部署环境
JDK >= 1.8
MYSQL >= 5.7
Maven >= 3.0
Node >= 12
Redis >= 3
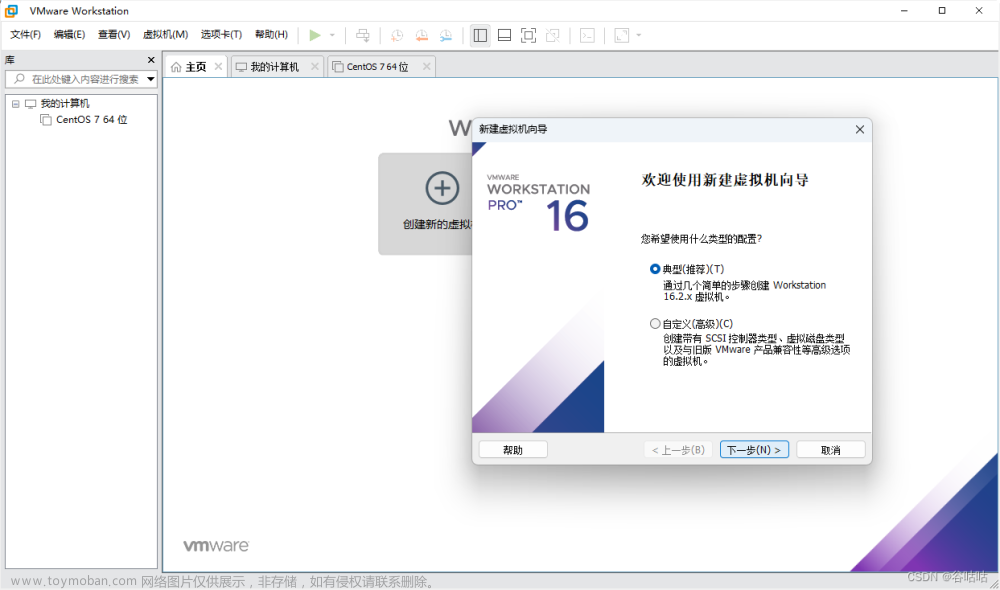
运行若依项目
下载若依源码
若依官网
若依项目源码(前后端分离)
运行后端项目
ruoyi-ui就是vue项目(这里使用vscode打开)
 整体用idea打开
整体用idea打开
1.配置数据库(sql提供sql文件中的sql脚本配置)
创建数据库 ruoyi_vue数据库并导入quartz.sql脚本和ry_20230706.sql脚本
结果为下:

2.在工程中配置数据源(在ruoyi-admin中的配置文件中配置)

3.配置redis

4.通过启动类RuoYiApplication进行启动。
 后端启动成功。
后端启动成功。
启动前端项目(ruoyi-ui)
1.打开前端项目
2.打开终端
#导入所需要的依赖
npm install
#使用下面指令解决下载速度慢的问题
npm install --registry=https://registry.npmmirror.com
#启动前端项目
npm run dev前端启动结果为下:

用户名:admin,密码: admin123
进入主页

验证码实现
实现的思路:后端会随机生成一个固定的表达式比如(2*2=?@4),通过字符串符分割的方式,获得对应的题目和答案,后端会通过该题目生成对应的验证码图, 并将答案存放到redis中,后端把生成好的图片和redis对应的key传给前端。前端通过调用后端api传入用户输入值和之前的key值,最终这个api查询redis,判断redis中的value是否和用户输入的值一样,最终实现验证码。
前端的实现步骤
1.在页面初始化时调用自定义方法 getCode

调用该方法后会获取到后端生成的图片 img 和对应的key,这里使用uuid表示。
自定义的getCodeImage的方法为下
在该方法中调用了自定义方法request,该方法就是使用axios实现ajax。

在该request.js中设置的了前端请求的共部分 VUE_APP_BASE_API, 这里该值为:
 此时表示开发环境,我们后续可以根据需求设置为上线环境。
此时表示开发环境,我们后续可以根据需求设置为上线环境。

