💕💕作者:计算机源码社
💕💕个人简介:本人七年开发经验,擅长Java、Python、PHP、.NET、微信小程序、爬虫、大数据等,大家有这一块的问题可以一起交流!
💕💕学习资料、程序开发、技术解答、文档报告
💕💕如需要源码,可以扫取文章下方二维码联系咨询
💕💕JavaWeb项目
💕💕微信小程序项目
💕💕Python项目
💕💕Android项目
基于微信小程序的校医务室健康服务系统 视频
如需要源码,可以扫取文章下方二维码联系咨询
1、绪论
现代社会越来越注重健康与医疗服务,尤其是在高校这个年轻人集中的群体中,健康管理至关重要。基于微信小程序的校医务室健康服务系统应运而生,旨在为学生提供便捷的健康管理和医疗服务,同时为校医和管理员提供高效的工具来协助健康管理和信息管理。随着生活节奏的加快和学业压力的增加,学生们的健康问题变得越来越突出。但传统的健康管理方式往往不够便捷,学生们难以及时获得医疗建议和健康指导。同时,校医务室也面临着繁琐的预约和信息管理工作。基于微信小程序的校医务室健康服务系统应运而生,以满足以下主要需求:
学生侧需求:学生需要一个方便的平台来咨询校医、预约就诊、记录健康数据、查看公告等。此外,学生们也需要一个便捷的方式来管理自己的健康,包括健康打卡、运动打卡、休息打卡、饮食打卡、体脂率记录和BMI指数记录。
校医侧需求:校医需要一个有效的工具来管理预约就诊、审核预约、提供医疗咨询和记录学生的健康数据。
管理员侧需求:管理员需要一个系统来管理用户账户、系统数据和权限,以确保系统的顺利运行和数据的安全性。
2、核心功能模块
基于微信小程序的校医务室健康服务系统旨在为学生和校医提供便捷的健康管理和医疗服务,同时为管理员提供系统的维护和管理。以下是根据提供的功能列表进行的需求分析:
用户模块:
用户注册和登录:学生需要能够注册新账户或使用微信账号快速登录,确保个人信息安全和个性化服务。
咨询校医:用户可以通过系统向校医咨询健康问题,获取医疗建议和健康指导。
预约校医:用户可以预约校医的就诊时间,确保及时获得医疗服务。
健康打卡:用户需要每日进行健康打卡,报告身体状况,以便校医了解学生的健康状况。
运动打卡:用户可以记录每日运动情况,促进健康生活方式。
休息打卡:用户可以记录每日休息时间,有助于调整作息时间。
饮食打卡:用户可以记录每日饮食情况,帮助营养管理。
体脂率记录:用户可以记录体脂率信息,跟踪身体健康状态。
