前言
💗博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗
👇🏻 精彩专栏 推荐订阅👇🏻
2023-2024年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
Java精品实战案例《500套》
微信小程序项目精品案例《500套》
🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
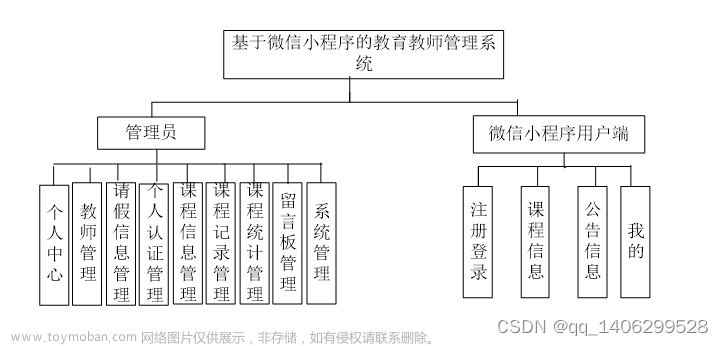
系统功能结构图

具体实现
5.1系统前台功能的实现
5.1.1登录界面的实现
首先双击打开微信小程序客户端系统,连上网络之后会显示出本系统的登录界面,这是进入小程序的第初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能。
登录界面如图5-1所示。

图5-1 登录界面
5.1.2注册界面的实现
第一次使用本小程序的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将用户信息录入注册表,确认信息正确后,系统才会进入登录界面,用户登录成功后可使用本小程序所提供的所有功能。
注册界面如图5-2所示。

图5-2 注册界面
5.1.3小程序首页功能的实现
小程序首页是用户注册登录后进入的第一个界面,在这里,人们能够看到小程序的导航条,内容包括首页、图书信息、系统公告、我的等。系统首页界面如图5-3所示。

图5-3 小程序首页界面图
图书信息:在图书信息界面可以查看到图书名称、图书编号、封面、图书分类、作者、出版社、数量、图书附件、点击次数、详情等信息,按照提示即可完成借阅、归还、评论或收藏操作。图书信息详情如图5-4所示。

图5-4图书信息详情界面图
5.1.4用户功能
用户登录成功后,点击“我的”进入我的页面,在我的页面可以对个人中心、我的待还、图书归还、催还提醒、我的收藏管理、意见反馈等进行详细操作。用户功能界面如图5-5所示。

图5-5用户功能界面图
5.2系统后台管理员功能的实现
管理员登录,通过填写账号和密码等信息进行登录操作,如图5-6所示。

图5-6管理员登录界面图
管理员登录进入小程序可以查看个人中心、用户管理、图书分类管理、图书信息管理、我的待还管理、图书归还管理、催还提醒管理、系统管理等功能进行详细操作,如图5-7所示。

图5-7管理员功能界面图
用户管理;在用户页面输入账号和姓名进行查询,新增或删除用户列表,并对用户信息进行查看详情,修改和删除操作;如图5-8所示。

图5-8用户管理界面图
图书分类管理;在图书分类页面输入图书分类信息进行查询,新增或删除图书分类列表,并对图书分类信息进行查看详情,修改和删除操作;如图5-9所示。

图5-9图书分类管理界面图
图书信息管理;在图书信息页面输入图书名称、作者和选择图书分类进行查询,新增或删除图书信息列表,并对图书信息进行查看详情、修改、查看评论或删除操作;如图5-10所示。

图5-10图书信息管理界面图
我的待还管理;在我的待还页面输入借阅编号、图书名称和选择是否通过进行查询或删除我的待还列表,并对我的待还信息进行查看详情、修改或删除操作;如图5-11所示。

图5-11我的待还管理界面图
图书归还管理;在图书归还页面输入图书名称、图书分类、账号和选择是否通过进行查询或删除图书归还列表,并对图书归还信息进行查看详情修改或删除操作;如图5-12所示。

图5-12图书归还管理界面图
催还提醒管理;在催还提醒页面输入姓名和催还书籍进行查询,新增或删除催还提醒列表,并对催还提醒信息进行查看详情、修改或删除操作;如图5-13所示。

图5-13催还提醒管理界面图
系统管理;在系统公告页面输入标题进行查询,新增或删除系统公告列表,并对系统公告信息进行查看详情、修改或删除操作;还可以对轮播图管理、意见反馈、关于我们进行查看详情或修改操作;如图5-14所示。

图5-14系统管理界面图
5.2 小程序功能视频演示
请联系我获取演示视频
为什么选择我
自己的网站

网站上传的项目均为博主自己收集和开发的,质量都可以得到保障,适合自己懂一点程序开发的同学使用!
自己的小程序(小蔡coding)

为了方便同学们使用,我开发了小程序版的,名字叫小蔡coding。同学们可以通过小程序快速搜索和定位到自己想要的程序
有保障的售后

福利
每推荐一位同学,推荐费一位100!
代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
String token = CommonUtil.getRandomString(32);
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
论文参考
 文章来源:https://www.toymoban.com/news/detail-732165.html
文章来源:https://www.toymoban.com/news/detail-732165.html
源码获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
Java精品实战案例《500套》
微信小程序项目精品案例《500套》文章来源地址https://www.toymoban.com/news/detail-732165.html
到了这里,关于基于微信小程序的图书管理系统设计与实现(源码+lw+部署文档+讲解等)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!