C/C++ 编译器下载
MinGW,下载地址,进入页面之后点击下载:
下载的时候按照提示内容,一直点击“continue”即可,直到进入这个页面:把以下出现的选项选中,

(注意!)这两个的作用只是在写代码的时候#include<studio.h>不报错,可以成功编译C/C++代码,并不能完成调试的功能,如果后续需要调试还需要进到"MinGW Installation Manager.lnk"中进行其余包的安装。
选中之后,点击installation --> Apply Changes --> Apply 进行包的应用。
最后就是配置环境变量:建议配到用户变量中,在path变量中新增变量:MinGW安装路径下的bin目录
最后的最后,检验是否成功:cmd打开控制台,输入gcc -v指令,如果成功则下如图所示:
VScode 扩展应用下载
将以下几个扩展应用下载到vscode上:

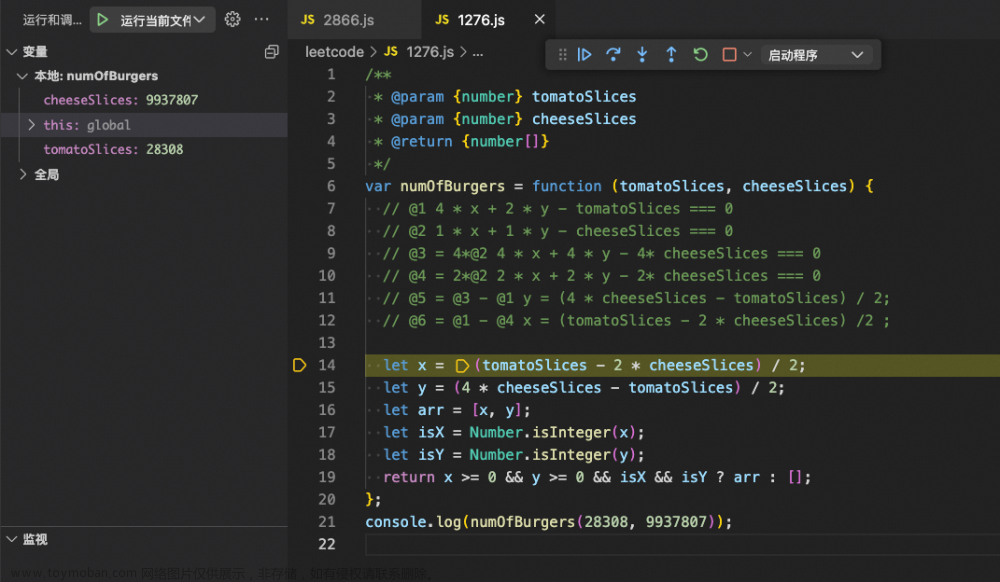
VScode中的.js文件的配置
在vscode中新建一个aaa.c文件,点击调试或者运行的时候,会跳出来launch.json文件,然后按住 CTRL + SHIFT + b 会出现tasks.json文件,这些文件都会自动被放置在.vscode文件夹下。
launch.json文件中的内容修改为:
tasks.json文件原封不动:
修改完json文件之后,对vscode的编译功能进行修改:
点击 文件 —> 首选项 —> 设置 —> 扩展 —> Run Code configuration,把这两个勾选住。
最后用简单的C语言程序测试一下:
#include <stdio.h>
int main()
{
printf("Hello world!");
return 0;
}
右键点击 Run code,就会在控制台输出内容: 文章来源:https://www.toymoban.com/news/detail-732436.html
文章来源:https://www.toymoban.com/news/detail-732436.html
以上内容只是实现了编译,如果想要调试的话,还需要再下载:
然后就可以在vscode里面开开心心的去dededededebug啦~~文章来源地址https://www.toymoban.com/news/detail-732436.html
到了这里,关于VScode 运行编译 + 调试 C/C++,详细教程!!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!