,支持年份选择器,原本使用两个分开的年份选择器实现的,但是往往有些是不能接受的。在网上找了很多都没有合适的,所以打算自己改造一个,仅供码友们参考。

-
下载对应的代码到本地 文件地址,以下是我的目录结构,我将下载的文件放到了src/components下。

-
全局引入或者局部引入使用
全局引入
import DatePicker from '@/components/datePicker/src/date-picker.js' Vue.component(DatePicker.name, DatePicker)局部引入
import DatePicker from '@/components/datePicker' -
调用方法,下面的参数和element-ui原有el-date-picker的api保持不变
<date-picker type="yearrange" v-model="filter1" value-format="yyyy" format="yyyy年" range-separator="至" start-placeholder="开始年份" end-placeholder="结束年份" ></date-picker> -
日期限制处理(禁用),下面我以我这边的需求为例,
- 选择的年份需等于或小于当前年份
- 选择的年份范围必须在三年之内
data () {
return {
timeRange: '',
pickerOptions: {
onPick: ({ maxDate, minDate }) => {
this.timeRange = minDate
if (maxDate) this.timeRange = ''
},
disabledDate: time => {
if (this.timeRange) {
const minTime = this.timeRange - 3
const maxTime = this.timeRange + 3
return (
dayjs(time).format('YYYY') < minTime ||
dayjs(time).format('YYYY') > maxTime ||
time.getTime() + 1 * 24 * 3600 * 1000 > Date.now()
)
} else {
return (
time.getTime() + 1 * 24 * 3600 * 1000 > Date.now()
)
}
}
}
}
}
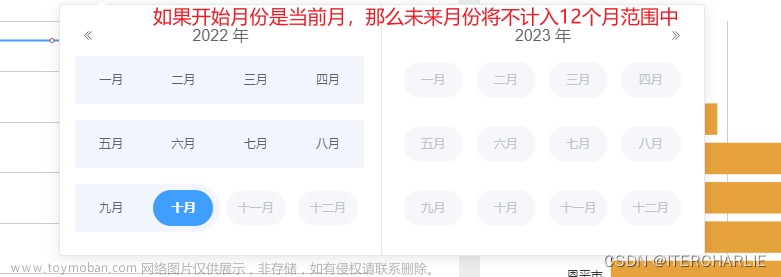
最终效果文章来源:https://www.toymoban.com/news/detail-731984.html
iShot_2023-09-07_14.44.04文章来源地址https://www.toymoban.com/news/detail-731984.html
到了这里,关于基于element-ui的年份范围选择器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!