BMI指数记录:用户可以记录BMI指数,了解体重健康情况。
校医模块:
预约审核:校医需要审核和确认学生的就诊预约,确保医疗资源的有效利用。
查看用户的各类数据
与用户交流
管理员模块:
用户管理:管理员可以管理用户账户,包括注册审核、封禁违规用户等。
数据管理:管理员需要管理系统的数据,确保数据的完整性和安全性。
系统管理:管理员负责系统的维护和管理,包括用户权限管理、系统设置等。
公告模块:管理员能够查看发布的公告,包括健康建议、医疗政策等 ,还可以发布公告。文章来源:https://www.toymoban.com/news/detail-732191.html
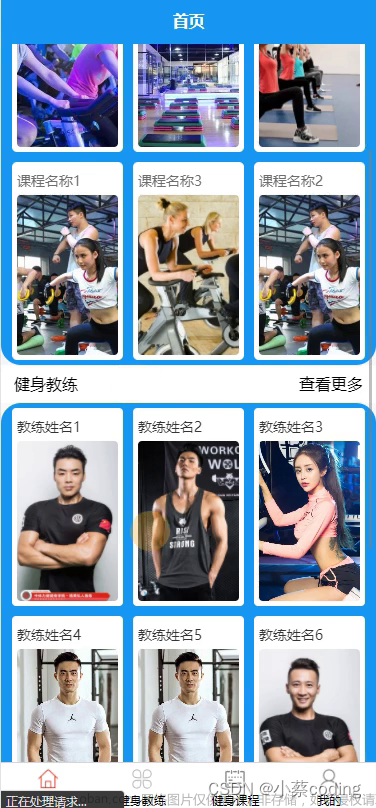
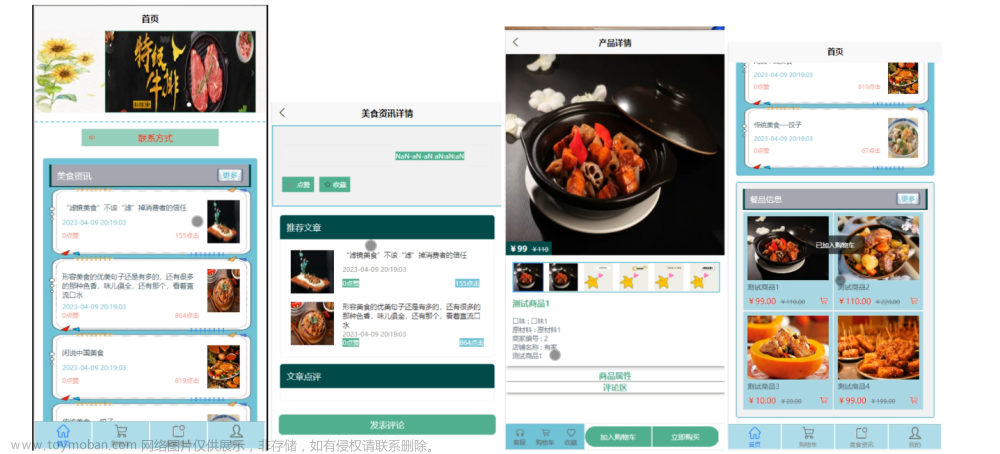
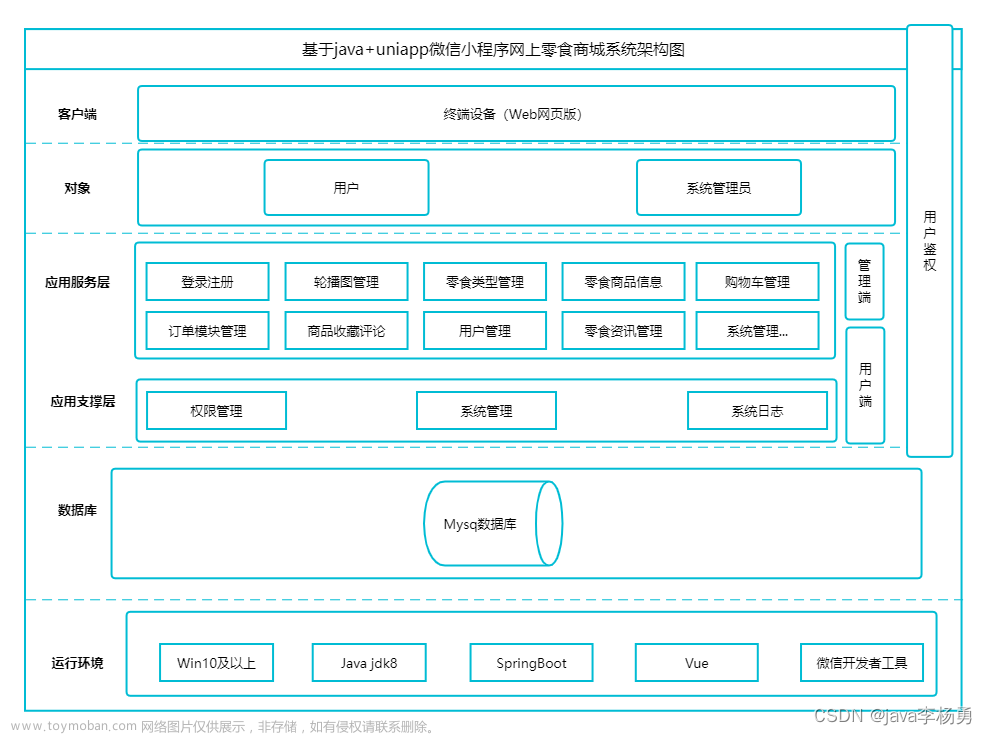
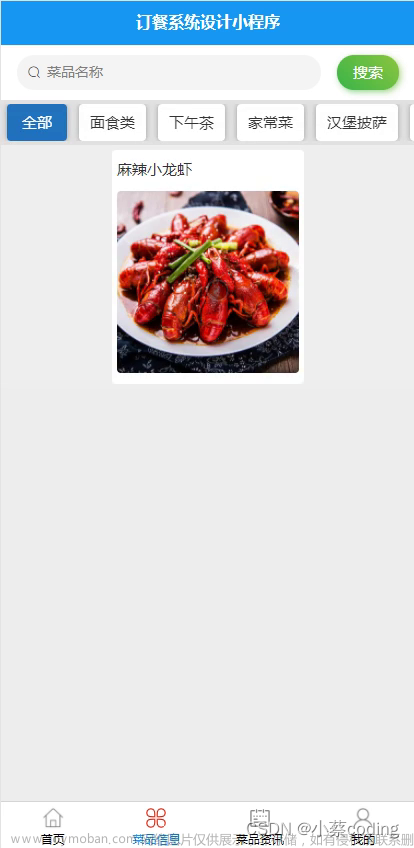
3、项目Ui展示








 文章来源地址https://www.toymoban.com/news/detail-732191.html
文章来源地址https://www.toymoban.com/news/detail-732191.html
4、 核心代码
// 健康打卡页面的 JavaScript 代码
Page({
data: {
// 健康打卡需要记录的数据项
exercise: false, // 运动打卡,默认未打卡
rest: false, // 休息打卡,默认未打卡
diet: false // 饮食打卡,默认未打卡
},
// 处理运动打卡事件
handleExerciseCheck: function (e) {
this.setData({
exercise: e.detail.value
});
},
// 处理休息打卡事件
handleRestCheck: function (e) {
this.setData({
rest: e.detail.value
});
},
// 处理饮食打卡事件
handleDietCheck: function (e) {
this.setData({
diet: e.detail.value
});
},
// 提交健康打卡信息
submitHealthReport: function () {