上线环境的配置为下:

因为Request方法中设置了BaseURL所以对应的getCodeImg的请求路径为下:

我们通过观察可以发现前端地址是 localhost:80, 而我们的后端接口却是localhost:8080,存在跨域的问题,这种跨域问题前端和后端都有方法解决,这里通过前端解决此问题。
前端通过反向代理的方法解决,使用vue自带的反向代理服务器。

其中在进行反向代理的时候会将将/dev-api重写成空,如果将localhost:80代理成localhost:8080,最终实现反向代理。

最终前端实现验证码的效果。
后端的实现步骤
Controlle层的实现方法为下:
判断项目是否开启验证,项目是支持不开启验证的。
 生成一个vo对象,用于最后返回给前端,这里的vo对象就是自定义的AjaxResult。
生成一个vo对象,用于最后返回给前端,这里的vo对象就是自定义的AjaxResult。

生成对应的uuid用于作为redis中的key。

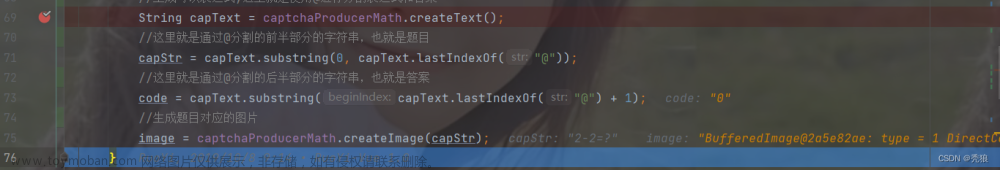
通过自定义方法createText生成题目和答案拼接的字符串,通过分割字符,获得题目和答案。
生成的表达式效果为下:

通过createImage将题目生成对应的图片。
 将key和对应的答案存放到redis中。
将key和对应的答案存放到redis中。

将生成的图片以流的形式也就是这里的os,最终通过流的形式返回给前端, uuid和图片都封装到ajaxResult中,最终将这个vo返回给前端。
完成验证码。
登录实现

调用service层的login
 验证码校验
验证码校验

通过uuid从redis中获取对应验证码的答案,获取后就将对应的键值对从redis中删除,判断用户输入的验证码的有效性,错误就返回异常。
判断账号和密码的有效性

只要出现错误就会通过异步的方式记录日志到数据库中的sys_logininfor中
sys_logininfor表为下:

使用springsecurity设置权限
获取当前用户的登录信息,将该用户信息更新到数据库sys_user中


updateUserProfile就是修改数据库表中对应的用户信息。
sys_user表为下:

使用JWT生成对应的token令牌。

 使用setUserAgent方法获取loginUser的完整信息。
使用setUserAgent方法获取loginUser的完整信息。

使用refreshToken方法设置loginUser的过期时间(默认是30分钟),在前端用不到,主要是为了做备份。

并将loginUser的信息持久化到redis中,设置其的有效时间。
生成JWT令牌

 最后会将生成好的token返回给前端。
最后会将生成好的token返回给前端。
在前端的login中

会将获得JWT令牌设置为前端的token,也就是存到cookie中,最终完成登录。
获取用户角色和权限
getInfo(将最终的数据存在vueX中)
在我们进行登录操作以后,我们可以观察到发送了两个请求。

1.前端实现
因为getInfo是获取用户的信息,所以为了保证正常的使用,进入每个界面都会调用getInfo,设置在全局路由 promission.js中。

router.beforeEach方法的作用就是在做每次路由前都会执行其中的内容。(这里就是每次都会执行getInfo和getRoutes)
在GetInfo方法中调用getInfo方法,最终返回给前端当前的用户数据,将用户数据存储在全局存储中(这里会存储用户的角色,权限,名字,头像 ,此处为该getInfo实现的核心)

