el-table-column的show-overflow-tooltip弹出的提示无法复制,官方也暂时不准备解决,可以自己模拟一个
<el-table-column label="支付单号" width="100">
<template #default="{ row }">
<el-tooltip :content="row.pay_sn" placement="top" dark="light">
<div class="ellipsis">{{ row.pay_sn }}</div>
</el-tooltip>
</template>
</el-table-column>增加一个样式
.ellipsis {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
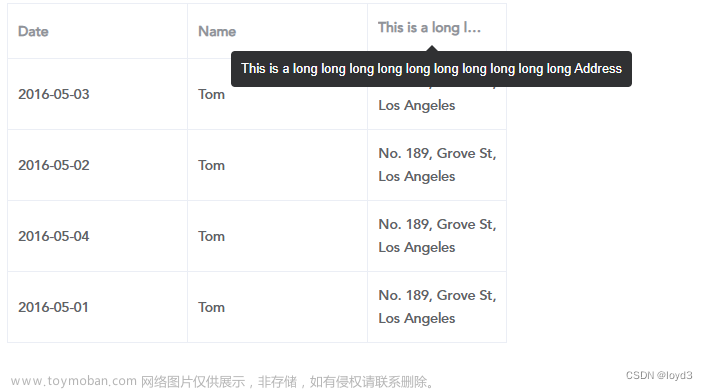
}效果文章来源:https://www.toymoban.com/news/detail-731992.html
 文章来源地址https://www.toymoban.com/news/detail-731992.html
文章来源地址https://www.toymoban.com/news/detail-731992.html
到了这里,关于element show-overflow-tooltip 复制的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!