// 获取用户的打卡信息
const {
exercise,
rest,
diet
} = this.data;
// 在这里可以将打卡信息提交到服务器,进行记录和分析
// 可以使用小程序的网络请求功能(wx.request)将数据发送到后端
// 提示用户打卡成功
wx.showToast({
title: '打卡成功',
icon: 'success',
duration: 2000
});
}
});
// 预约校医页面的 JavaScript 代码
Page({
data: {
// 预约校医的相关信息
appointmentDate: '', // 预约日期
appointmentTime: '', // 预约时间
symptoms: '' // 症状描述
},
// 处理预约日期选择
handleDateChange: function (e) {
this.setData({
appointmentDate: e.detail.value
});
},
// 处理预约时间选择
handleTimeChange: function (e) {
this.setData({
appointmentTime: e.detail.value
});
},
// 处理症状描述输入
handleSymptomsInput: function (e) {
this.setData({
symptoms: e.detail.value
});
},
// 提交预约信息
submitAppointment: function () {
// 获取用户填写的预约信息
const {
appointmentDate,
appointmentTime,
symptoms
} = this.data;
// 在这里可以将预约信息提交到服务器,进行审核和安排
// 可以使用小程序的网络请求功能(wx.request)将数据发送到后端
// 提示用户预约成功
wx.showToast({
title: '预约成功',
icon: 'success',
duration: 2000
});
}
});
到了这里,关于分享一个springboot+uniapp基于微信小程序的校医务室健康服务系统源码 lw 调试的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!