目录
一.vue-cli脚手架·概述(来源于官方文档)
二.创建流程
2.1 首先安装node.js,如未安装请移步到:安装node.js
2.2 安装脚手架vue-cli
2.2.1 使用npm install -g @vue/cli命令
2.2.1 使用vue -V 查看版本并检验是否安装成功
2.3 安装vue项目
2.3.1 使用命令 vue create 项目名
编辑 2.3.2 这里我们主要来选择一下 Manually select features (光标键控制)
按需选择(字段说明):
2.4 创建成功
2.4.1 运行结果
一.vue-cli脚手架·概述(来源于官方文档)
Vue CLI 是一个用于快速 Vue.js 开发的完整系统,提供:
- 交互式项目脚手架通过 .
@vue/cli- 运行时依赖项 (),即:
@vue/cli-service
- 可升级;
- 构建在 webpack 之上,具有合理的默认值;
- 可通过项目内配置文件进行配置;
- 可通过插件扩展
- 丰富的官方插件集合,集成了前端生态系统中最好的工具。
- 一个完整的图形用户界面,用于创建和管理 Vue.js 项目。
Vue CLI 旨在成为 Vue 生态系统的标准工具基线。它确保各种构建工具与合理的默认值一起顺利运行,因此您可以专注于编写应用程序,而不是花费数天时间争论配置。同时,它仍然提供了调整每个工具配置的灵活性,而无需弹出。
二.创建流程
2.1 首先安装node.js,如未安装请移步到:安装node.js
2.2 安装脚手架vue-cli
2.2.1 使用npm install -g @vue/cli命令
npm install -g @vue/cli
2.2.1 使用vue -V 查看版本并检验是否安装成功
vue -V
2.3 安装vue项目
2.3.1 使用命令 vue create 项目名

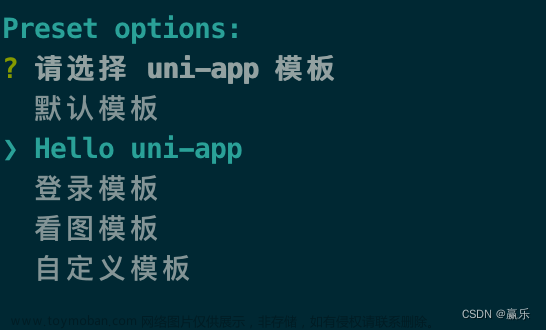
 2.3.2 这里我们主要来选择一下 Manually select features (光标键控制)
2.3.2 这里我们主要来选择一下 Manually select features (光标键控制)

按需选择(字段说明):
- (x) Babel 一一转码器,可以将 ES6 代码转为 ES5 代码,从而在现有环境执行。【建议选择】
- ( ) TypeScript 一一 TypeScript 是一个 JavaScript 的超集,包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript 在浏览器运行。初学者不建议选择。
- () Progressive Web App (PWA) Support 一一 渐进式 Web 应用程序。
- (x) Router 一一vue-router(Vue 路由)【建议选择】。
- () Vuex 一一 vuex(Vue 的状态管理模式)。
- () CSS Pre-processors一一 CSS 预处理器(如:Less、Sass)
- (x) Linter / Formatter 一一代码风格检查和格式化(如:ESLint)【建议选择】
- ( ) Unit Testing 一一 单元测试
- ( ) E2E Testing 一一 E2E(端到端)测试。根据你的具体需求和项目要求进行选择。
2.3.3 选择vue版本(vue3兼容vue2语法)

2.3.4 选择配置文件存放的位置
In dedicated config files 专用配置文件
In package.json 在package.json文件 【建议选择】
2.3.4 是否将此次的选项保存作为预设
2.4 创建成功
 cd myapp 进入项目
cd myapp 进入项目
npm run serve 运行项目
 文章来源:https://www.toymoban.com/news/detail-732416.html
文章来源:https://www.toymoban.com/news/detail-732416.html
2.4.1 运行结果
 文章来源地址https://www.toymoban.com/news/detail-732416.html
文章来源地址https://www.toymoban.com/news/detail-732416.html
到了这里,关于关于基于vue-cli脚手架创建vue项目(图文版)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!