在该方法中的getInfo方法的实现为下:
 就是调用后端的getInfo接口
就是调用后端的getInfo接口

2.后端实现

获取用户的身份信息,如果不是admin就到数据库中从查询。

因为是多对多的关系,所以将sys_role,sys_user,sys_user_role三表联合起来查询。
最终查出用户的身份,并返回对应的身份。
获取用户的权限 ,如果用户是admin的话就直接返回*.*.*。

如果不是就到数据库查询,通过身份的判断,关联sys_menu和sys_role两表返回该用户有权限访问的菜单。
最终将数据返回给前端,完成getInfo。
getRouters
1.前端实现
在界面加载时就会调用方法GenerateRoutes
在GenerateRoutes中会调用 getRouters方法,调用后端对用的getRouters接口


2.后端实现

在数据库中对应的menu表中设置了父id用于递归做树形菜单。

通过userId查询中间表sys_role_menu,查询出所有属于该角色的menu。
通过对应的菜单表通过递归的方式将其组装起来成为以含有完整子菜单的菜单表。
 通过遍历根据parentId查询所有主节点,通过方法recursionFn查询各个主节点对应的子节点,并将其组装起来。
通过遍历根据parentId查询所有主节点,通过方法recursionFn查询各个主节点对应的子节点,并将其组装起来。
从通过userId查询到总菜单列表中查询出该节点对应的所有菜单,将这些菜单全部设置为当前节点的子菜单,设置完毕之后,通过循环递归的方式去访问各个子节点的对应的子菜单并对其进行组装,以此类推,那些没有子菜单的菜单就不会继续递归,最终完成菜单的组装。
最终返回组装好的菜单列表返回给前端,完成getRouters。
首页数据加载
主页分析
进入主页

在登录时会执行handleLogin方法会通过路由到主界面,该方法会路由到"/"
 对应"/"的路由为下:
对应"/"的路由为下:
 会去加载主组件Layout,还会加载子组件/views/index.vue
会去加载主组件Layout,还会加载子组件/views/index.vue
因为Layout组件没有特定指定对应名字的vue界面,所以默认就会跳转到该组件文件夹下的index.vue

在该index.vue中sidebar就是自定义的侧边栏组件,app-mian就是主界面的自定义组件。
在sidebar组件中就是去生成对应的树形菜单。

我们可以发现在我们进入主页后,直接加载主页的信息,而不是别的菜单信息。
 在路由中我们做了重定向,在地址是"/"时会直接重定向到 /views/index.vue界面。
在路由中我们做了重定向,在地址是"/"时会直接重定向到 /views/index.vue界面。

用户管理界面分析
在我们点击用户管理界面时对应的路径为下:

我们就可以找到对应的index.vue文件
 在加载该界面时就会去调用方法getList和getDeptTree。
在加载该界面时就会去调用方法getList和getDeptTree。

1.getList
getList获取的数据由于展示页面中的用户信息,getDeptTree获取的数据由于生成页面中的部门树形图。
getList通过调用listUser方法进行实现,这里queryParams就是用户在界面中设置的限制条件。

params就是传入的搜索的限制条件
发送的请求为下:
 @PreAuthorize注解就是判断当前用户身份有权限调用该接口,这里是管理员角色,权限就是
@PreAuthorize注解就是判断当前用户身份有权限调用该接口,这里是管理员角色,权限就是
*:*:*,参数就是传入的限制条件。

@DataScope(deptAlias = "d, userAlias = "u"),此注解用于设置别名。
2.getDeptTree

deptTreeSelect方法

发送的请求为下:
 后端的Controller中
后端的Controller中
也是使用和菜单组装的递归方式将部门进行组装,最终返回给前端。(就是广度优先搜索)
用户数据分页
在用户管理中用户数据存在分页的步骤

在发送获取用户数据的请求时就会携带对应的分页参数
 分页设置步骤就在getDataTable方法中
分页设置步骤就在getDataTable方法中
在方法startPage中就会设置分页

