最近下拉代码到VS Code中有很多的黄色波浪线,通过下面这种方法完美解决!!!!
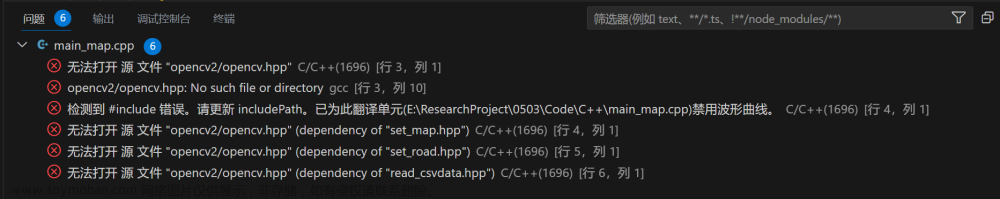
如图,这一堆黄色波浪线,看到都头皮发麻,下面通过下面的方法完美解决。
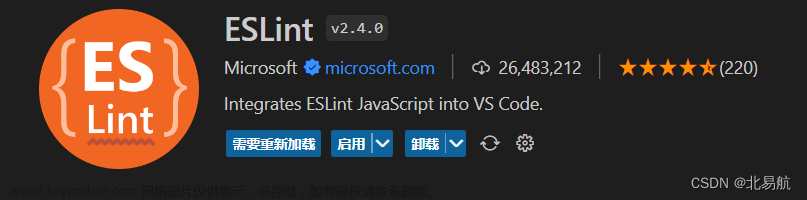
其实就是ESLint这个插件引起的。
ESLint简介
ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。如果每次在代码提交之前都进行一次eslint代码检查,就不会因为某个字段未定义为undefined或null这样的错误而导致服务崩溃,可以有效的控制项目代码的质量。
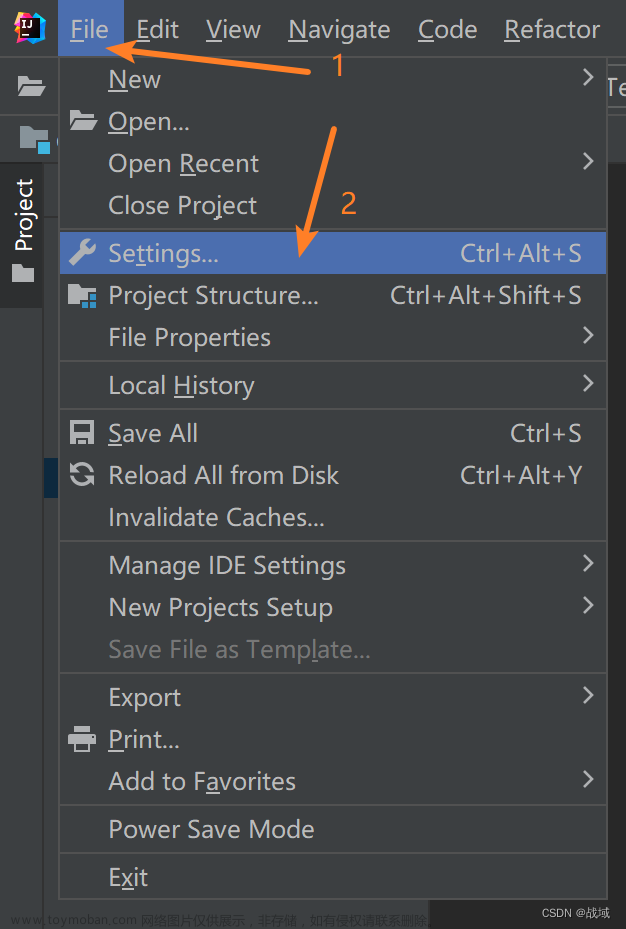
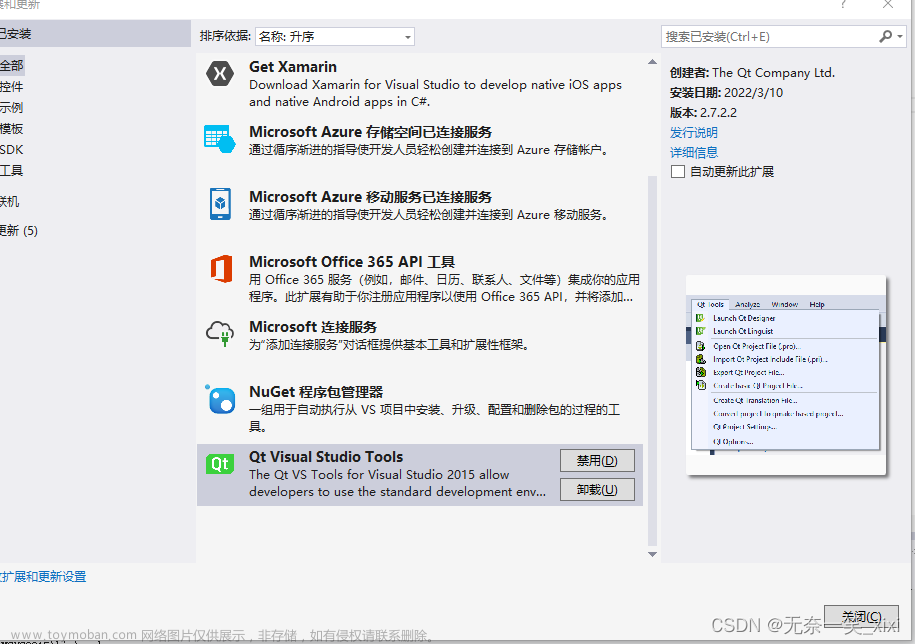
解决方法
只需要在扩展中将ESLint插件 禁用并重新加载即可。 文章来源:https://www.toymoban.com/news/detail-732231.html
文章来源:https://www.toymoban.com/news/detail-732231.html
完美解决

有其他方法,也可与博主沟通!!博主将会补充完整。文章来源地址https://www.toymoban.com/news/detail-732231.html
到了这里,关于VS Code打开vue文件出现很多黄色波浪线的解决办法(完美解决!!!)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!