该方法使用mybatis实现分页操作。此时我们会有一个疑问,它是怎么获取分页参数的呢?(我们在controller层中可没有就是对应的分页参数)
setReasonable(reasonable)的作用就是设置页面逻辑判断。(如果页面为负数,字母,那么页面就会自动设置为1,保证逻辑正确)
在buildPageRequest中通过 ServletUtils工具类获取请求对应的路径参数。

通过对应的名字获取对应的路径参数。

在我们这给请求中的路径参数就是pageNum和pageSize。

获取到对应的分页参数,使用pageHelper生成对应的page结果。(mybatis的pagehelper会通过拦截器在我们查询对应的用户数据时自动进行分页),mybtis的pageHelper只需要我们配置其参数也就是配置当前页码和总页数,配置完后在我们查询数据的时候就会自动实现分页效果。
将最终分页的总数据,总个数,封装成对象返回给前端。

前端会获取到用户的数据列表和用户的个数。

最终完成分页。
添加用户
添加用户前的数据加载
在点击新增按钮时,会调用方法handleAdd方法。


调用后端接口为下:

获取用户的基本信息,因为这里是新增操作且身份是admin,所以就返回对应的身份列表,所有职位列表。(这里没有返回部门列表,因为需要显示所有恶的部门,之前已经查询过了,所以我们直接使用之前查到的部门列表)最终实现数据加载。
添加用户
在新增页面中,填写数据完成后,调用方法submitform。


调用后端接口
 校验基本的信息,设置被新建的时间,对密码进行加密。
校验基本的信息,设置被新建的时间,对密码进行加密。
最终完成用户的添加。
修改用户
在点击修改的时候,会调用handleUpdate,该方法会调用后端的接口
该后端接口就会通过userId返回对应的数据。
 在设置好修改修改的新内容后,点击修改就会调用后端的以下方法edit:
在设置好修改修改的新内容后,点击修改就会调用后端的以下方法edit:

其会先判断该用户是否为超级管理员,如果是就不能进行修改,判断当前用户是否有访问权限,判断基本的输入,设置修改时间,对新密码进行加密 。
在updateUser中其步骤就是先删除对应的该用户旧信息,在重新添加该用户的新信息。
最终完成修改。
删除用户
点击删除按钮就都会调用handleDelete函数

handleDelete方法为下:
 通过delUser会调用后端接口
通过delUser会调用后端接口
 如果要删除的用户就是当前用户的话就无法删除,最终实现的删除也是逻辑删除。(并非真正的删除)
如果要删除的用户就是当前用户的话就无法删除,最终实现的删除也是逻辑删除。(并非真正的删除)
代码自动生成
在改该项目的数据库中创建对应的新表
 在代码生成中选择导入表,选中test表。
在代码生成中选择导入表,选中test表。
点击编辑按钮设置基本信息。(每个属性的注释,生成的包名及路径)


因为是基于若依项目,所以设置对应的上级菜单。

设置对应的上级菜单。

点击生成代码, 最终会生成一个压缩包,解压进行使用。

1.后端修改部分
将对应的代码复制到前后端即可。
 直接选中java和resources将其复制到项目的main中(直接心中 idea中main的文件夹粘贴即可)
直接选中java和resources将其复制到项目的main中(直接心中 idea中main的文件夹粘贴即可)


2.前端修改部分
选中api和views直接复制到ruoyi-ui项目中(选中src进行粘贴,也就是粘贴到根路径)



执行SQL(导入新菜单在数据库中的信息)
重新运行进行测试(后端点击构建项目按钮),测试结果为下:
 文章来源:https://www.toymoban.com/news/detail-732129.html
文章来源:https://www.toymoban.com/news/detail-732129.html
最终完成代码的自动生成。文章来源地址https://www.toymoban.com/news/detail-732129.html
到了这里,关于若依使用及源码解析(前后端分离版)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!